LiteSpeed Cache プラグインの各設定項目を解説したまとめをご紹介いたします。
また、スクリーンショットの設定内容はこのサイトに適した設定になりますので、運用するサイトに合わせて変更してください。
このサイトの環境は GCP のOpenLiteSpeed WordPress で構築した環境を利用しています。
LiteSpeed Cache の各設定
LiteSpeed Webサーバーの構成後にLiteSpeed Cache プラグインを設定する必要があります。
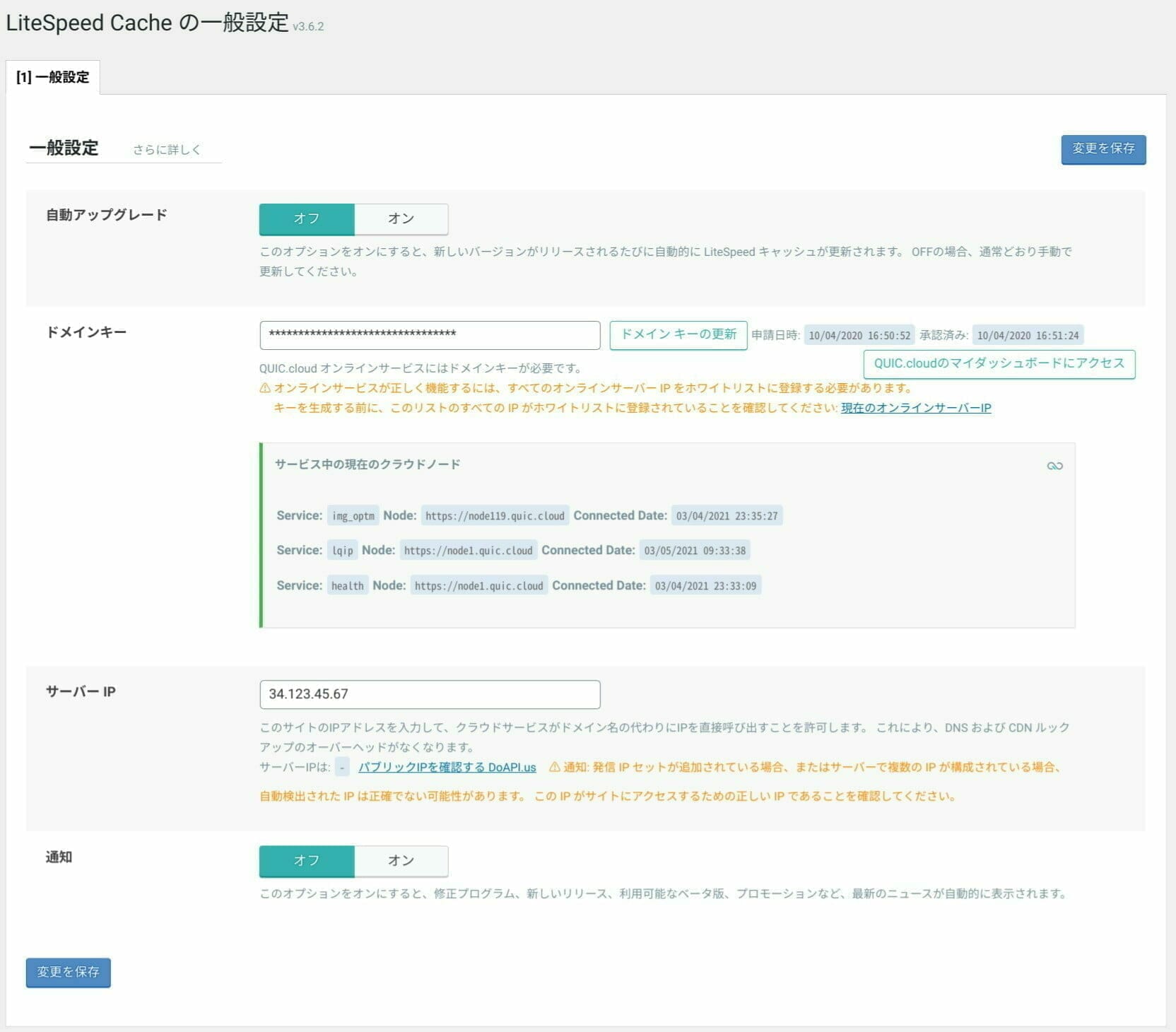
一般設定
LiteSpees Cache をQUIC.cloud 接続に関連する設定が行えます。

- 自動アップグレード
- LiteSpeed Cache プラグインに新しいバージョンがある時に自動更新することができます。
プラグイン設定で自動更新有効にしていた場合は「オフ」していきます。
- LiteSpeed Cache プラグインに新しいバージョンがある時に自動更新することができます。
- QUIC.cloud にアクセス
- ドメインをQUIC.cloud にリンクすることができます。
リンクすることで画像の最適化とCDN(コンテンツ配信ネットワーク)サービスが利用することができます。最初に「ドメイン キーのリクエスト」をクリックするだけで、API キーが自動生成され、ドメインにひも付きます。API キーの生成を確認するにはページを更新する必要があります。
- ドメインをQUIC.cloud にリンクすることができます。
- サーバー IP
- WordPress の IP アドレスを設定することで ドメイン名の代わりにIPを直接呼び出すことができます。
IP アドレスを設定しておくことで内部処理が負荷軽減されます。
- WordPress の IP アドレスを設定することで ドメイン名の代わりにIPを直接呼び出すことができます。
- 通知
- WordPress ダッシュボード上部にLiteSpeed Cache に関する通知が表示されます。
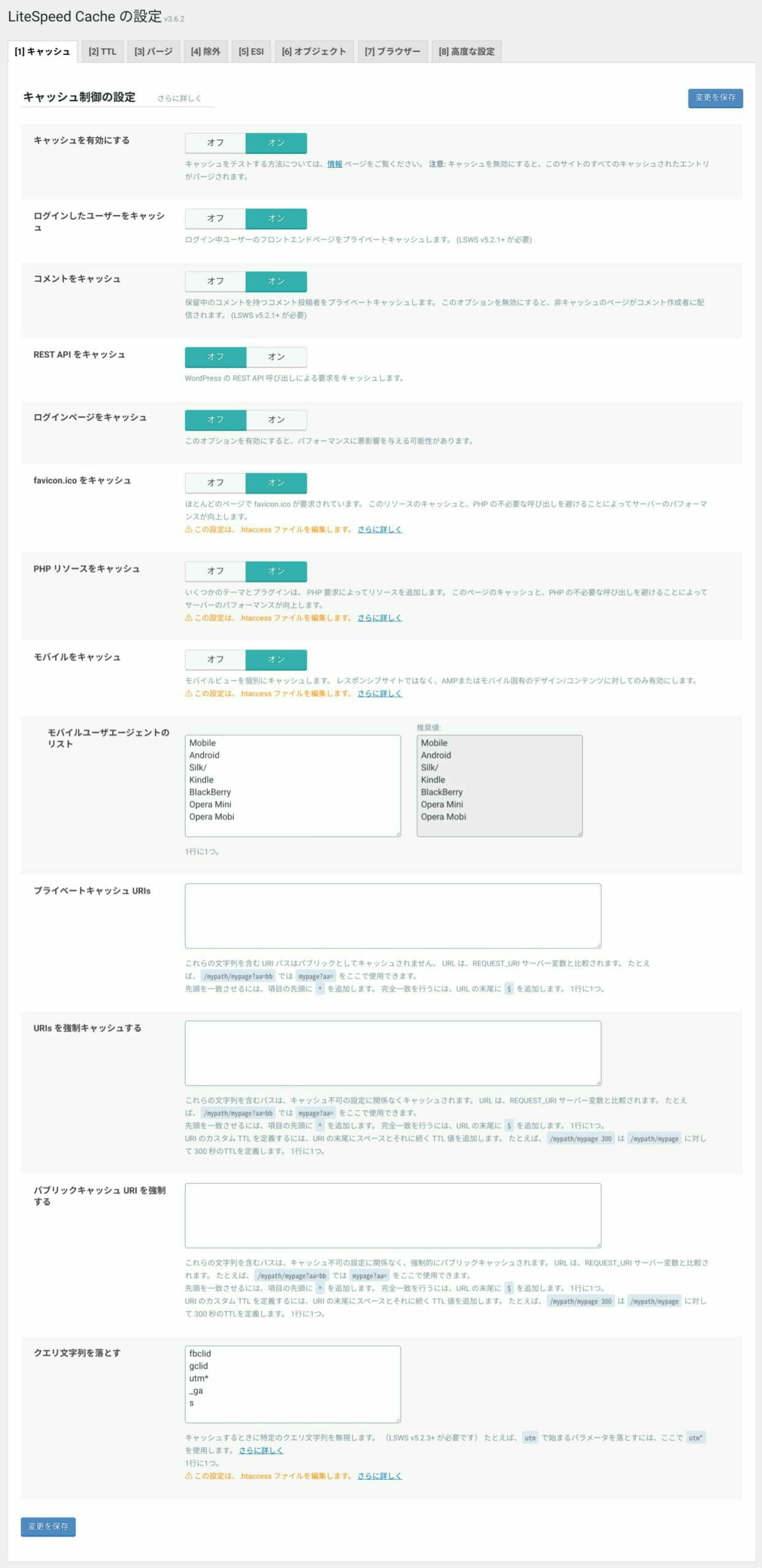
キャッシュ設定
キャッシュ制御の設定
キャッシュ制御に関連する設定が行えます。

- キャッシュを有効にする
- キャッシュを有効にすることができます。
LiteSpeed Cache のキャッシュ機能を利用するために「オン」にします。
- キャッシュを有効にすることができます。
- ログインしたユーザーをキャッシュ
- WordPress にログインしているユーザーのキャッシュすることができます。
WordPress を複数のユーザーで管理している場合は「オフ」、個人運用している場合は「オン」にします。
- WordPress にログインしているユーザーのキャッシュすることができます。
- コメントをキャッシュ
- コメント(未承認)をコメントした投稿者にプライベート キャッシュすることができます。
- REST API をキャッシュ
- WordPress の REST API リクエストをキャッシュすることができます。
REST API を活発的に利用している場合はキャッシュさせないために「オフ」にします。
- WordPress の REST API リクエストをキャッシュすることができます。
- ログインページをキャッシュ
- WordPress のロギグインページをキャッシュすることができます。
ログインページに画像認証や2段階認証を備わっている場合は「オフ」にします。
- WordPress のロギグインページをキャッシュすることができます。
- favicon.ico をキャッシュ
- favicon.ico をキャッシュすることができます。
favicon は常時リクエストされているので「オン」にします。
- favicon.ico をキャッシュすることができます。
- PHP リソースをキャッシュ
- プラグインまたはテーマのPHP リクエストをキャッシュすることができます。
サーバーへの不要なPHP リクエストを減らすために「オン」にします。
- プラグインまたはテーマのPHP リクエストをキャッシュすることができます。
- モバイルをキャッシュ
- PC と モバイルに分けてキャッシュすることができます。
レスポンシブ の場合は「オフ」、PCとモバイルのページが分かれている場合は「オン」にします。また、モバイル ページがAMP にしていた場合は「オン」にします。
- PC と モバイルに分けてキャッシュすることができます。
- モバイルユーザエージェントのリスト
- モバイル エージェントに分けてキャッシュすることができます。
ここでは何も編集せず、デフォルトのままにします。
- モバイル エージェントに分けてキャッシュすることができます。
- プライベートキャッシュ URIs
- ソーシャルメディアなどのユーザー固有のコンテンツを表示するWebサイトに適用されます。
- URIs を強制キャッシュする
- キャッシュを強制する特定のパスがない限り、これは空のままにします。
- パブリックキャッシュ URI を強制する
- URIs を強制キャッシュすると同じです。
- クエリ文字列を落とす
- 特定のクエリ文字列をキャッシュしないようできます。
トラフィックに使用される Google アナリティクスやアフィリエイト のCookie などで使用するクエリ文字列を入力していきます。
- 特定のクエリ文字列をキャッシュしないようできます。
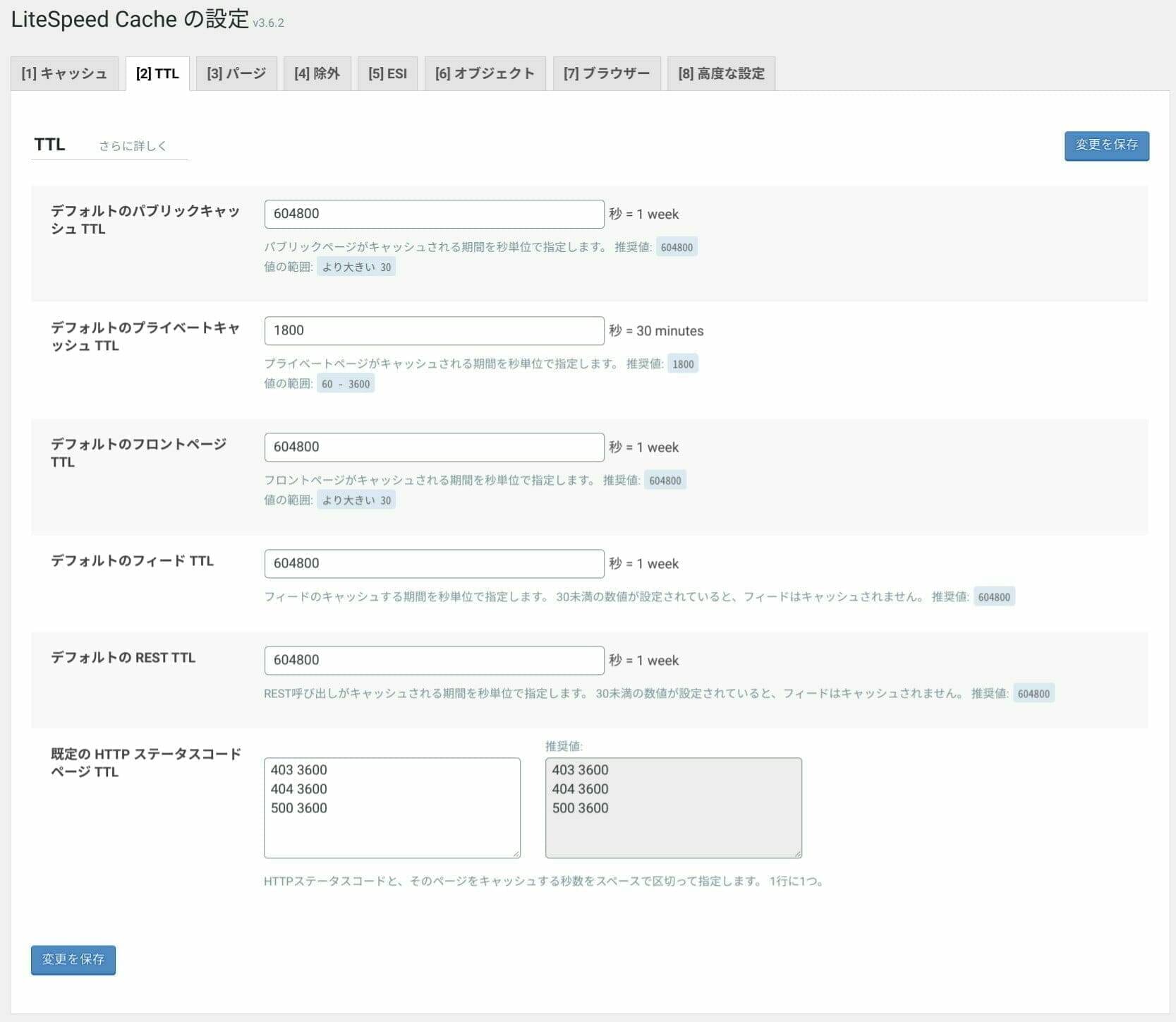
TTL
キャッシュのTTL(Time To Live、データが破棄されるまで時間)に関連する設定が行えます。
※ デフォルトのままにしておくことをおすすめします。

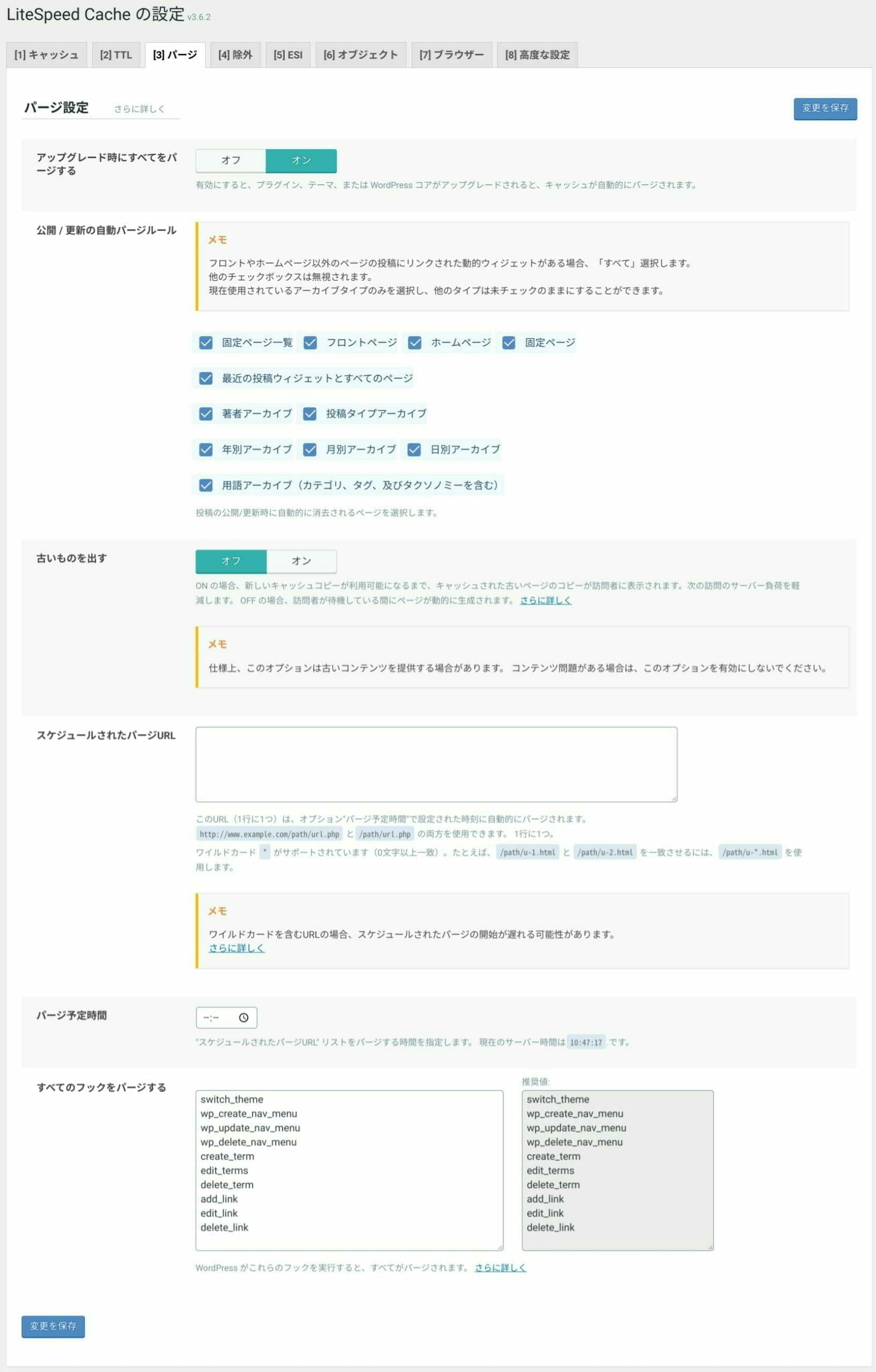
パージ設定
キャッシュを任意のタイミングまたは動作時にパージ(切り離して破棄)に関連する設定が行えます。
キャッシュをパージすることで訪問者が新しい情報をキャッシュすることができます。

- アップグレード時にすべてをパージする
- プラグイン、テーマ、WordPressがアップデートされると自動的にキャッシュをパージすることができます。
- 公開 / 更新の自動パージルール
- 指定したページが公開または更新が行われると自動的にキャッシュがパージすることができます。
- 古いものを出す
- ページにキャッシュされていない場合、最後にパージされた(古くなった)キャッシュコピーを訪問者に提供することでサーバー負荷を軽減できます。
小規模なWebサイトの場合は「オフ」、Webサイトの規模が多く、頻繁に更新される場合は「オン」にします。
- ページにキャッシュされていない場合、最後にパージされた(古くなった)キャッシュコピーを訪問者に提供することでサーバー負荷を軽減できます。
- スケジュールされたパージURL
- 指定時間にページのキャッシュをパージすることができます。
- パージ予定時間
- 指定したページをパージする時間を指定することができます。
- すべてのフックをパージする
- リストに指定した WordPress のアクションが行われるとすべてキャッシュがパージすることができます。
除外
ページ全体、特定のページ、文字列のキャッシュを除外ルールに関連する設定が行えます。

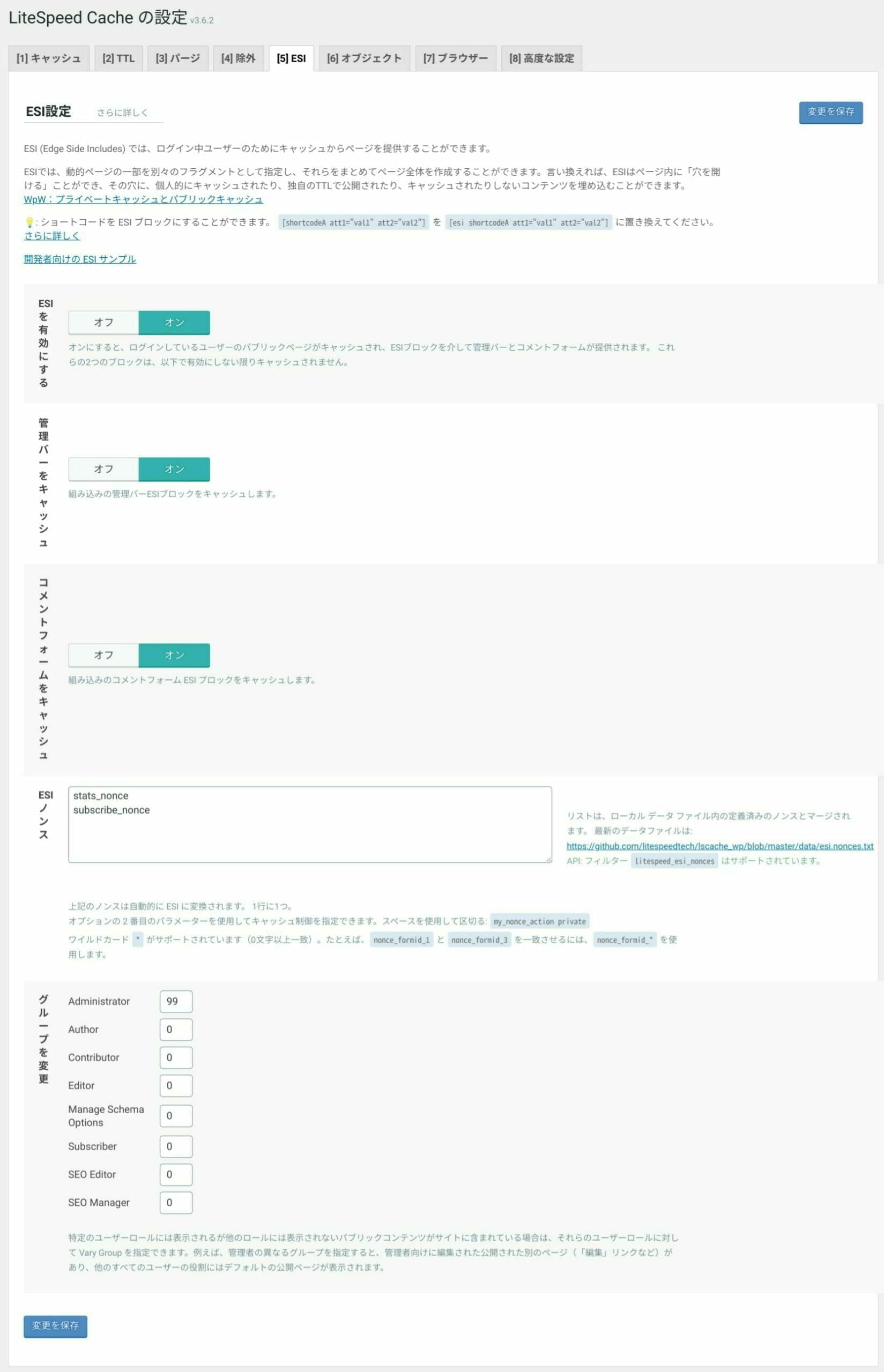
ESI
ESI(Edge Side Includes)はWordPress ログイン中のユーザーに関連するキャッシュ設定が行えます。

- ESIを有効にする
- 動的コンテンツ用のESI ブロックを作成することができます。
- 管理バーをキャッシュ
- WordPress にログインしたときに上部に表示される管理バーのESIブロックで作成することができます。
- コメントフォームをキャッシュ
- 単一の投稿ページのコメントフォームをESI ブロックで作成することができます。
- ESI ノンス
- 特定のプラグイン(nonce セキュリティ機能)がパブリックまたはプライベート キャッシュとシームレスに連携するすることができます。
- グループを変更
- ユーザーの役割とキャッシュの変更を組み合わせることができます。
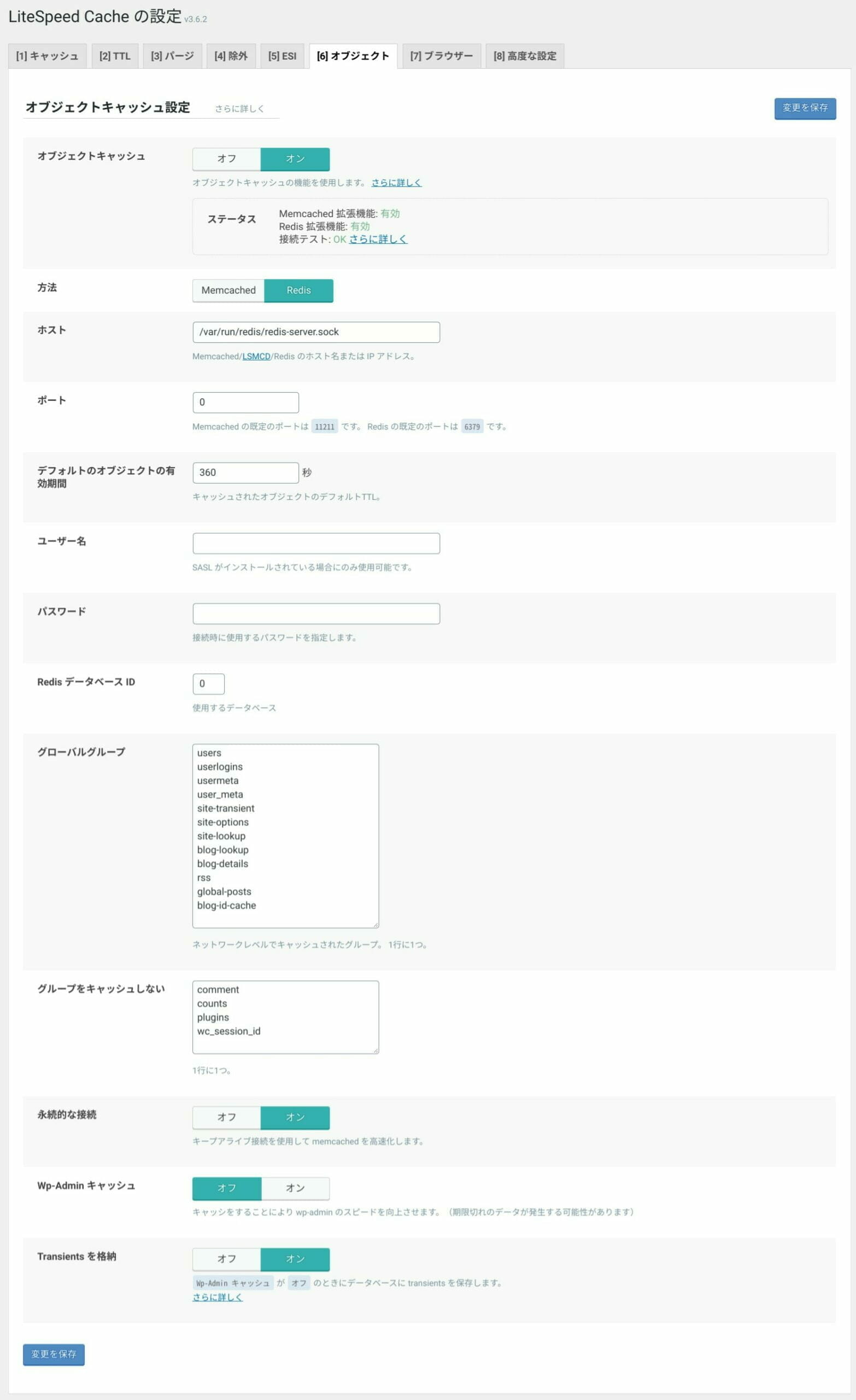
オブジェクトキャッシュ
キャッシュデータをメモリ上に保存するオブジェクトキャッシュの制御に関する設定が行えます。

- オブジェクトキャッシュ
- オブジェクトキャッシュを使用することができます。
接続ステータスが「OK」と表示されていないと使用することができません。
- オブジェクトキャッシュを使用することができます。
- 方法
- オブジェクトキャッシュ方式を指定することができます。
Redis が推奨されます。
- オブジェクトキャッシュ方式を指定することができます。
- ホスト
- オブジェクトキャッシュで使用されるホスト名またはIPアドレスを指定します。
- ポート
- オブジェクトキャッシュで使用されるポート番号を指定します。
Memcachedの場合はポートを「11211」、Redis を選択した場合はポートを「6379」に変更します。
- オブジェクトキャッシュで使用されるポート番号を指定します。
- デフォルトのオブジェクトの有効期間
- キャッシュされたオブジェクトのデフォルトTTLを設定できます。
- ユーザー名
- SASL がインストールされており、オブジェクトキャッシュ方法がMemcached である場合に指定します。
- パスワード
- SASL がインストールされており、オブジェクトキャッシュ方法がMemcached である場合に指定します。
- Redis データベース ID
- 他のRedis データベース ID を指定します。
- グローバルグループ
- ネットワークレベルでキャッシュするグループを追加できます。
- グループをキャッシュしない
- オブジェクトキャッシュに含めるべきではないグループのリストを指定できます。
- 永続的な接続
- Memcached を高速化するために接続することができます。
- Wp-Admin キャッシュ
- WP 管理コンソール をキャッシュすることができます。
WP 管理コンソールが遅い場合は「オン」、WP 管理コンソールで頻繁に変更を行う場合は「オフ」にします。
- WP 管理コンソール をキャッシュすることができます。
- Transients を格納
- Transients を格納を指定することができます。
Wp-Admin キャッシュ がオフと場合はTransients に格納されません。
- Transients を格納を指定することができます。
ブラウザのキャッシュ
静的ファイル(画像、HTML、フォントなど)を訪問者のブラウザにキャッシュに関連する設定が行えます。

- ブラウザキャッシュ
- 訪問者のブラウザに静的ファイルをキャッシュさせることができます。
- ブラウザキャッシュ TTL
- ファイルが期限切れになる前にブラウザのキャッシュに保存される時間を指定できます。
推奨値はデフォルトの31557600(1年)です。
- ファイルが期限切れになる前にブラウザのキャッシュに保存される時間を指定できます。
高度な設定
LiteSpeed Cache のキャッシュに関する高度な設定が行えます。

- ログインクッキー
- ログイン Cookie を指定することができます。
同じドメインで複数の WordPress 運用している場合は一意のログイン Cookie を設定します。
- ログイン Cookie を指定することができます。
- HTTP / HTTPS の互換性を向上させる
- ログイン Cookie を常にHTTP のクッキーとしてHTTPS との互換性を保存することができます。
HTTP がHTTPS にリダイレクトしている場合は「オフ」にします。
- ログイン Cookie を常にHTTP のクッキーとしてHTTPS との互換性を保存することができます。
- インスタントクリック
- 訪問者がリンクにカーソルを合わせるとプラグインがそのページを事前読み込みし処理を高速化することができます。
サーバーの負荷が掛けたくない場合は「オフ」にします。
- 訪問者がリンクにカーソルを合わせるとプラグインがそのページを事前読み込みし処理を高速化することができます。
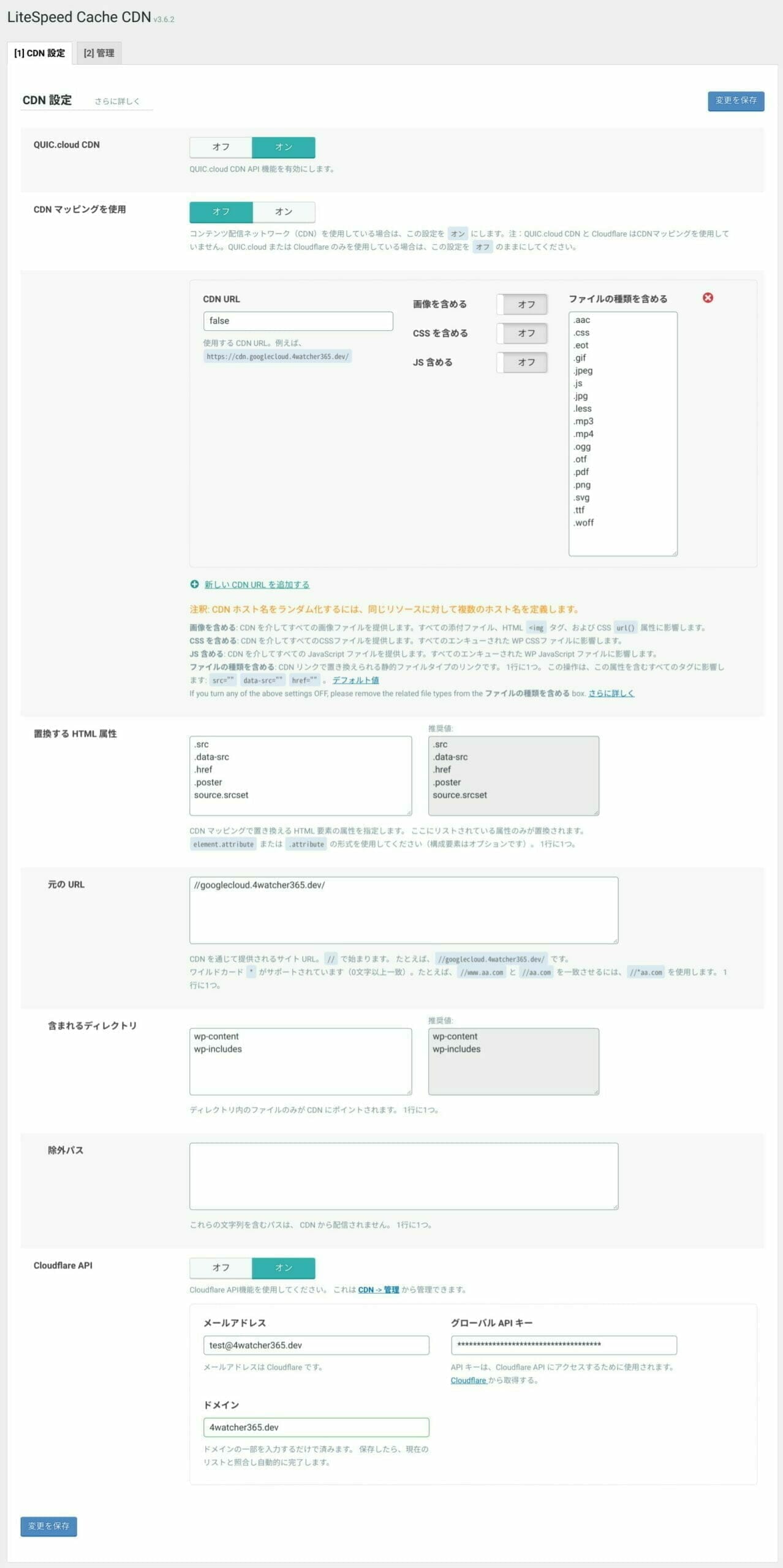
CDN 設定
CDN
CDN の制御に関連する設定が行えます。

- QUIC.cloud CDN
- QUIC.cloud CDN API を有効にすることができます。
一般設定でQUIC.cloud サービスにリンクしている場合は「オン」に設定します。他のCDN を使用している場合は「オフ」にします。
- QUIC.cloud CDN API を有効にすることができます。
- CDN マッピングを使用
- 複数のCDN パスを指定できます。
QUIC.cloud またはCloudflare を使用している場合は「オフ」、他のCDN を使用している場合は「オン」に設定します。
- 複数のCDN パスを指定できます。
- CDN URL
- 使用するCDN ホスト名 URL を入力します。
- 画像を含める
- CDN を通してすべての画像を提供することができます。
- CSS を含める
- CDN を通してすべてのCSS を提供することができます。
- JS 含める
- CDN を通してすべてのJS を提供することができます。
- ファイルの種類を含める
- CDN から提供されるファイル形式を指定することができます。
- 置換する HTML 属性
- CDN マッピングで置き換える HTML 要素の属性を指定できます。
- 元の URL
- デフォルトでサイトのホスト名 URLになります。
- 含まれるディレクトリ
- CDNによって提供されるディレクトリを指定できます。
- 除外パス
- CDN から提供しないファイル パスを指定することができます。
- Cloudflare API
- LiteSpeed Cache からキャッシュがパージされるとCloudflare のキャッシュもパージすることができます。
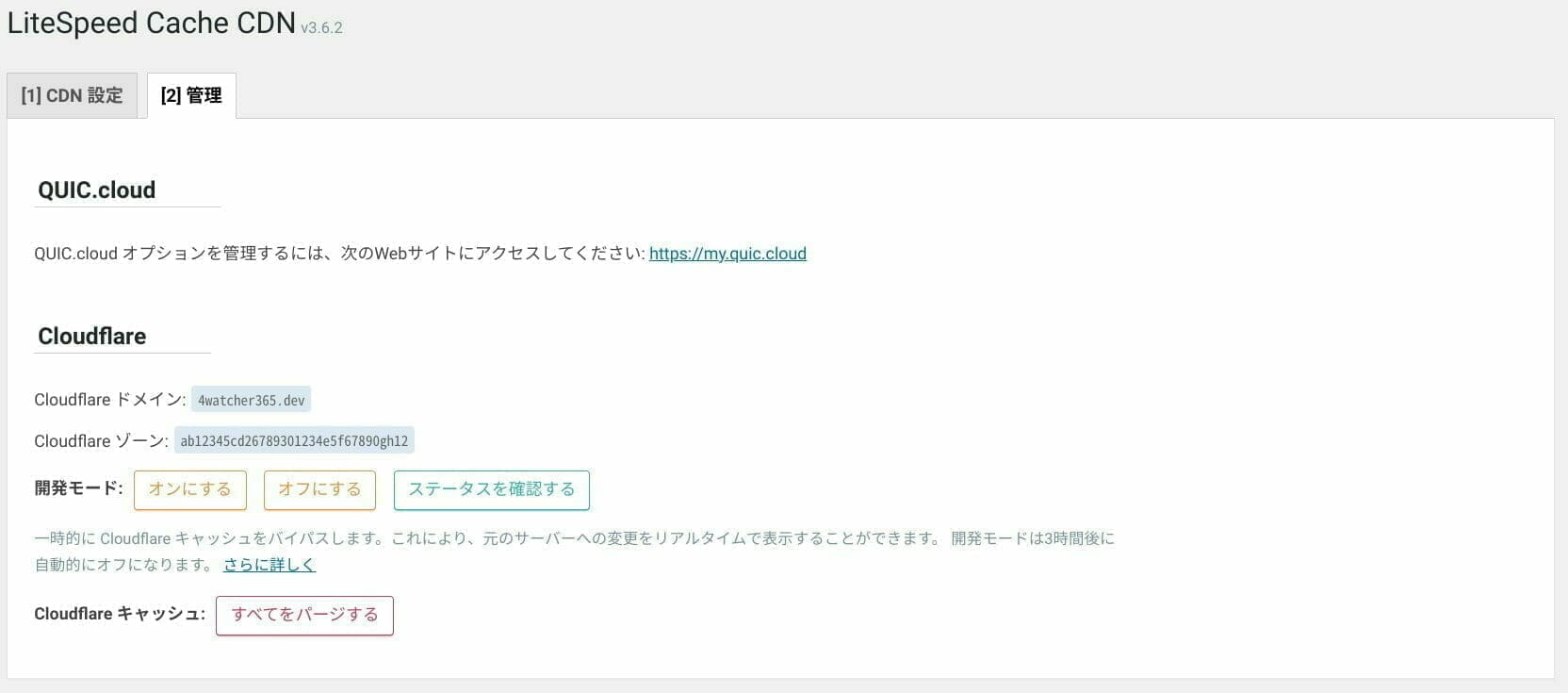
管理
QUIC.cloud とCloudflare の接続に関連する設定が行えます。

- 開発モード
- WP 管理コンソールからCloudflare を一時的に無効することができます。
- Cloudflare キャッシュ
- WP 管理コンソールから直接 Cloudflare のキャッシュをパージすることができます。
画像の最適化
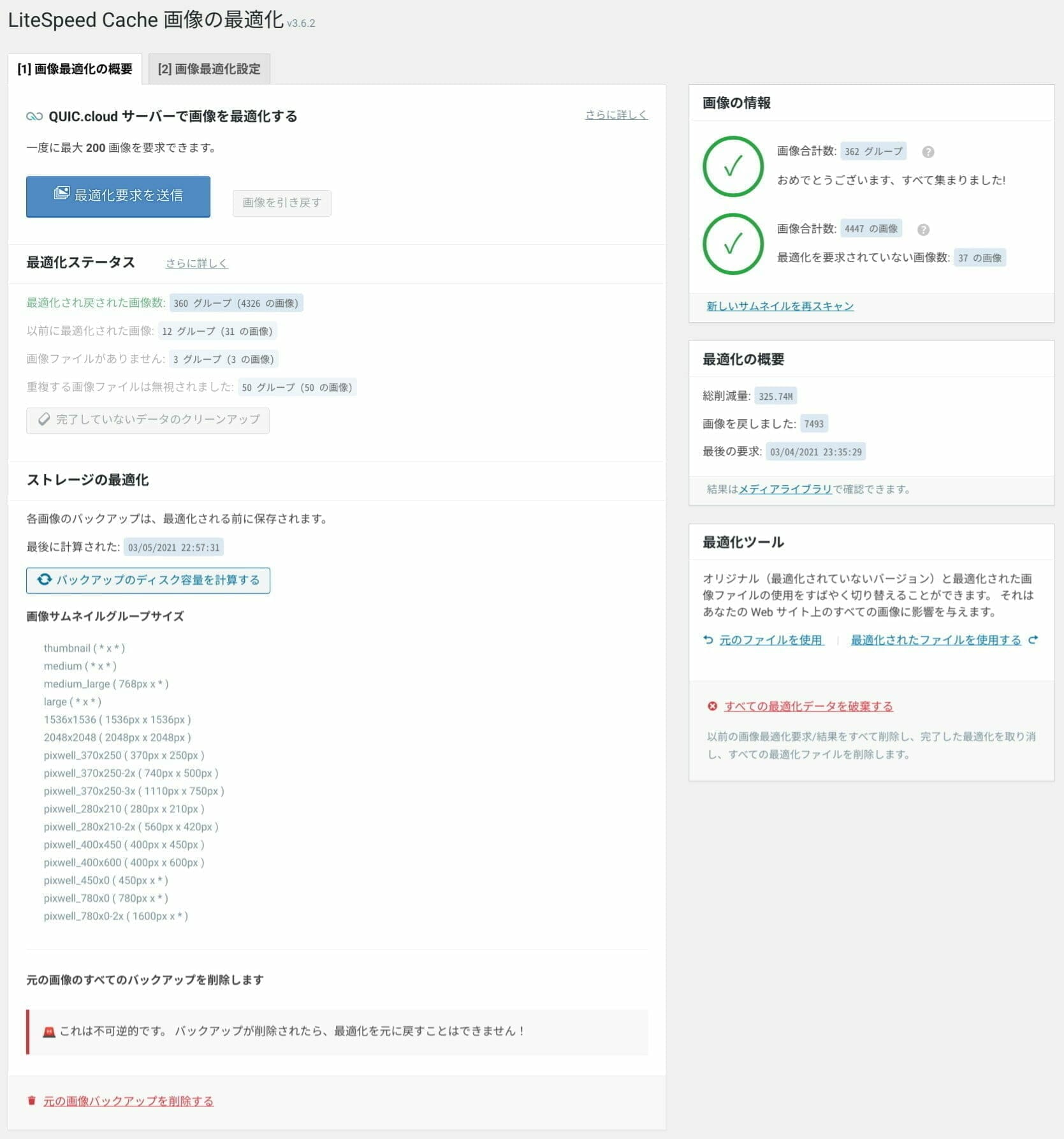
画像最適化の概要
最適化した画像に関連する設定が行えます。

- 最適化要求を送信
- 最適化のためにさらに多くの画像を含むバッチが送信することができます。
- 完成していないデータをクリーンアップする
- 最適化されなかったデータをデータベースから消去することができます。
- 最適化ステータス–これはプルされて最適化された画像の数を示します。
- バックアップのディスク容量の計算する
- 画像のサムネイル サイズを表示することができます。
- 元の画像バックアップを削除する
- すべてのオリジナル画像のバックアップ ファイルを削除することができます。
- 新しいサムネイルの再スキャン
- メディア ライブラリ フォルダを再スキャンすることができます。
- すべての最適化データを破棄する
- データベースから画像最適化の情報を削除して完了したすべての最適化を元に戻すことができます。(不可避)
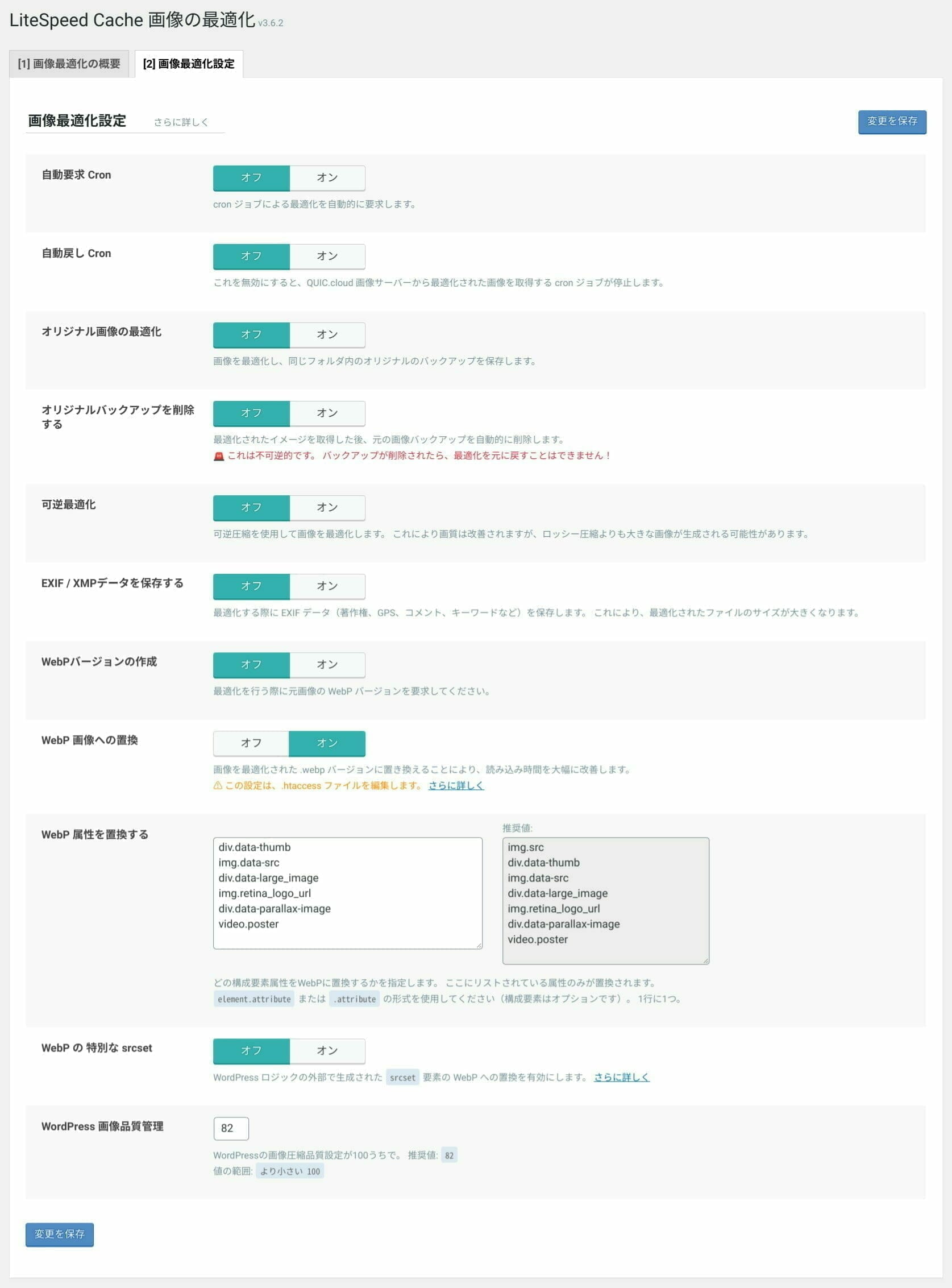
画像最適化
画像を最適化するための設定が行えます。

- 自動要求 Cron
- 最適化のために新しい画像を送信するプロセスが自動化することができます。
WordPressでアップロードした画像を自動的に最適化する場合は「オン」します。
- 最適化のために新しい画像を送信するプロセスが自動化することができます。
- 自動戻し Cron
- 最適化された画像がLitespeed サーバーから自動的に取得することができます。
最適化された画像をWordPress で使用する場合は「オン」にします。
- 最適化された画像がLitespeed サーバーから自動的に取得することができます。
- オリジナル画像の最適化
- オリジナル画像を最適化することができます。
- オリジナルバックアップを削除する
- 最適化する前の画像を削除することができます。
- 可逆最適化
- jpegまたはpng 画像を可逆圧縮(ロスレス圧縮)で最適化することができます。
画像容量の縮小を優先する場合は「オフ」、画質を優先する場合は「オン」にします。
- jpegまたはpng 画像を可逆圧縮(ロスレス圧縮)で最適化することができます。
- EXIF / XMPデータを保存する
- オリジナル画像に含まれるEXIFまたはXMP データは保持して画像を最適化することができます。
- WebPバージョンの作成
- webp 形式で画像を最適化することができます。
他のプラグインでWebp を生成している場合は「オフ」にします。LiteSpeed Cache でWebp を生成する場合は「オン」にします。
LiteSpeed Cache で生成されたwebp 画像はオリジナル拡張子の後に「.webp」と追加されます。
- webp 形式で画像を最適化することができます。
- WebP 画像への置換
- jph/png の代わりにwebp を使用することができます。
webp 画像がない場合は オリジナル画像に切り替わらず、画像なしとして表示されます。
- jph/png の代わりにwebp を使用することができます。
- 置換するWebP属性
- WebPバージョンで置き換る画像を制御することができます。
- WebP の 特別な srcset
- WordPress で生成されていない(メディア ライブラリで管理されていない)WebP を使用することできます。
WordPress 内で生成されたwebp を使用する場合は「オフ」にします。
- WordPress で生成されていない(メディア ライブラリで管理されていない)WebP を使用することできます。
- WordPress 画像品質管理
- 画像の圧縮レベルを指定することができます。
ページの最適化
CSS
CSS を最適化(サイズ縮小)するための設定を行えます。

- CSS 圧縮化
- CSS ファイルから空白/不要な文字/コメントを削除することができます。
- CSS 結合
- すべての内部 CSS ファイルを 1つのCSS ファイルに結合することができます。
- CSS の外部とインラインを組み合わせる
- 外部と内部との両方のCSS ファイルを 1つのCSS ファイルに結合することができます。
- CSS HTTP/2 プッシュ
- ブラウザからリクエストされる前に内部 CSS ファイルを読み込みすることができます。
- CSSを非同期ロード
- CSSとHTMLが同時に読み込みさせることができます。
「オン」する場合は次のクリティカル CSS を生成も「オン」にすることが推奨されています。
- CSSとHTMLが同時に読み込みさせることができます。
- クリティカル CSS を生成
- HTMLと他のCSS が読み込まてる前に生成したクリティカル CSS を読み込みすることができます。上記の CSSを非同期ロードを「オン」にしていた場合にクリティカル CSS を生成が作動します。
- バックグラウンドで重要なCSSを生成する
- バックグラウンドでクリティカル CSS 生成することができます。
フォアグラウンドに保存する場合は「オフ」にします。
- バックグラウンドでクリティカル CSS 生成することができます。
- 別々のCCSSキャッシュポストタイプ
- ページや投稿などの投稿タイプごとにクリティカル CSS セットを生成することができます。
- 個別のCCSSキャッシュURI
- フォーマットが異なる投稿 URL ごとにクリティカル CSS を個別生成することができます。
- インライン CSS 非同期ライブラリ
- 非同期 CSS ライブラリがインライン化し、レンダリングのブロックされないようにすることができます。
- フォント表示の最適化
- CSS をキャッシュする前(ダウンロードしている間)のフォント表示する方法を指定することができます。
JS
JavaScript を最適化(サイズ縮小)するための設定を行えます。

- JS 圧縮化
- JavaScript ファイルから空白/不要な文字/コメントを削除することができます。
- JS 結合
- すべての内部 JavaScript ファイルを 1つのJavaScript ファイルに結合することができます。
- JS は外部とインラインを組み合わせる
- 外部と内部との両方のJavaScript ファイルを 1つのJavaScript ファイルに結合することができます。
- JS HTTP/2 プッシュ
- ブラウザからリクエストされる前に内部 JavaScript ファイルを読み込みすることができます。
- JS Deferredをロード
- HTML の読み込みが完了後にJavaScript ファイルの読み込みすることができます。
- インライン JS の読み込み
- 内部 JavaScript ファイルを読み込みするタイニングを選択することができます。
公式では「遅延」が推奨されていますが、多くのサイトでは「DOM の準備が整った後」を選択されています
- 内部 JavaScript ファイルを読み込みするタイニングを選択することができます。
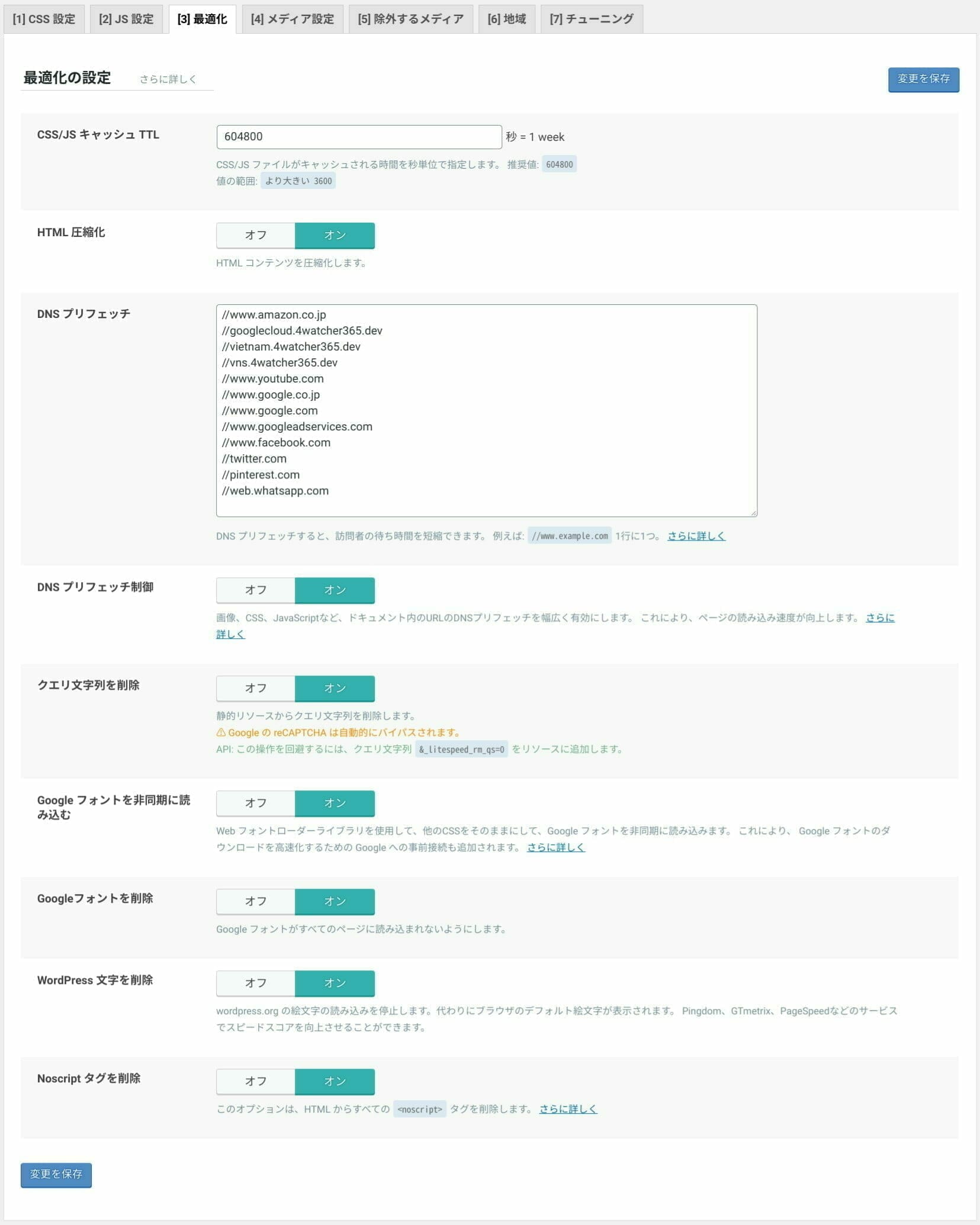
最適化
JavaScript と CSS に関連する最適化の設定を行えます。

- CSS/JS キャッシュ TTL
- CSS とJavaScript ファイルがキャッシュされる時間を秒単位で指定します。
- HTML 圧縮化
- HTML ファイルから空白/不要な文字/コメントを削除することができます。
- DNS プリフェッチ
- 外部ドメインをクリックしたときにDNS 読み込み時間を短縮することができます。
- DNS プリフェッチ制御
- ドキュメント内にある画像、CSS、JavaScript などを含むすべてのURL をDNS プリフェッチを使用することができます。
- クエリ文字列を削除
- 静的リソースからクエリ文字列が削除することができます。
Google の「reCAPTCHA」は対象外です。
- 静的リソースからクエリ文字列が削除することができます。
- Google フォントを非同期に読み込む
- 事前にGoogle Fonts に接続することでフォントのダウンロードを高速化することができます。
- Googleフォントを削除
- サイトからすべてのGoogleフォントを削除します。
Google Fonts を使用していない(サーバーからフォントを使用している)場合は「オン」に設定します。
- サイトからすべてのGoogleフォントを削除します。
- WordPress 文字を削除
- 古いブラウザで絵文字のサポートしていたJavaScript ファイルを削除することができます。
- Noscript タグを削除
- noscript タグが削除することができます。
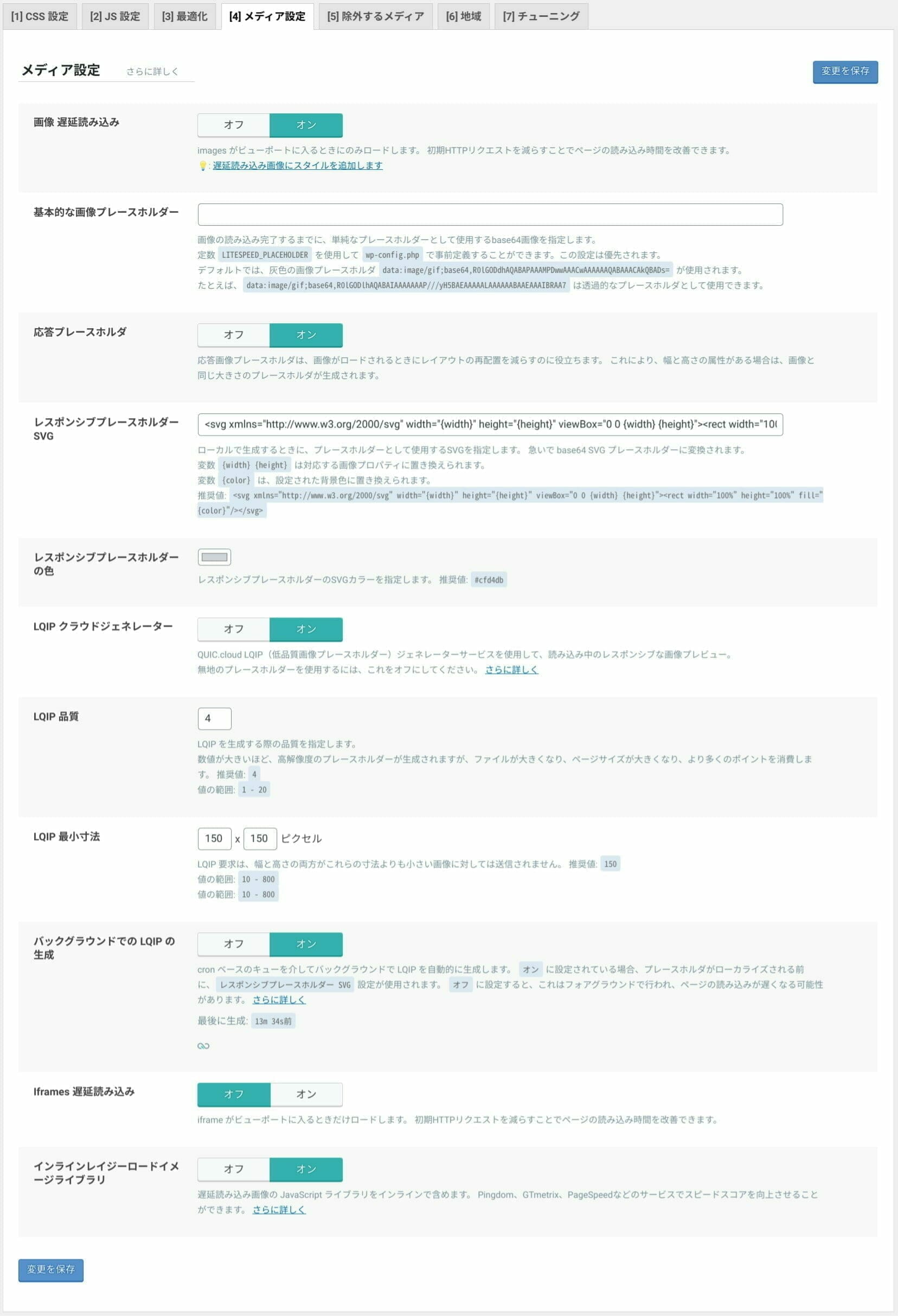
メディア
画像表示に関連する設定を行えます。

- 画像の遅延読み込み
- ブラウザが画像にスクロールした(表示領域に入った)ときにのみ画像を読み込みさせることができます。
他のプラグインで遅延読み込みを使用している場合は「オフ」にします。
- ブラウザが画像にスクロールした(表示領域に入った)ときにのみ画像を読み込みさせることができます。
- 基本的な画像プレースホルダー
- 画像が読み込まれる前に指定した画像を仮表示することができます。
指定していない場合は下記のレスポンシブプレースホルダーの色が表示されます。
- 画像が読み込まれる前に指定した画像を仮表示することができます。
- 応答プレースホルダ
- 画像が完全に読み込みされる前に画像サイズのレイアウト配置を確保することができます。
画像のサイズが指定されている場合はそのサイズのレイアウトが確保されます。
- 画像が完全に読み込みされる前に画像サイズのレイアウト配置を確保することができます。
- レスポンシブプレースホルダー SVG
- 応答プレースホルダの代わりに指定したsvg 画像を表示することができます。
- レスポンシブプレースホルダーの色
- 画像が読み込まれる前に指定した色を仮表示することができます。
基本的な画像プレースホルダーまたレスポンシブプレースホルダー SVGが指定されていない場合に表示されます。
- 画像が読み込まれる前に指定した色を仮表示することができます。
- LQIP クラウドジェネレーター
- QUIC.cloud LQIP(Low Quality Image Placeholder = 低品質画像プレースホルダー)ジェネレーターサービスを使用して画像が読み込まれる前に元の画像の低品質のぼやけた画像を仮表示することができます。
- LQIP 品質
- LQIP を生成する際の品質を指定することができます。
値が高いほどに比例して高品質になりますが同時にページサイズが大きくなります。
- LQIP を生成する際の品質を指定することができます。
- LQIP 最小寸法
- 生成されるLQIP の最小サイズを指定できます。
- バックグラウンドでの LQIP の生成
- バックグランドでLQIP を生成することができます。
フォアグラウンドに保存する場合は「オン」にします。
オンにした場合はLQIPが生成されるまで応答プレースホルダが表示されます。
- バックグランドでLQIP を生成することができます。
- Iframes 遅延読み込み
- ブラウザが画像にスクロールした(表示領域に入った)ときにのみ iframe を読み込みさせることができます。
- インラインレイジーロードイメージライブラリ
- 遅延読み込みの JavaScript ライブラリをHTMLにインラインで含めることができます。
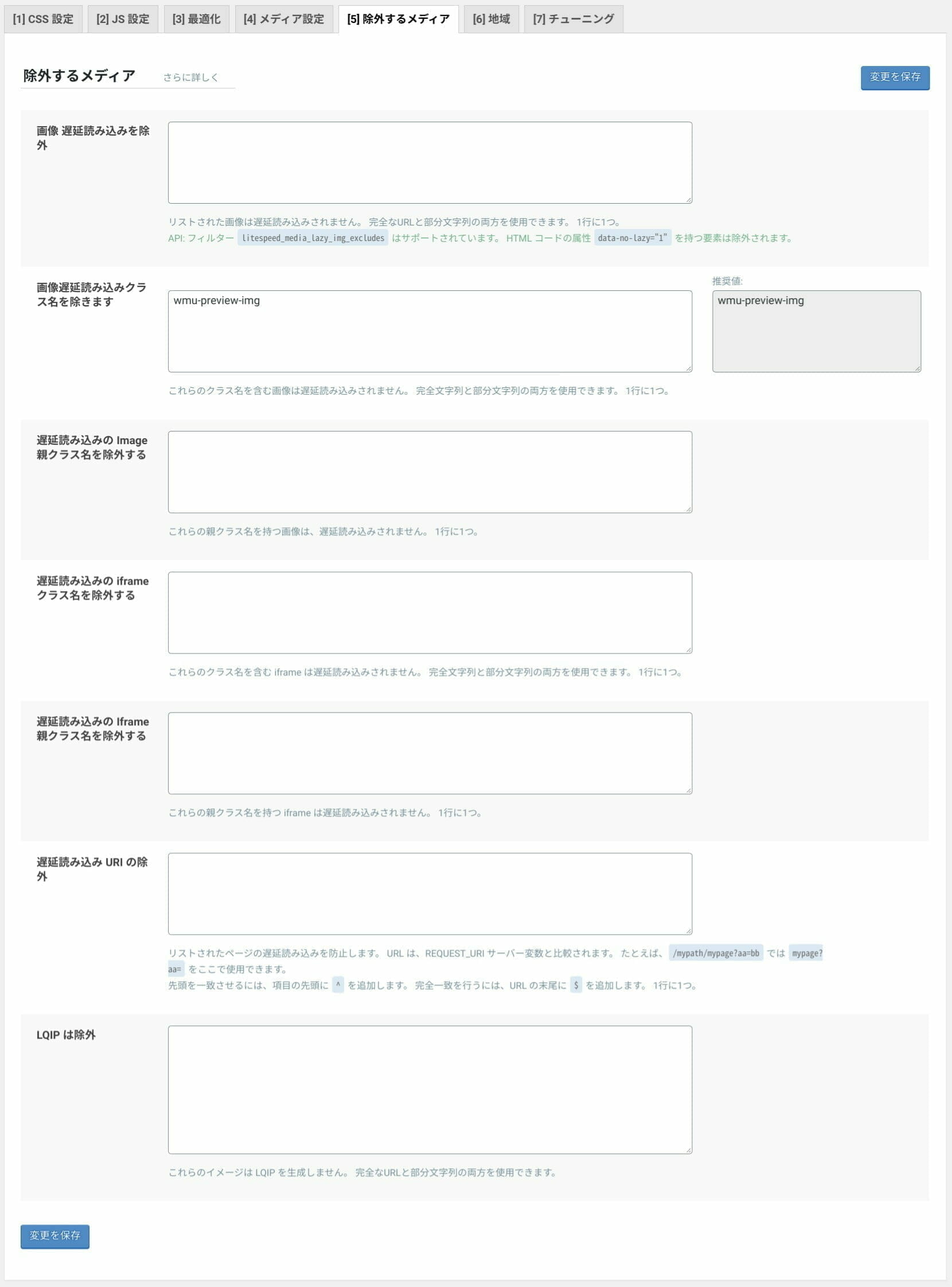
除外するメディア
最適化を除外する画像の設定を行えます。

- 画像 遅延読み込みを除外
- 遅延読み込みさせない画像を指定することができます。
- 画像遅延読み込みクラス名を除きます
- 遅延読み込みさせないイメージのクラスを指定することができます。
- 遅延読み込みの Image 親クラス名を除外する
- 遅延読み込みさせないイメージの親クラスを指定することができます。
- 遅延読み込みの iframe クラス名を除外する
- 遅延読み込みさせないiframe のクラスを指定することができます。
- 遅延読み込みの Iframe 親クラス名を除外する
- 遅延読み込みさせないiframe の親クラスを指定することができます。
- 遅延読み込み URI の除外
- 遅延読み込みさせないページ URLを指定することができます。
- LQIP は除外
- 除外させるLQIP を指定することができます。
生成エラーが起きたLQIP はリストに自動追加されます。
- 除外させるLQIP を指定することができます。
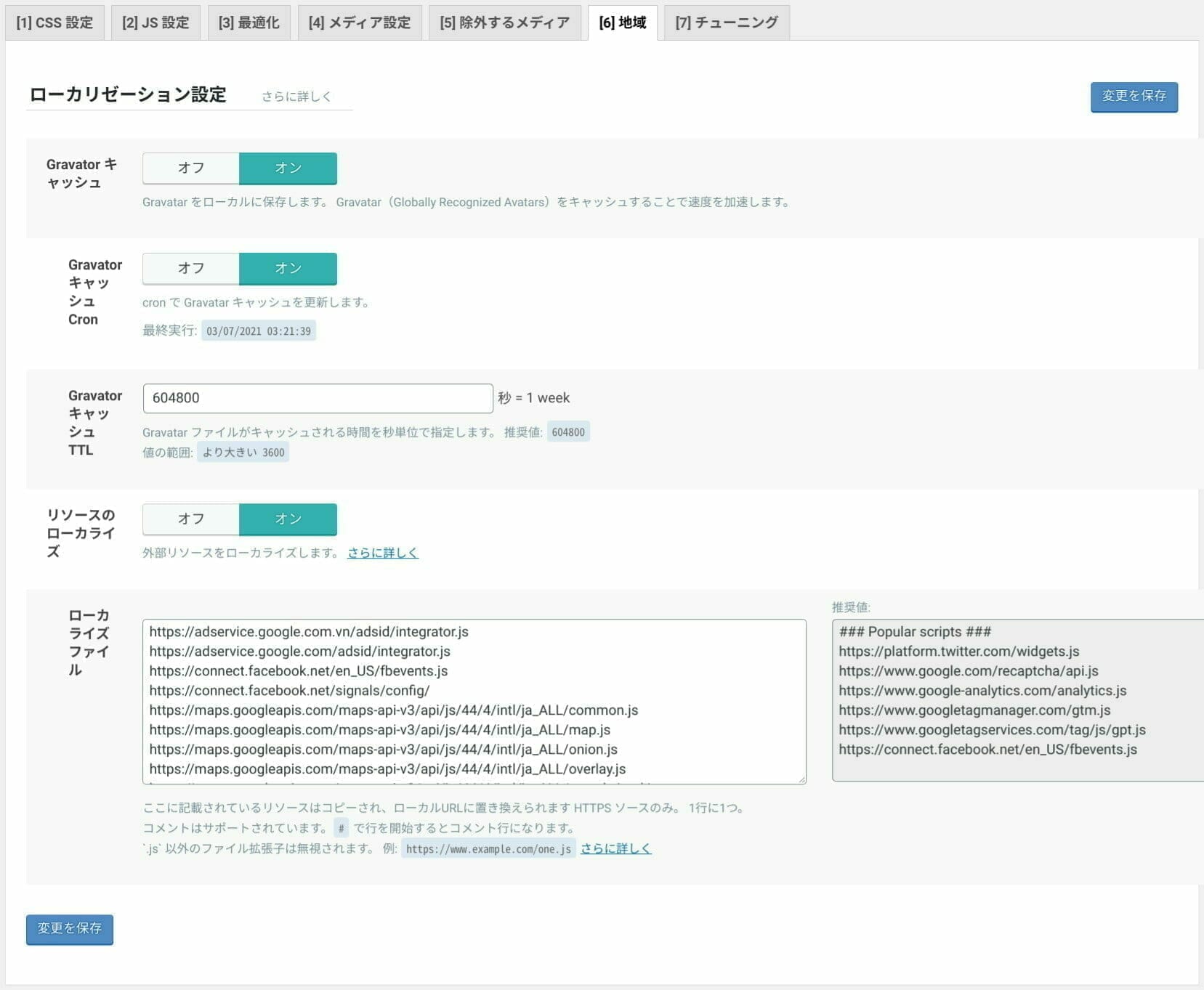
地域
外部リソースをローカルサーバーの保存に関連する設定を行えます。

- Gravator キャッシュ
- Gravatar をローカルにキャッシュすることができます。
- Gravator キャッシュ Cron
- Gravatar のキャッシュを更新することができます。
- Gravator キャッシュ TTL
- Gravatar のキャッシュを保存する期間を指定することができます。
- リソースのローカライズ
- すべての外部のJavaScript ファイルをローカル サーバーにコピーすることができます。
- ローカライズファイル
- ローカルにコピーする外部のJavaScript ファイルを指定することができます。
コピーされたローカル URL に置き換えられますが対象ファイルはHTTPS のJavaScript のみです。
- ローカルにコピーする外部のJavaScript ファイルを指定することができます。
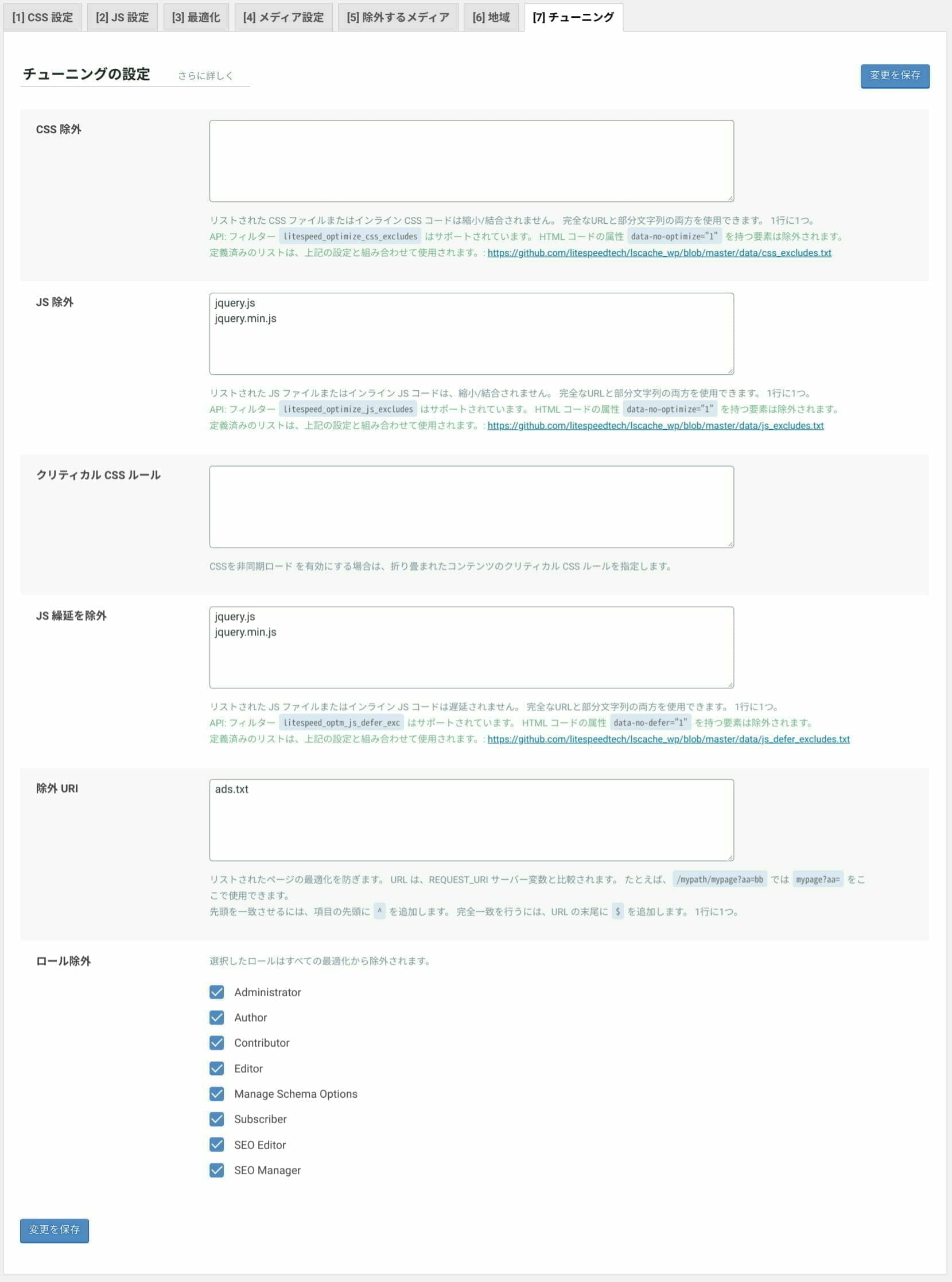
チューニング
CSSとJavaScript を最適化から除外する設定を行えます。

- CSS 除外
- 縮小または結合したくないすべてのCSS ファイルを指定することができます。
- JS 除外
- 縮小または結合したくないすべてのJavaScript ファイルを指定することができます。
- クリティカル CSS ルール
- CSSを非同期ロードをオンにしていた場合に最初に読み込まれるCSS ファイルを指定することができます。
- JS 繰延を除外
- JS Deferredをロードをオンしていた場合に遅延させないJavaScript ファイルを指定することができます。
- 除外 URI
- ページの最適化を除外したいページを指定することができます。
- ロール除外
- WordPress ログインユーザーをすべての最適化から除外することができます。
データベース
管理
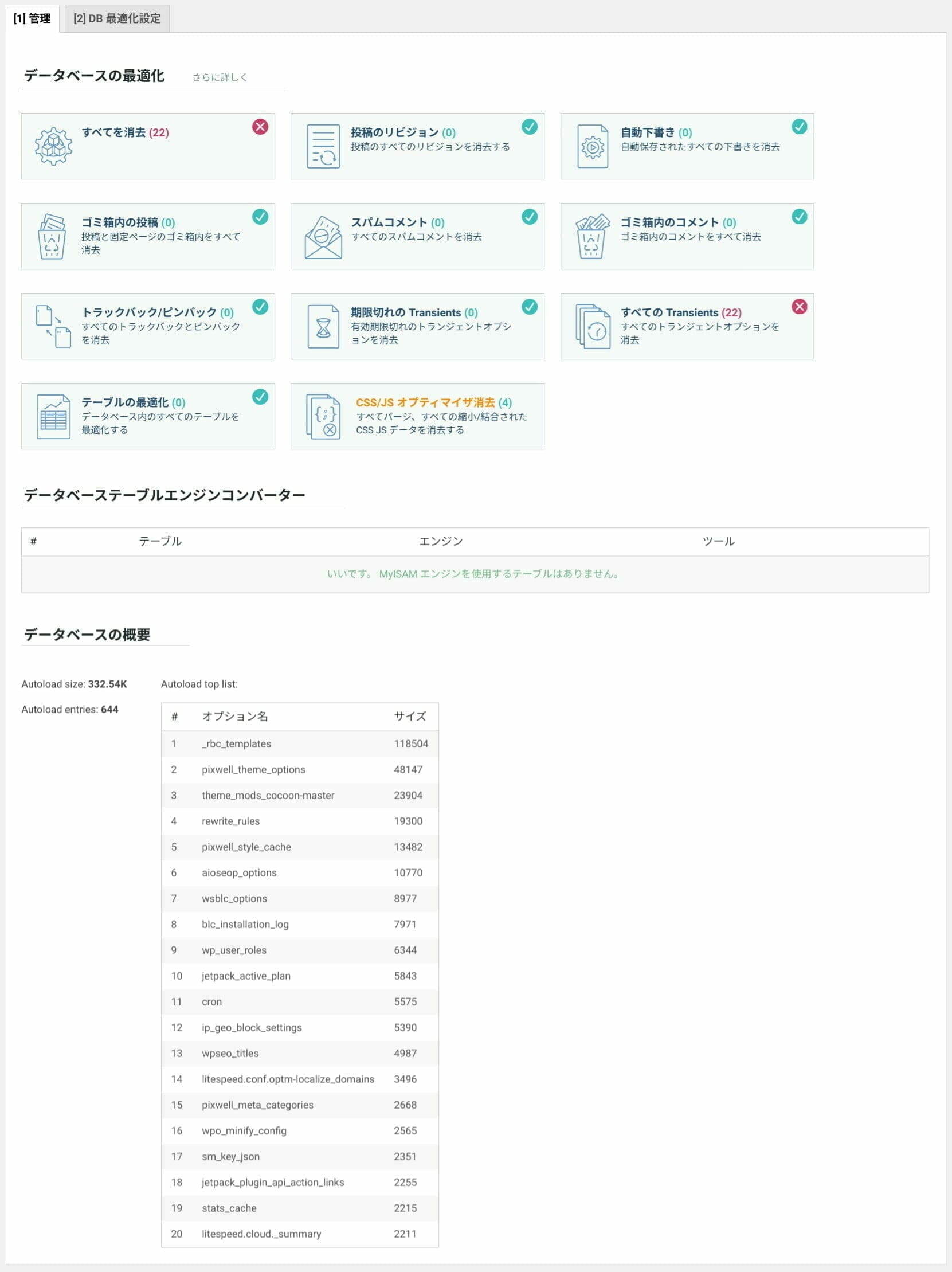
データベースの最適化では最適化されているものと最適化する必要があるものの概要が表示されます。
青緑色のチェックマークが付いたタブと赤い十字マークが付いたタブがあります。ティールマークはすべてが最適化されていることを示し、赤十字は最適化を行う必要があることを示します。

- すべてを消去
- リストされているすべての最適化(テーブルの最適化とCSS/JS オプティマイザも含む)を消去することができます。
- 投稿のすべてのリビジョンを消去する
- すべての投稿リビジョンを消去することができます。
各投稿の現在公開されているバージョンのみが保存されます。
- すべての投稿リビジョンを消去することができます。
- 自動保存されたすべての下書きを消去
- すべての自動保存された下書きを消去することができます。
- ゴミ箱内の投稿
- ゴミ箱にあるすべての投稿と固定ページを消去することができます。
- スパムコメント
- すべてのスパムコメントを消去することができます。
- ゴミ箱内のコメント
- ゴミ箱内にあるすべてのスパムコメントを消去することができます。
- トラックバック/ピンバック
- すべてのトラックバックとピンバックを消去することができます。
- 期限切れの Transients
- 期限切れの状態のTransients を消去することができます。
- すべての Transients
- 期限切れのTransientsを除いてすべてのTransients を消去することができます。
- テーブルの最適化
- データベース内のすべてのテーブルを最適化(データベーステーブルエンジンコンバーター)することができます。
- CSS/JS オプティマイザ消去
- 縮小や結合で最適化されたCSS とJavaScript ファイルを消去することができます。
DB 最適化設定

- リビジョンの最大数
- データベースを消去する際に保持するリビジョン数を指定することができます。
- リビジョンの最大エイジ
- データベースを消去する際に保持するリビジョンの日数を指定することができます。
クローラー
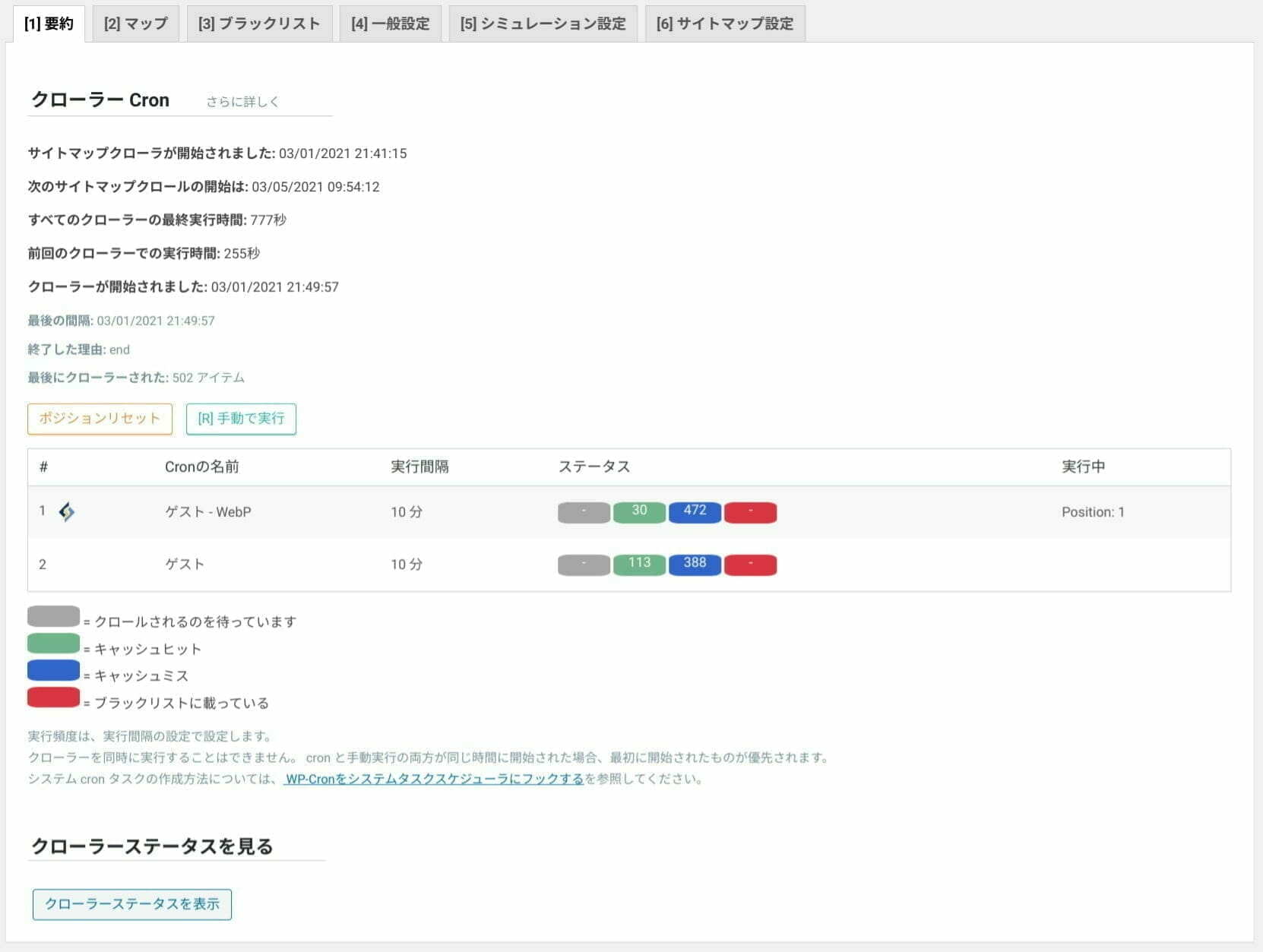
要約
サイトで有効になっているさまざまなクローラーの進行状況を確認することができます。ステータス 列の色分けされた長方形を使用して各クローラーの進行状況を監視することできます。

- ポジションリセット
- 最初からクローラーをやり直すことができます。
- 手動で実行
- cron ジョブを待たず、クローラーを起動することができます。
マップ
現在のクローラーで読み取ったURI マップを表示することができます。

- クリーンクローラーマップ
- クローラーで読み取ったマップを消去することができます。
この機能を利用するにはカスタムサイトマップにURL を記述しなければなりません。
- クローラーで読み取ったマップを消去することができます。
- クローラーマップの更新
- 読み取ったマップのクローラーステータスを更新することができます。また、ブラックリストに追加してページが自動読み込みされないすることもできます。
ブラックリスト
クローラーで読み取ったマップにブラックリストされているページ URLを確認することができます。

- 空のブラックリスト
- ブラックリストを消去することができます。
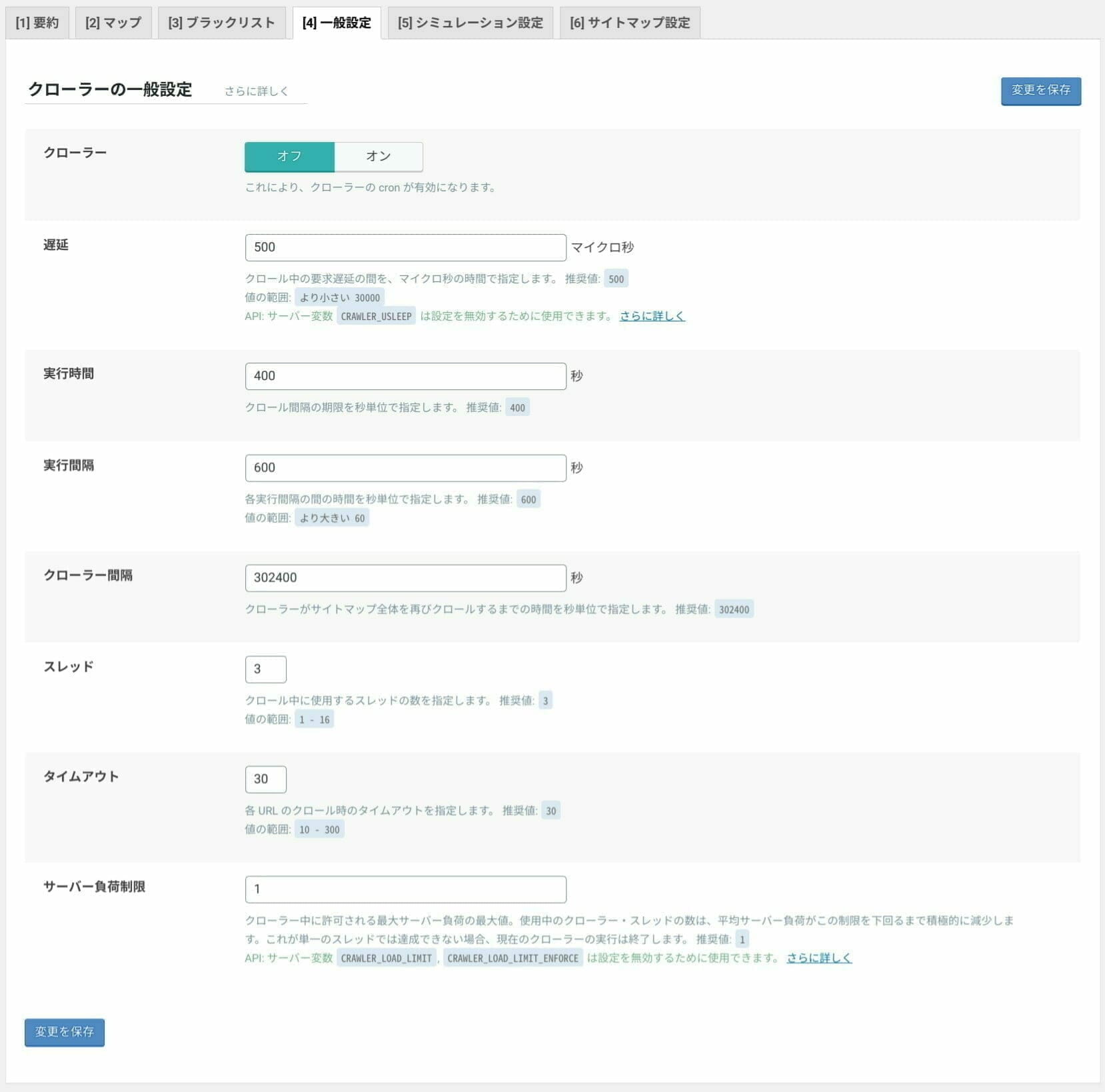
一般
クローラーに関する設定を行うことができます。

- クローラー
- クローラーを起動することができます。
- 遅延
- クローラーが巡回リクエストの遅延時間を指定することができます。
- 実行時間
- クローラーが巡回する時間を指定するができます。
- 実行間隔
- クローラーの休止時間(実行後に待機する時間)を指定することができます。
- クローラー間隔
- クローラープロセス(全体)の間隔時間を指定することができます。
- スレッド
- クロールの同時処理数を指定することができます。
- タイムアウト
- 1つの巡回に与える時間を指定することできます。
- サーバー負荷制限
- クローラーに割り当てられるサーバー負荷の最大値を指定することができます。
シミュレーション

- ロールシミュレーション
- WordPress ログインユーザーにクローラーとして割り当てることができます。
無記入の場合はクローラーはサイトにログインしていない「ゲスト」として割り当てられます。
- WordPress ログインユーザーにクローラーとして割り当てることができます。
- Cookie シミュレーション
- シミュレートされたロールごとにCookie 値ごとにクローラーを作成することができます。
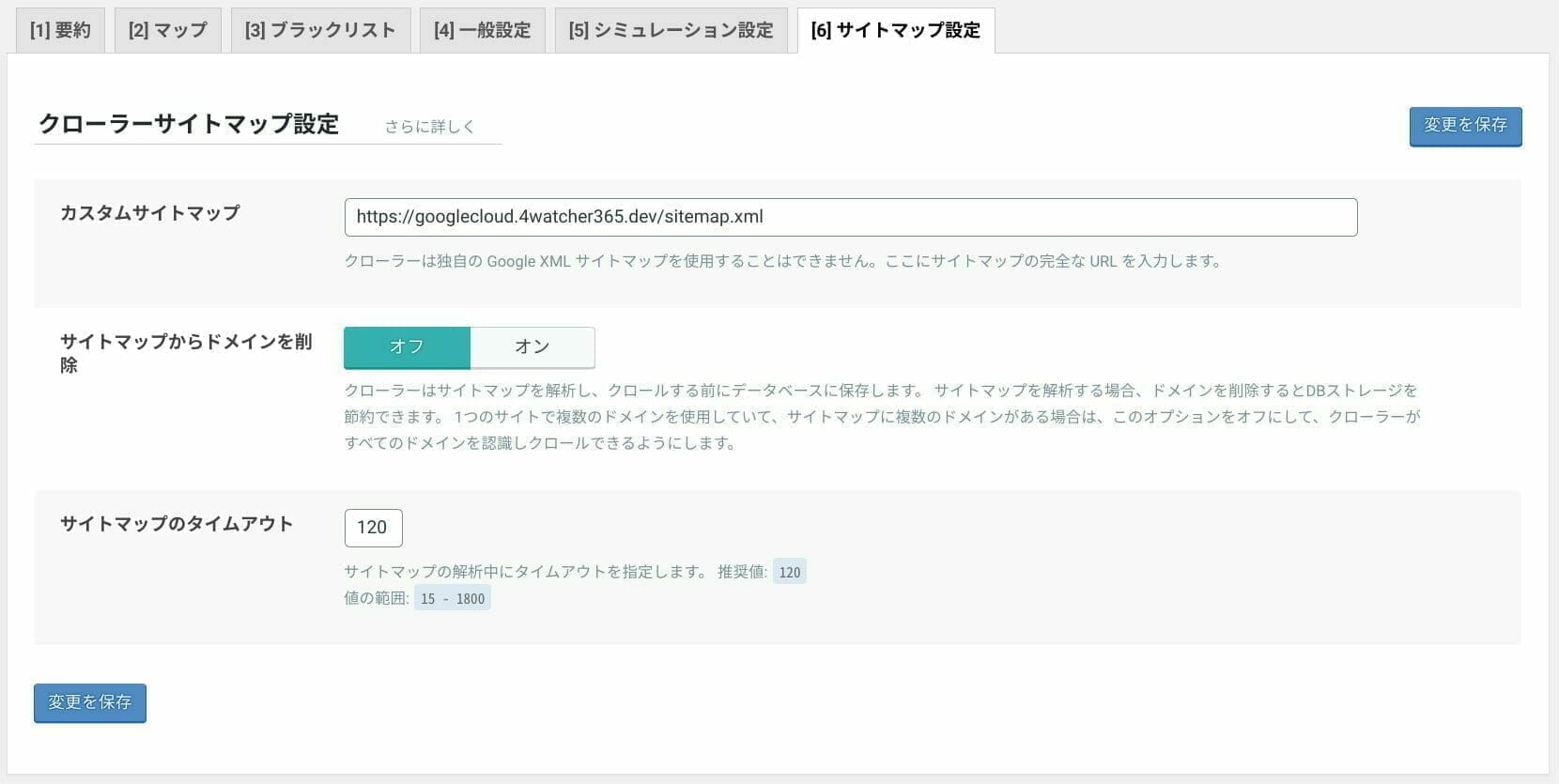
サイトマップ

- カスタムサイトマップ
- クローラに巡回させるサイトマップを指定することができます。
- サイトマップからドメインを削除
- 指定したサイトマップからドメインを削除してクローラーに巡回させることができます。
WordPress で複数のドメインで運用していた場合は「オン」、1つのドメインで運用している場合は「オフ」にします。
- 指定したサイトマップからドメインを削除してクローラーに巡回させることができます。
- サイトマップのタイムアウト
- サイトマップの解析に与える時間を指定することができます。
キャッシュの動作確認
ページのキャッシュされているを確認します。
LiteSpeed Cache の設定によってはWordPress ログインユーザーの除外になっている場合があるので確認する際はWordPress からログアウトしてください。
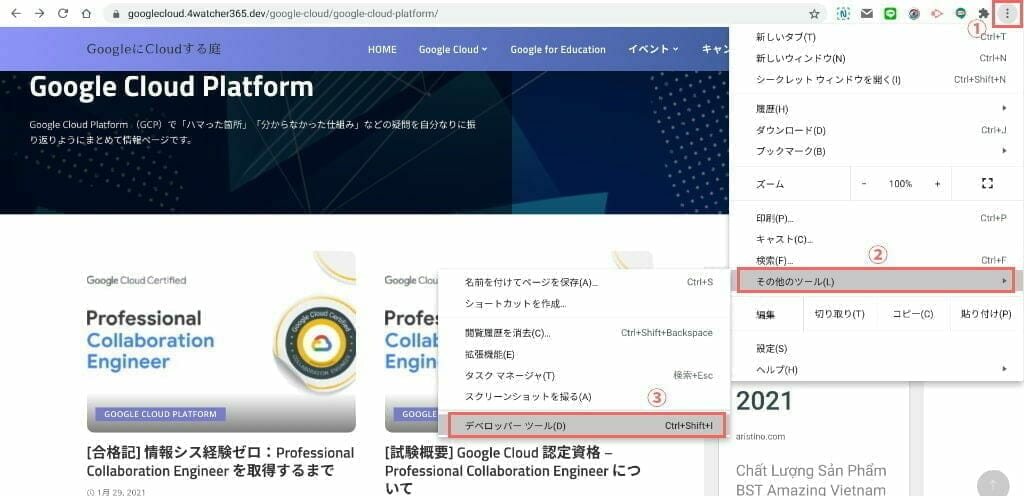
Chrome ブラウザを起動します。
ブラウザ設定 [︙] をクリックし、[その他] > [デベロッパー ツール] を選択します。

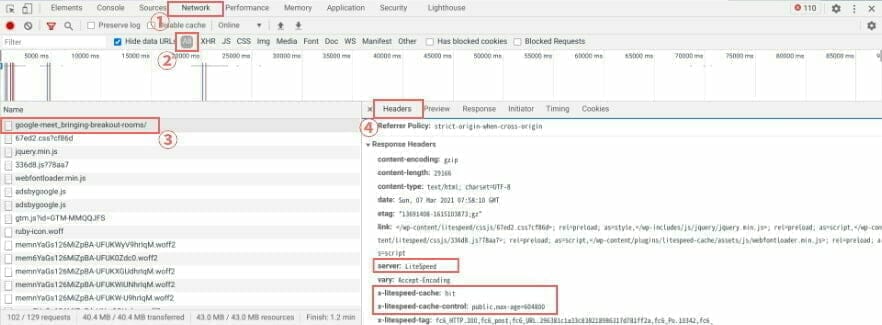
デベロッパー ツールを開いた状態でページを再読み込みを行ないます。
デベロッパー ツールの [Network] > [All] を選択し、開いているページ URLを選択します。
Headers を選択し、Request Headers から「server」 と「x-litespeed-chache」を確認します。

次の表示になっていた場合はキャッシュ化されていません。
X-LiteSpeed-Cache: missX-LiteSpeed-Cache-Control: no-cache※シークレットモードで確認するとキャッシュが保存されないため、「x-litespeed-cache: miss」と表示されます。
※ キャッシュを消去した場合はキャッシュが溜まっていない可能性があります。
暫くして再度行っても同じ表示されていた場合は LiteSpeed Cache が適切な設定されていないので設定を見直してください。
関連する OpenLiteSpeed の記事
- 乗り換える前に知っておきたい、 NginxとLiteSpeedの比較テスト [素組]
- 【GCP】ワンクリックでOpenLiteSpeed×WordPressをデプロイ
- OpenLiteSpeed Web サーバーの初期設定
- OpenLiteSpeed のphpMyAdmin にログインする方法
- LiteSpeed Cache:QUIC.cloud CDN 接続設定
- LiteSpeed Cache プラグインのセットアップ方法:最適な設定

![[GCP] Cloud Study Jam - Professional Cloud Architect 編](https://storage.4watcher365.dev/1e100/88072806-studyjam-0305-scaled.jpg)
![[Google 広告] Apple の iOS 14 App Tracking Transparency に対する Google の対応について](https://storage.4watcher365.dev/1e100/89d9877e-helping-partners-prepare-for-apples-att-policy-updates-jp.png)


![[Google] Mind the Gap オンラインプログラム](https://storage.4watcher365.dev/1e100/95ab5a6e-mindthegap.png)

![[Google Pixel] 指紋認証でロックを解除する](https://storage.4watcher365.dev/1e100/8d93cdc5-scan-fingerprint.png)
![[Google] パスキーが Google アカウントで利用可能に](https://storage.4watcher365.dev/1e100/7030e11c-passkeys_hero-animated.gif)