Chrome ブラウザには色覚障害を再現する機能があります。、
色覚に障がいを持つ人の見え方を疑似体験することでカラーユニバーサル デザイン (色覚多様性) を考えることができます。
この記事では、どの色がどう見えてしまうのかを確認できる Chrome の色覚異常をエミュレートについてご紹介します。
使用できるモード
使用できるモードは次になります。
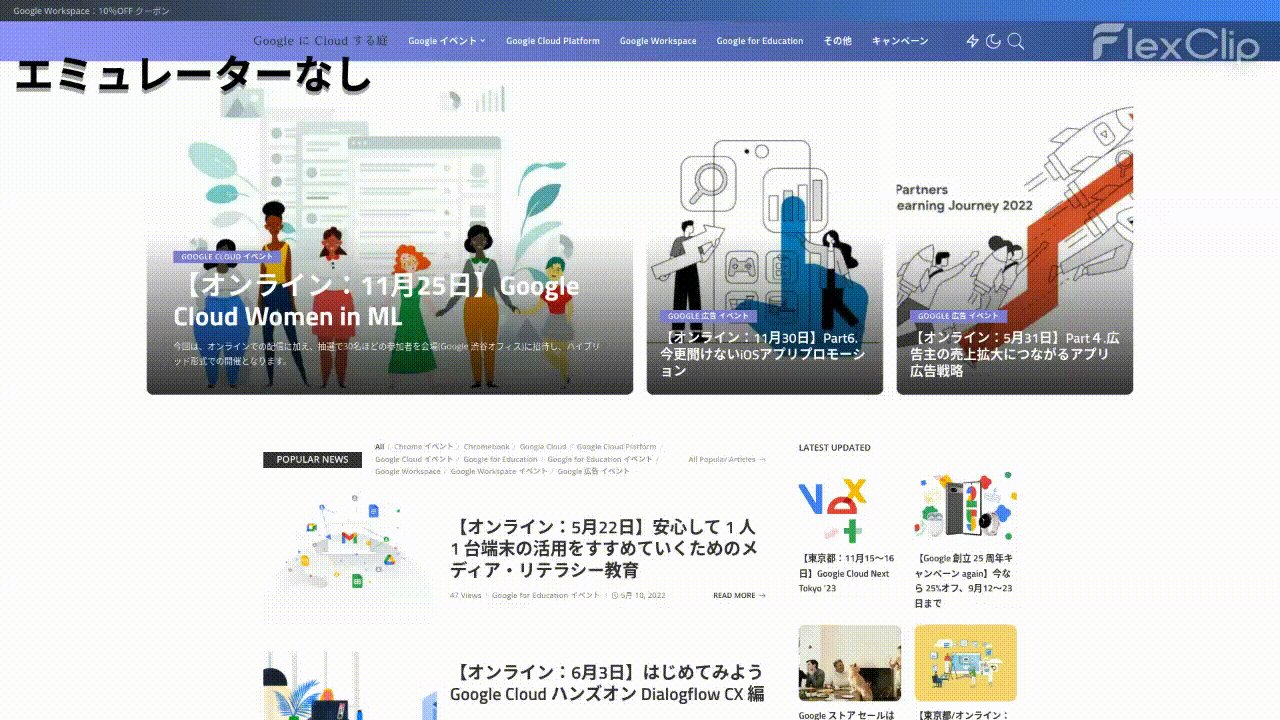
- エミュレーションなし
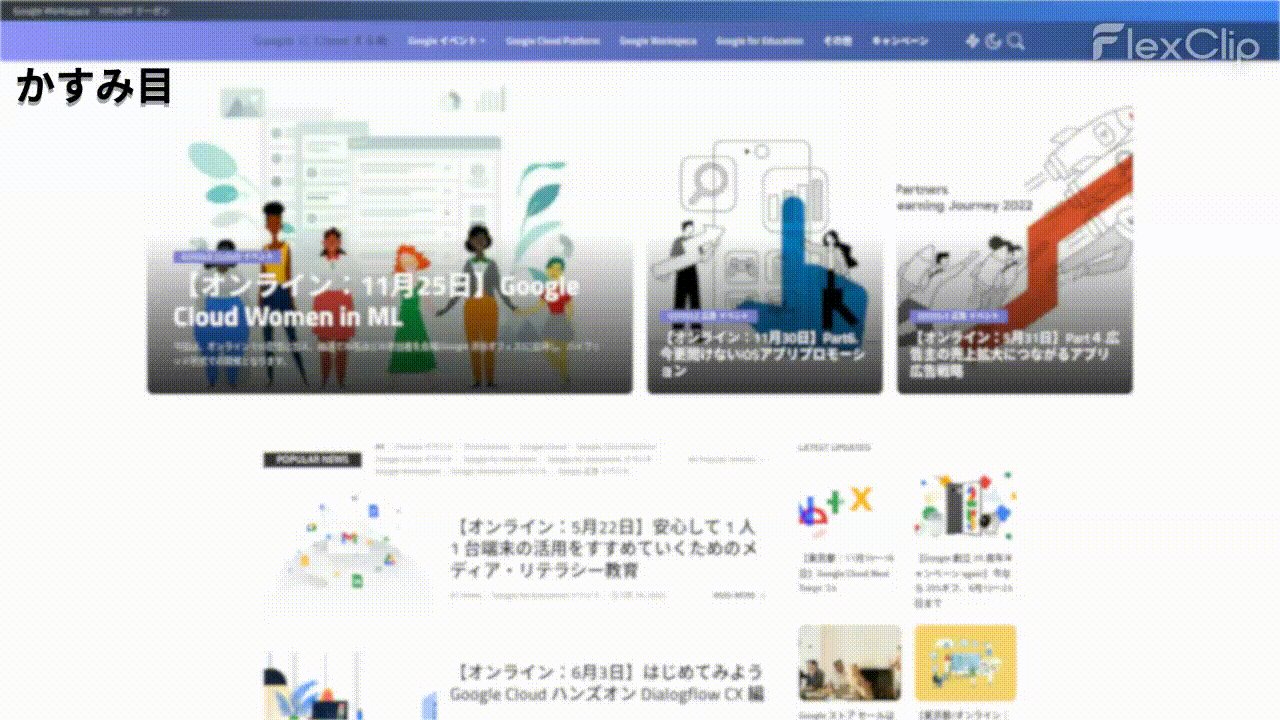
- かすみ目
- 低コントラスト
- 1 型 2 色覚(赤色光を知覚できないこと):赤色光を知覚できない状態
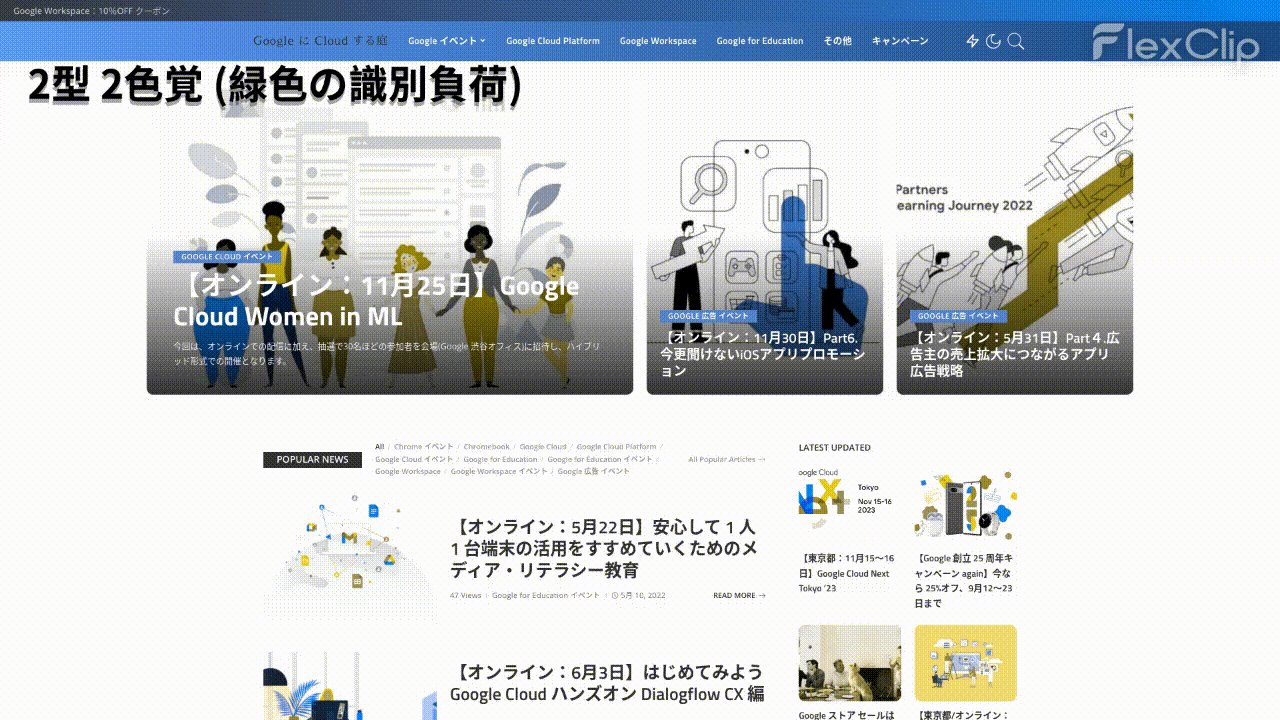
- 2 型 2 色覚(緑色の識別不可):緑色の光を知覚できない状態
- 3 型 2 色覚(青色の識別不可):青色光を知覚できない状態
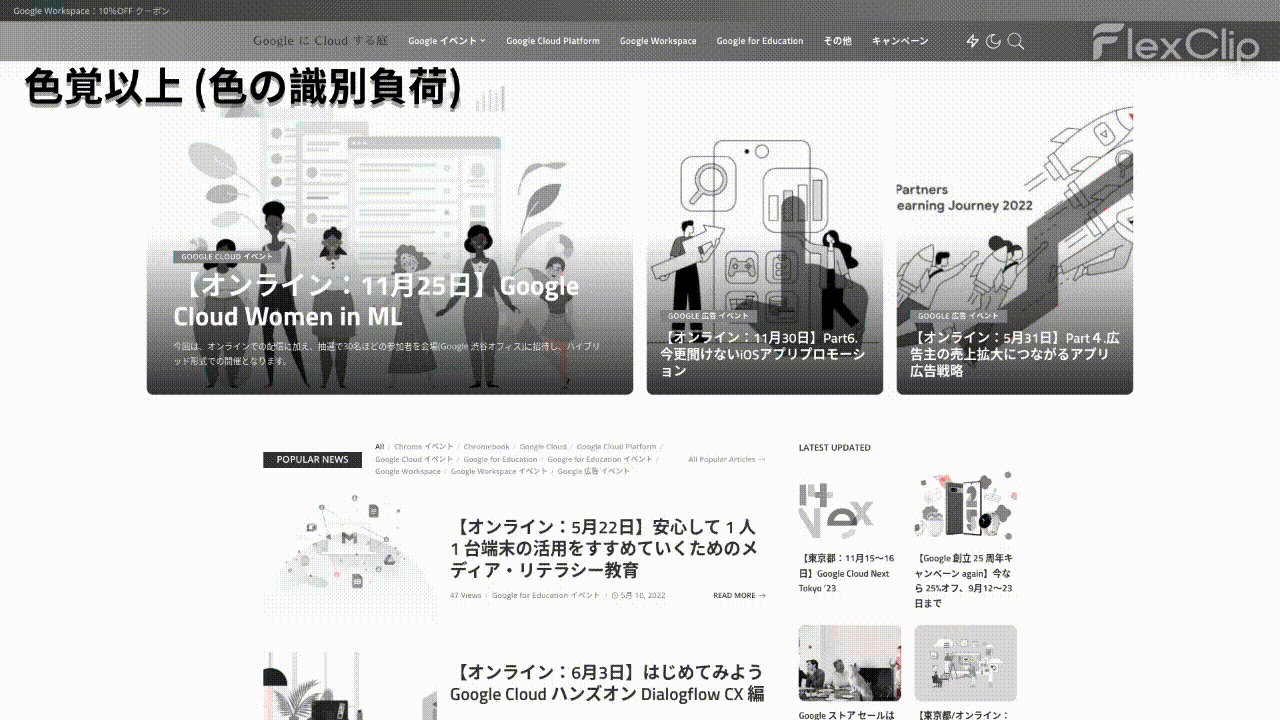
- 色覚以上(青色の識別不可):灰色の色合い以外の色を知覚できない状態
モード使用時
Chrome で色覚異常のシミュレートをすると次のようになります。

操作手順
この機能は Chrome バージョン 83に含まれており、デスクトップ版の Chrome のみに使用することができます。
- Chrome ブラウザを起動します。
- 右上の設定から「その他のツール > デベロッパーモード (Ctrl + Shift + I)」をタップします。
- デベロッパーモードの設定から「その他のツール > レタリング」をタップします。
- 色覚異常をエミュレート 項目から使用するモードを選択します。
![[Chrome] デベロッパーツールで色覚異常をエミュレートする方法について](https://storage.4watcher365.dev/1e100/ed3bf252-chrome_emulate-vision-deficiencies.jpg)
![[ChromeOS] ChromeOS DX Roadshow Fukuoka](https://storage.4watcher365.dev/1e100/44650528-chromeos-dx-roadshow-fukuoka.png)

![[Google Cloud] Marketplace で「LiteSpeed」を検索する](https://storage.4watcher365.dev/1e100/8d42fd3f-gcp_marketplace_search.png)