Chrome ブラウザには色覚障害を再現する機能があります。、
色覚に障がいを持つ人の見え方を疑似体験することでカラーユニバーサル デザイン (色覚多様性) を考えることができます。
この記事では、どの色がどう見えてしまうのかを確認できる Chrome の色覚異常をエミュレートについてご紹介します。
使用できるモード
使用できるモードは次になります。
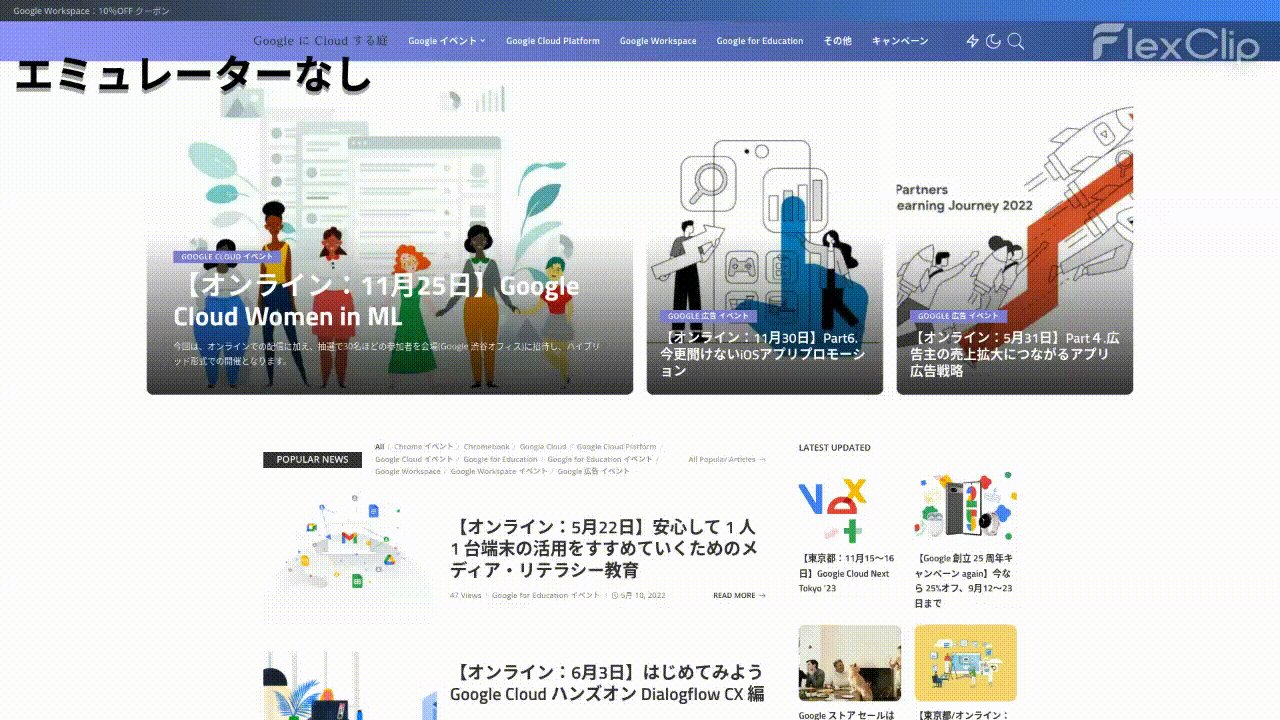
- エミュレーションなし
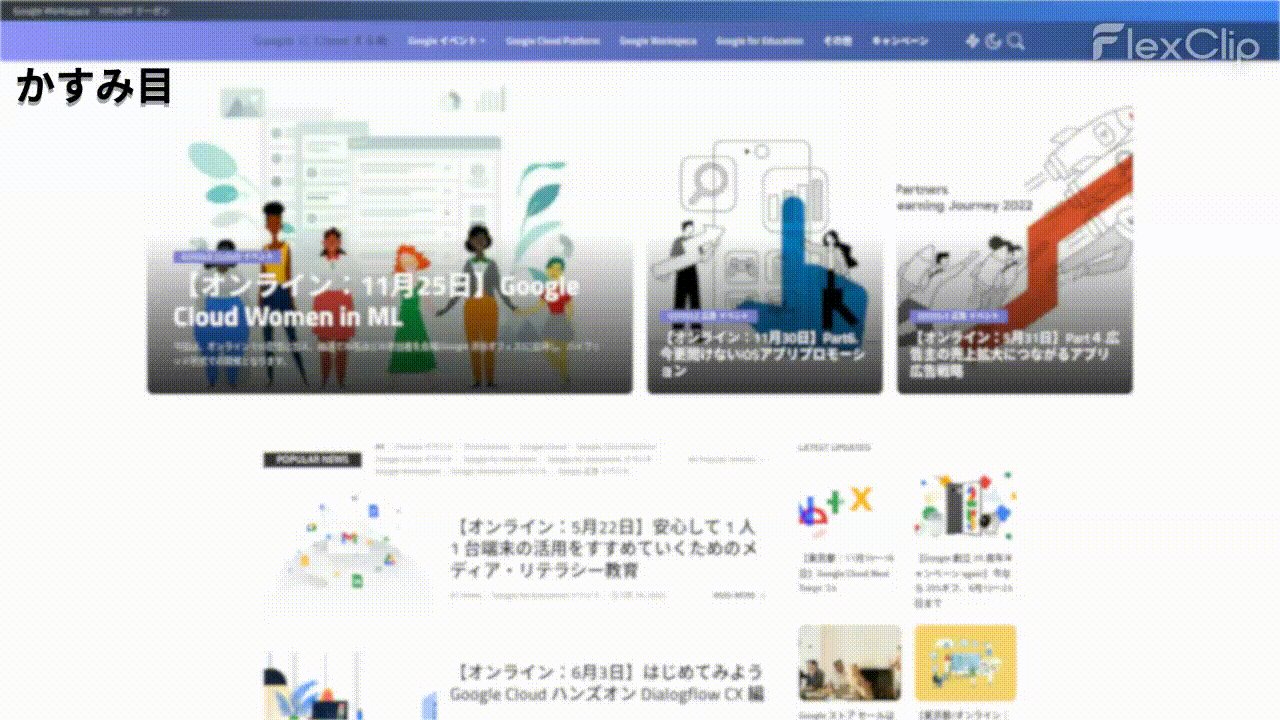
- かすみ目
- 低コントラスト
- 1 型 2 色覚(赤色光を知覚できないこと):赤色光を知覚できない状態
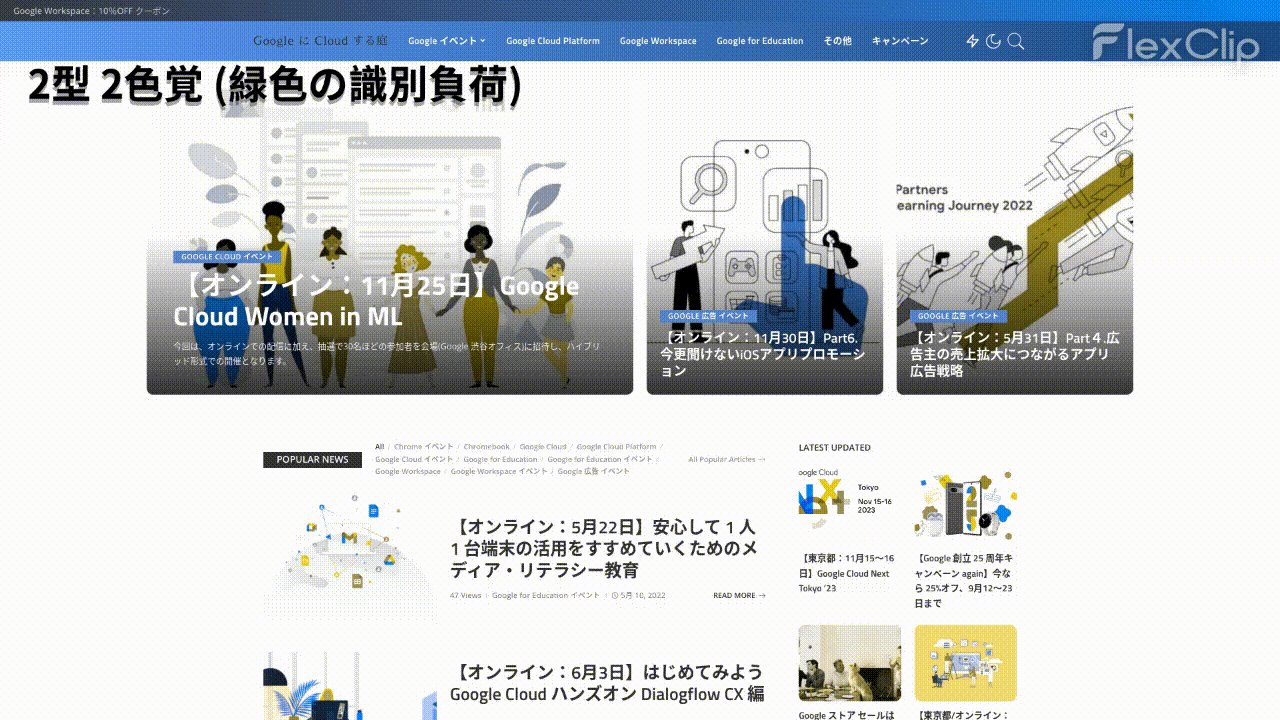
- 2 型 2 色覚(緑色の識別不可):緑色の光を知覚できない状態
- 3 型 2 色覚(青色の識別不可):青色光を知覚できない状態
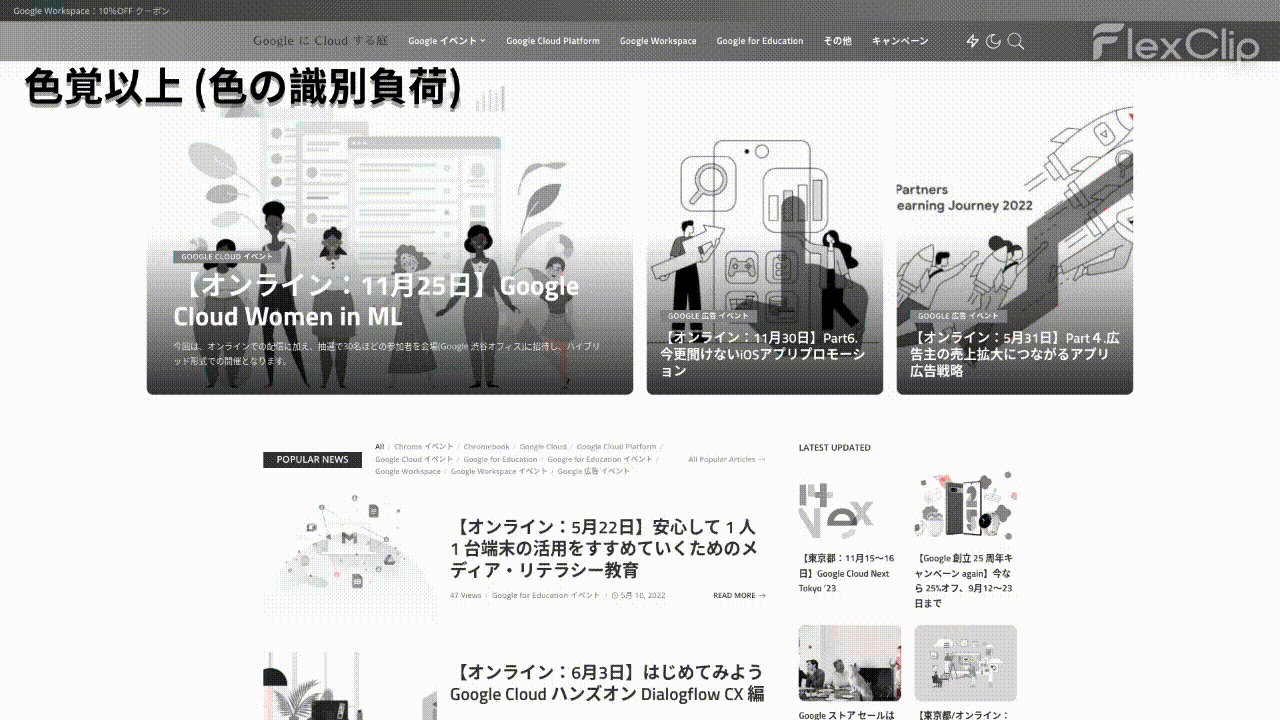
- 色覚以上(青色の識別不可):灰色の色合い以外の色を知覚できない状態
モード使用時
Chrome で色覚異常のシミュレートをすると次のようになります。

操作手順
この機能は Chrome バージョン 83に含まれており、デスクトップ版の Chrome のみに使用することができます。
- Chrome ブラウザを起動します。
- 右上の設定から「その他のツール > デベロッパーモード (Ctrl + Shift + I)」をタップします。
- デベロッパーモードの設定から「その他のツール > レタリング」をタップします。
- 色覚異常をエミュレート 項目から使用するモードを選択します。

![[Google] Google Ads ビジネス拡大フォーラム](https://storage.4watcher365.dev/1e100/6b4274e0-agency-connect-acquire-expo-2024-280x210.png)
![[Google Cloud] Generative AI Summit Tokyo '24 Fall](https://storage.4watcher365.dev/1e100/913128e8-generative-ai-summit-24-fall-280x210.jpg)
![[Google Cloud] Modern Infra & Apps Summit ’24](https://storage.4watcher365.dev/1e100/f818a2fb-modern-infra-apps-summit-24-280x210.png)

![[Chrome] デベロッパーツールで色覚異常をエミュレートする方法について](https://storage.4watcher365.dev/1e100/ed3bf252-chrome_emulate-vision-deficiencies.jpg)
![[Chrome] Chrome Insider: Tips and demos for today’s IT and security teams](https://storage.4watcher365.dev/1e100/64306430-chrome-insider-q4-2022-280x210.png)
![[NordVPN] 66% OFF + 3ヶ月無料 バナー](https://storage.4watcher365.dev/1e100/9fa37d32-nordvpn_affiliate-sales_1200x1200_ja.png)

![[Google] 教育 DX のパートナー連携:生成 AI の未来と Google Cloud のソリューション](https://storage.4watcher365.dev/1e100/947a25e7-he202410-280x210.png)
![[Google for Education] GIGA 参観日 2024 in 神奈川県川崎市](https://storage.4watcher365.dev/1e100/5519207a-kawasaki_gigaday-280x210.png)

Leave a Reply
View Comments