前フェーズでは「Cloudflare を使ったWebサイトを高速化」を行いました。
今回は WordPress のメディアを Google Cloud Storage(GCS)に格納/バックアップの設定を行います。
現在の設定では WordPress でアップロードしたメディア ファイルは VM インスタンスの永続ディスク(HDD)30 GB に格納されます。VM の HDD ではなく、指定した GCS に保存されるようにするため、WordPress プラグイン「WP-Stateless – Google Cloud Storage」を利用します。
GCS バケットを作成する
GCS コンソール にアクセスし、
左上のメニュー [≡] から [ストレージ:Cloud Storage > ブラウザ] をクリックします。
![[GCP] Google Cloud Storage を選択](https://storage.4watcher365.dev/1e100/c2cb959d-gcp_select-google-cloud-storage.jpg)
上部の [バケットを作成] をクリックし、無料プログラムに沿った次の内容に変更して [作成] をクリックします。
- データの保存場所の選択
- ロケーション: us-east1 、us-west1、us-central1 のどれか を選択
- ロケーション タイプ: Region
- データのデフォルトのストレージ クラスを選択する
- デフォルトのストレージ クラス: Standard
![[GCP] Google Cloud Storage バケットの作成](https://storage.4watcher365.dev/1e100/a1df0bbe-gcp_creating-storage-buckets.jpg)
Webサイトを閲覧しているユーザーが画像が見れるように GCS バケットの権限を一般公開へと変更します。
バケットを作成後、タブ [権限] を選択して [追加] をクリックします。
次のプリンシパルにロールを追加して [保存] をクリックします。
- 新しいプリンシパル:allUsers
- ロール:Storage オブジェクト閲覧者
![[GCP] GCS バケットへのアクセス権の管理](https://storage.4watcher365.dev/1e100/94edc757-gcp_manage-access-to-storage-buckets.jpg)
サイトのメディアが誰でも見れるように [一般公開アクセスを許可] をクリックします。
![[GCP] このリソースを一般公開してもよろしいですか?](https://storage.4watcher365.dev/1e100/1f37f252-gcp_confirm-public-data.jpg)
WP-Stateless をインストールする
Wordpres 管理コンソールに移り、プラグインから「新規追加」をクリックします。
「WP-Stateless – Google Cloud Storage」をインストールし、[有効化] します。
![[WordPress] WP-Stateless – Google Cloud Storage をインストール](https://storage.4watcher365.dev/1e100/20eeac3e-c5b952de4f646e7f11673f41f45ce0c4.jpg)
WP-Stateless を「有効化」を行い、先ほど作成した GCS バケット と紐付けを行います。
ここではマニュアル設定で作成した GCS バケットに設定するために [Manual Setup] をクリックします。
※ Automated Setup からでも作成した GCS バケットに接続することができます。
![[WordPress] WP-Stateless の設定ガイド](https://storage.4watcher365.dev/1e100/3d2b3449-wordpress_stateless-setup-step.jpg)
[Longin with Google] をクリックして GCP プロジェクト権限を持っているアカウントを選択して WP-Stateless に権限を与えます。
![[WordPress] WP-Stateless の自動設定](https://storage.4watcher365.dev/1e100/f5800f59-wordpress_stateless-setup.jpg)
各項目を作成したプロジェクト / Google Cloud Storage Bucket に変更します。
![[WordPress] WP-Stateless の自動設定](https://storage.4watcher365.dev/1e100/bdfa0f6a-wordpress_stateless-setup.jpg)
![[WordPress] WP-Stateless の自動設定](https://storage.4watcher365.dev/1e100/032a2e9e-wordpress_stateless-setup.jpg)
以上で「WP-Stateless のインストール」が完了し、WordPress でアップロードしたメディアが作成した GCS のバケットに格納されます。
GCS へのドメインの接続する
初期設定では、メディア ファイルのドメインが「https://storage.googleapis.com/[BUCKET-NAME]/~~」になっています。
指定したドメインで表示するようにします。
Cloudflare にアクセスし、利用するサブドメインで CNAME レコードを作成します。
[DOMEIN] CNAME c.storage.googleapis.com.
![[Cloudflare] CNAME の設定](https://storage.4watcher365.dev/1e100/95a525e1-cloudflare_setup-cname.jpg)
作成した CNAME に一致する名前の GCS バケットを作成します。
※ここでは storage の CNAME レコードで作成したので storage.4watcher365.dev という名前のバケットを作成します。
![[GCP] GCS バケットの作成](https://storage.4watcher365.dev/1e100/c5185b35-gcp_create-gcs-bucket.jpg)
WordPress 管理コンソールにアクセスし、
左ナビゲーションのメディアから [Stateless Settings] をクリックします。
タブ [Settings] を選択し、Buckedt とドメインに作成した GCS バケット名に変更して [変更を保存] をクリックします。
![[WordPress] WP-Stateless でドメイン設定](https://storage.4watcher365.dev/1e100/9be14435-wordpress_setup-wp-stateless.jpg)
以上で「GCS をドメイン名を使用」することができるようになりますが「http://〜〜」という表記になります。
GCS には SSL 証明書の発行機能がないためです。https://〜〜 で使用するには Google Clould Load Balancing または サードパーティーツールで SSL 証明書を付与することになります。
Cloudflare で GCS を https 化
GCS はSLL 証明書を発行していないため、http のみしかできませんが Cloudflare のネットワーク サービスを利用して https 化を行います。
Cloudflare にアクセスし、タブ [SSL/TLS] に移動します。
暗号化モードを [フル] に変更します。
![[Cloudflare] SSL/TLS の設定](https://storage.4watcher365.dev/1e100/18894df5-cloudflare_ssl-tls.jpg)
Cloudflare ネットワークを介して http://storage.4watcher365.dev からhttps://storage.4watcher365.dev に変更されます。
WP-Stateless の設定
メディアをGoogle Cloud Storage に移動
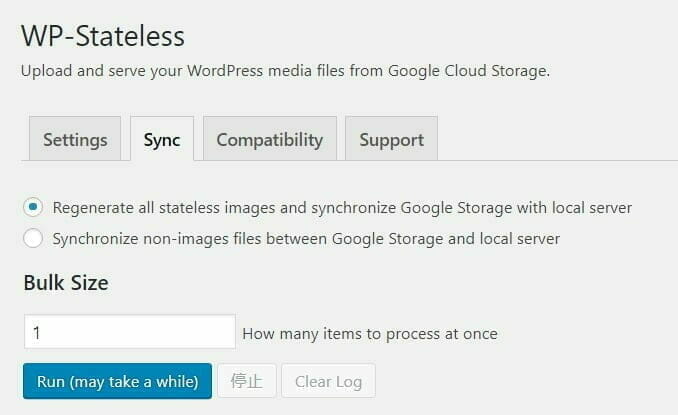
インスタンス内にあるメディア ライブラリの全てのファイルを GCS と同期します。
タブ [Sync]を選択し、[Regenerate all stateless images and synchronize Google Storage with local server] を選択して [Run] をクリックします。

VMインスタンス マシンタイプを「f1-micro(1 vCPU、614M メモリ)」のままだと処理が貧弱でメディアが大量または容量が多い場合、処理に時間がかかります。
GCS だけにメディアを保存させる
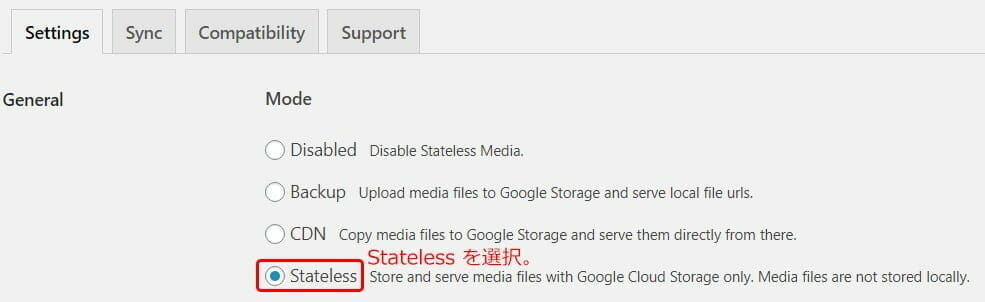
アップロードしたメディアはインスタンスにメディアを保存せず、GCS だけに保存を行うように設定します。
タブ [Settings] を選択し、[Stateless] に変更して [変更を保存] をクリックします。

メディアがアップロード動作が行え、メディアが表示されている動作確認を行います。
VMインスタンスに格納されているメディアを削除
WordPress でアップロードしたメディア ファイルが VM に残っているため、インスタントのメディアを削除します
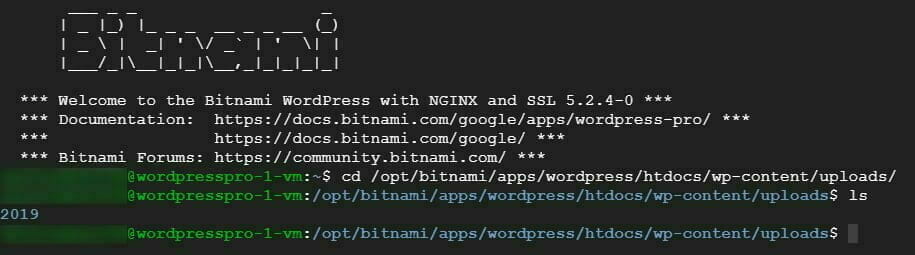
SSH 接続を行い、ターミナルを起動させます。
メディア ファイルが格納されているディレクトリに移動し、ディレクトリ内のファイルを確認するために次のコマンドを入力します。
cd /var/www/html/wp-content/uploads/
ls
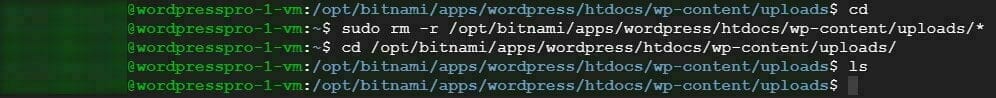
作成されていた 2019 ディレクトリを削除し、ディレクトリに何もないことを確認するために次のコマンドを入力します。
cd
sudo rm -r /var/www/html/wp-content/uploads/*
cd /var/www/html/wp-content/uploads/
ls
VM に格納されていたメディア ファイルは削除されました。
まとめ
これは運用の話になるのですが、
Always Freeプログラムでは GCE のHDD 30 GB に対し、GCS は5Gしかありません。5 GBを超えた場合は超えた分の料金が発生してしまいます。
また、VM インスタンス のHDD が圧迫してない状態であれば、同じ環境内でファイルを読み出しする方が表示速度は速いです。
どういう運用するかだと思います。
マシンタイプ「f1-micro 」は The 貧弱 マシンタイプです。
私はアクセス数の増加や内部処理が発生したときに負荷を軽減させるため、VM インスタンス内には極力メディアは置かず、GCS に格納するようにしています。
このメディアも WordPress プラグインを使用して、出来る限り軽量化しております。
全記事
- 【概要 編】無料を目指してGCPでWordPress 環境構築
- 【WordPress構築 編】GCP でWordPress をクリック操作のみでデプロイ
- 【ドメイン設定 編】IPアドレスの固定化&Google Domains でドメイン設定
- 【WordPresss設定 編】WordPressのアップロード上限を変更&Bitnami バナーの削除
- 【https化 編】SSL 証明書の発行とリダイレクトの設定
- 【Cloudflare設定 編】Webサイトの表示速度を高速化
- 今ココ→【WP-Stateless設定 編】WordPres の画像をGoogle Clould Storage へ移行/バックアップ
後日 編

![[GCP] Google Cloud スタートアップ向けテクニカル ガイド](https://storage.4watcher365.dev/1e100/42d9fbae-technical-guide-for-startups-series-jp.png)

![[GCP] Decision Point: Delivering Insights with Speed and Precision](https://storage.4watcher365.dev/1e100/f8392e91-delivering-insights-with-speed-and-precision-scaled.jpg)
![[GCP] Google Cloud による内製化支援](https://storage.4watcher365.dev/1e100/e9f6bcc7-in-house-development-scaled.jpg)

![[GCP] ASTERIA Warp と Google Cloud による DX を加速する分析基盤 と Smart Analytics](https://storage.4watcher365.dev/1e100/bcdf7431-2022-apr-smartanalytics.jpg)
![[GCP] Google Cloud Storage で HTTP 配信する方法](https://storage.4watcher365.dev/1e100/4aefb16c-gcp_hosting-https-.jpg)
![[Google Workspace] Cloud Identity Free エディション](https://storage.4watcher365.dev/1e100/e8a94c82-google-workspace-cloud-identity.jpg)
