前回のフェーズでは、「Wordpres のアップロード上限の変更とBitnami のバナー非表示」を行いました。
今回は「SSL 証明書を発行しhttps 化」「リダイレクト設定」「自動更新スプリントの作成」を行います。
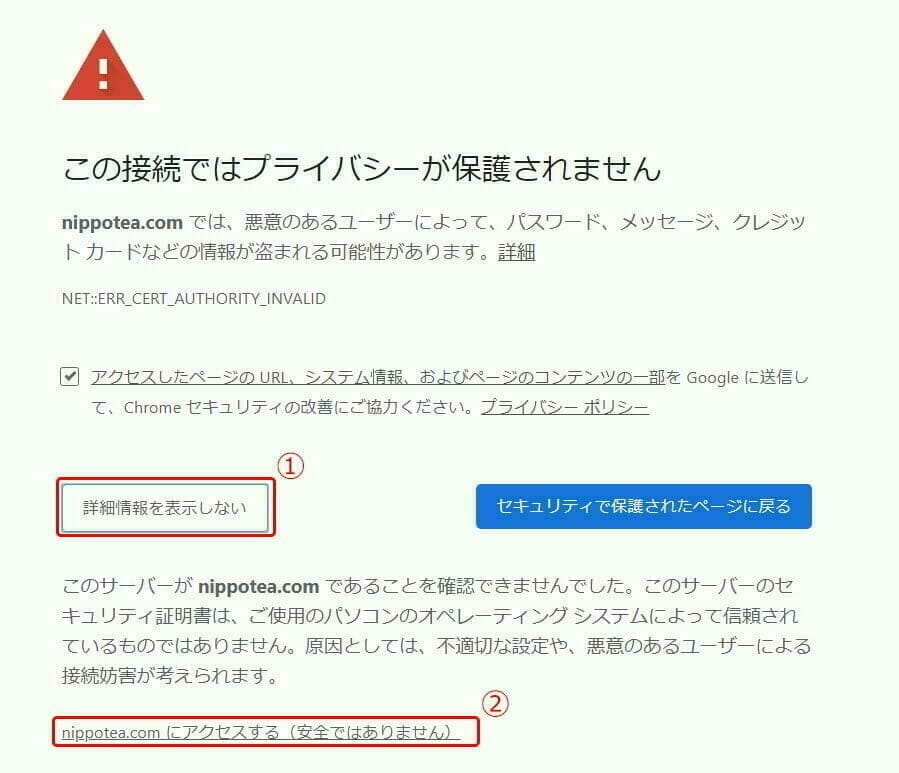
この時点でも Webサイト としての運用が行えますが常時 HTTP になってしまい、アクセスしらユーザーに警告メッセージが表示され、SEO的にも悪影響を与えます。
HTTPS 化(SSL化)を行うにはVM インスタンスにSSL 証明書を発行する必要があります。
SSL 証明書を発行するには主に次の方法があります。
- サーバにSSL 証明書を発行する。
- ネットワークからSSL 証明書を提供してもらう。
ここでは Let’s Encrypt を使って SSL 証明書を発行します。
Let’s Encrypt で SSL 証明書の発行する
Let’s Encrypt を使用してVM インスタンスでSSL 証明書を発行します。通称、HTTPS 化やSSL化と言われています。Let’s Encrypt はドメイン認証(DNS 認証)を行うため、DNS 設定を最初に行う必要があります。DNS 設定が完了していない場合は先にDNS 設定を行ってください。
>> 【ドメイン設定 編】IPアドレスの固定化&Google Domains でドメイン設定
VMインスタンス にSSH 接続を行い、ターミナルを起動させます。
![[Bitnami] ターミナル](https://storage.4watcher365.dev/1e100/d7cb5b0e-bitnami_terminal_command.jpg)
Let’s Encrypt を使って SSL 証明書をインストールするために、root 権限にアクセスします。
sudo -i![[Bitnami] root 権限に変更](https://storage.4watcher365.dev/1e100/7bcaf2c6-terminal_chnaged-root.jpg)
次のコマンドで、NGINX サーバーを停止します。
sudo /opt/bitnami/ctlscript.sh stop nginxlego をインストールする
Bitnami Application stack に lego がインストールされていません。
次のコマンドを入力し、最新の lego を /tmp フォルダにインストールします。
cd /tmp
curl -Ls https://api.github.com/repos/xenolf/lego/releases/latest | grep browser_download_url | grep linux_amd64 | cut -d '"' -f 4 | wget -i -ls コマンドで最新の lego バージョンを確認します。
ls![[Bitnami] lego をダウンロード](https://storage.4watcher365.dev/1e100/8c7f8200-terminal_download-lego.jpg)
最新のバージョン名をコピーし、
次のコマンドを実行して最新バージョンの lego をインストールします
tar xf lego_v[VERSION NO]_linux_amd64.tar.gz
sudo mkdir -p /opt/bitnami/letsencrypt
sudo mv lego /opt/bitnami/letsencrypt/lego![[Bitnami] lego をインストール](https://storage.4watcher365.dev/1e100/abaf9bae-terminal_install-lego.jpg)
lego が Bitnami Application stack に正常にインストールができました。
次は Webサイトに SSL 証明書をインストールします。
SSL 証明書をインストールする
Let’s Encrypt のSSL 証明書を発行するために次のコマンドの一部を変更して入力します。
sudo /opt/bitnami/letsencrypt/lego --tls --email="[EMAIL-ADDRESS]" --domains="YOUR-DOMAIN" --path="/opt/bitnami/letsencrypt" run- EMAIL-ADDRESS:メールアドレス。
- YOUR-DOMAIN:ドメイン。
- サブドメインを含め複数のドメインをSSL化を行う場合は、続けて「d=”YOUR-DOMAIN”」と記述します。
![[Bitnami] SSL をインストール](https://storage.4watcher365.dev/1e100/2f101c87-terminal_install-ssl.jpg)
コマンドを実行すると 承認確認が尋ねられるので「y」を入力します。
エラーが起きず、SSL 証明書を発行したら、
次のコマンドを実行し、NGINX を再起動させます
sudo /opt/bitnami/ctlscript.sh restart nginxSSL 証明書を構成
次のコマンドを実行し、作成した SSH 証明書を確認します。
cd /opt/bitnami/letsencrypt/certificates/
ls![[Bitnami] SSH 証明書を確認](https://storage.4watcher365.dev/1e100/bab843de-terminal_ssh-certificates.jpg)
次のコマンドを実行し、wordpress-https-server-block.conf ファイルを開きます。
vim /opt/bitnami/nginx/conf/server_blocks/wordpress-https-server-block.confキー「a」を押し、インサイト モードに変更し、記載されている SSH 証明書を新しい SSH 証明書のパスに上書きします。
ssl_certificate /opt/bitnami/letsencrypt/certificates/[YOUR-DOMAIN].crt;
ssl_certificate_key /opt/bitnami/letsencrypt/certificates/[YOUR-DOMAIN].key;
キー「Esc」を押してノーマルモードに変更し、「:wq」で上書き保存を行いファイルを閉じます。
![[Bitnami] SSH 証明書パスの変更](https://storage.4watcher365.dev/1e100/995b8e42-terminal_change-ssh-certificates-path.jpg)
WordPress を HTTPS
wp-config.php ファイルを編集して WordPress の構成設定を https にします。
次のコマンドで wp-config.php ファイルを vim で開きます。
vim /opt/bitnami/wordpress/wp-config.phpキー「/」を押して WP_HOME と入力してファイル内検索を行います。
![[Bitnami] WP_HOME 検索](https://storage.4watcher365.dev/1e100/b31e3243-terminal_setup-wordpress-https.jpg)
キー[a] に押してインサイト モードで http:// を https:/ に書き換えます。
書き換えた後、キー「Esc」を押してノーマルモードに変更して「:wq」で上書き保存を行いファイルを閉じます。
![[Bitnami] https:// に書き換え](https://storage.4watcher365.dev/1e100/2791daaf-terminal_setup-wordpress-https.jpg)
HTTPS へのリダイレクト
WordPress は https へと書き換わっていますが http でのアクセスを https へとリダイレクトさせます。
次のコマンドを実行して vim で wordpress-server-block.conf ファイルを開きます
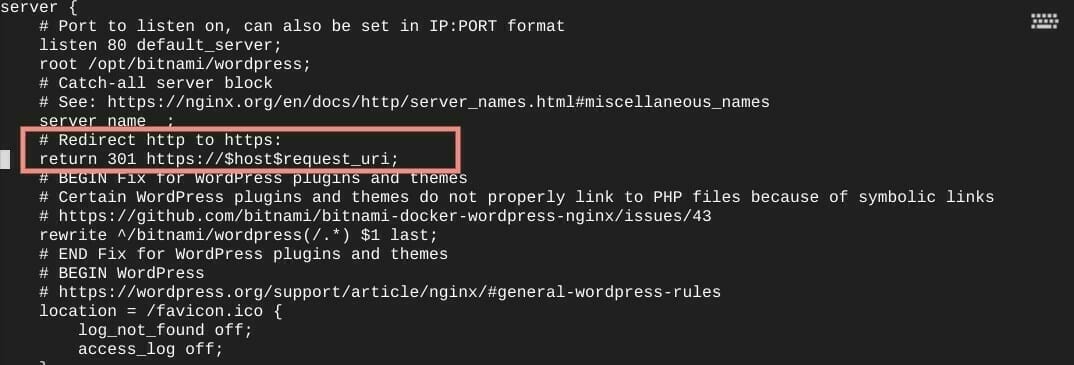
vim /opt/bitnami/nginx/conf/server_blocks/wordpress-server-block.conf次の文を追加します。
# Redirect http to https: return
301 https://$host$request_uri;

キー「Esc」を押してノーマルモードに変更して「:wq」で上書き保存を行いファイルを閉じます。
起動テストをする
変更した NGINX 構文のテストします。
次のコマンドを実行して NIGINX の起動をテストします。
nginx -t![[Bitnami] NGINX の起動テスト](https://storage.4watcher365.dev/1e100/a5cd0415-terminal_check-nginx.jpg)
構成ファイルにエラーが出なかった場合は NGINX を再起動するために、次のコマンドを実行します。
sudo /opt/bitnami/ctlscript.sh restart nginx![[Bitnami] NGINX を再起動](https://storage.4watcher365.dev/1e100/bf879a12-terminal_restart-nginx.jpg)
ブラウザの検索バーに設定したドメインを入力し、HTTPS 接続ができることを確認します。
IP アドレスをドメインにリダイレクト
この状態では IP アドレスとドメインで分かれて表示されています。
IP アドレスでアクセスした際にドメインにリダイレクトするように設定します。
次のコマンドを実行して vim で nginx.conf ファイルを開きます。
sudo vim /opt/bitnami/nginx/conf/nginx.confキー「a」を押してインサイト モードに変更し、server 内に SSL でのリダイレクトする文を書き加えます。
記載されている SSH 証明書を新しい SSH 証明書のパスに上書きします。
listen 443;
server_name [IP-ADDRESS];
return 301 https://[REDIRECT-DOMAIN]$request_uri;
![[Bitnami] IP アドレスをリダイレクト](https://storage.4watcher365.dev/1e100/138ce506-nginx_ssl-redirect.jpg)
キー「Esc」を押してノーマルモードに変更し、「:wq」で上書き保存を行いファイルを閉じます。
次のコマンドを実行して NIGINX の起動をテストします。
sudo /opt/bitnami/ctlscript.sh restartブラウザの検索バーに設定した IP アドレスを入力し、ドメインにリダイレクトされていることを確認します。
自動更新スクリプトの作成
Let’sEncrypt の SSL 証明書は90日間のみ有効で手動で更新になっています。
有効期限が切れる前に自動的に証明書を更新されるように設定します。
次のコマンドを実行して renew-certificate.sh を作成し ファイルを開きます。
mkdir -p /opt/bitnami/letsencrypt/scripts
vim /opt/bitnami/letsencrypt/scripts/renew-certificate.sh次の内容をスクリプトに入力して保存します。
#!/bin/bash sudo /opt/bitnami/ctlscript.sh stop nginx sudo /opt/bitnami/letsencrypt/lego --tls --email="[EMAIL-ADDRESS]" --domains="[YOUR-DOMAIN]" --path="/opt/bitnami/letsencrypt" renew --days 90 sudo /opt/bitnami/ctlscript.sh start nginx
![[Bitnami] renew-certificate.sh の作成](https://storage.4watcher365.dev/1e100/07b0c3ce-terminal_create-renew-certificate.jpg)
作成した renew-certificate.sh スクリプトを実行可能にします。
chmod +x /opt/bitnami/letsencrypt/scripts/renew-certificate.sh次のコマンドを実行して crontab を開きます。
実行すると「どのエディタで開きますか」と尋ねられるので 2 を入力します。
crontab -e![[Bitnami] crontab を vim で開く](https://storage.4watcher365.dev/1e100/e08bcba1-terminal_open-crontab.jpg)
次の文を crontab ファイルに追記して保存します。
0 0 1 * * sh /opt/bitnami/letsencrypt/scripts/renew-certificate.sh 2> /dev/null
![[Bitnami] crontab を自動更新スクリプトを追記](https://storage.4watcher365.dev/1e100/0e865710-terminal_open-crontab.jpg)
以上で「SSL 証明書の発行」「自動更新スクリプトの作成」は完了となります。
次のフェーズでは、「Cloudflare のCDNを利用してWebサイトを高速表示化」を行います。
まとめ
Google は2015年ごろからHTTPS 接続を推奨しており、「HTTP 接続=保護されていない通信」として定めています。近年はHTTPS が通常化しているのでブログ サイトであってもHTTPS 化しておくことをおすすめします。
全記事
- 【概要 編】無料を目指してGCPでWordPress 環境構築
- 【WordPress構築 編】GCP でWordPress をクリック操作のみでデプロイ
- 【ドメイン設定 編】IPアドレスの固定化&Google Domains でドメイン設定
- 【WordPresss設定 編】WordPressのアップロード上限を変更&Bitnami バナーの削除
- 今ココ→【https化 編】SSL 証明書の発行とリダイレクトの設定
- 【Cloudflare設定 編】Webサイトの表示速度を高速化
- 【WP-Stateless設定 編】WordPres の画像をGoogle Clould Storage へ移行/バックアップ
後日 編










Comments are closed.