前回のフェーズ「【SSL化 編】ドメインをhttpからhttpsへ設定」でドメインをhttps 化を行いました。
今回は、Cloudflare を利用してWebサイトの表示を高速化します。
Cloudflare とは
Cloudflare は、世界中のデータセンターとグローバルネットワークを利用してサーバーにキャッシュさせるCDN (Content Delivery Network)サービスです。
CDN は、インターネット上にキャッシュ サーバーを分散的に配置することでユーザーに近い経路にあるキャッシュ サーバーからWebコンテンツを配信することでWebサーバーのレスポンスを改善する=読み込みを高速化する事が行えます。
詳しくはこちらの記事を御覧ください。
- Cloudflareヘルプセンター:Cloudflareの仕組みはどうなっているのですか?
- LIG:無料でサイトを大幅に高速化! CDNを知らない人のためのCloudFlare入門
Cloudflare にドメインを登録
利用するドメインの登録を行います。
「+Add a Site」をクリックします。

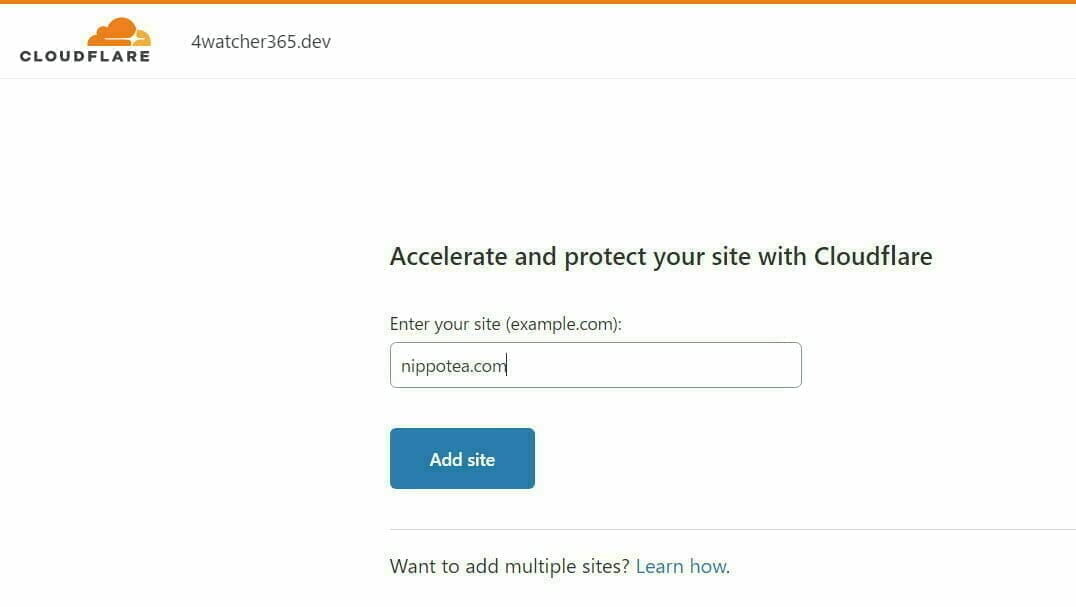
ドメイン を入力し「+Add site」をクリックします。

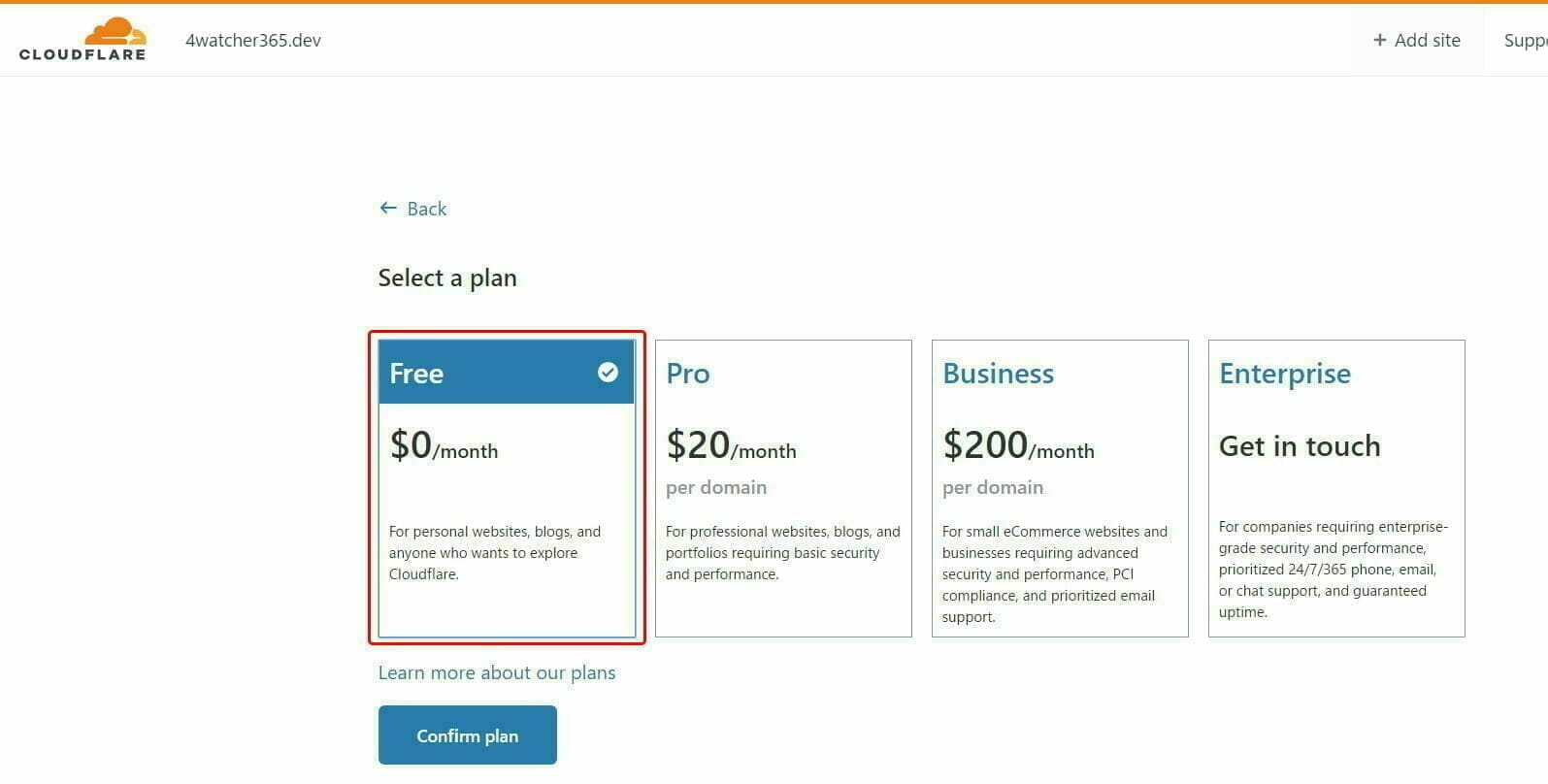
Free を選択し、「Confirm Plan」をクリックします。

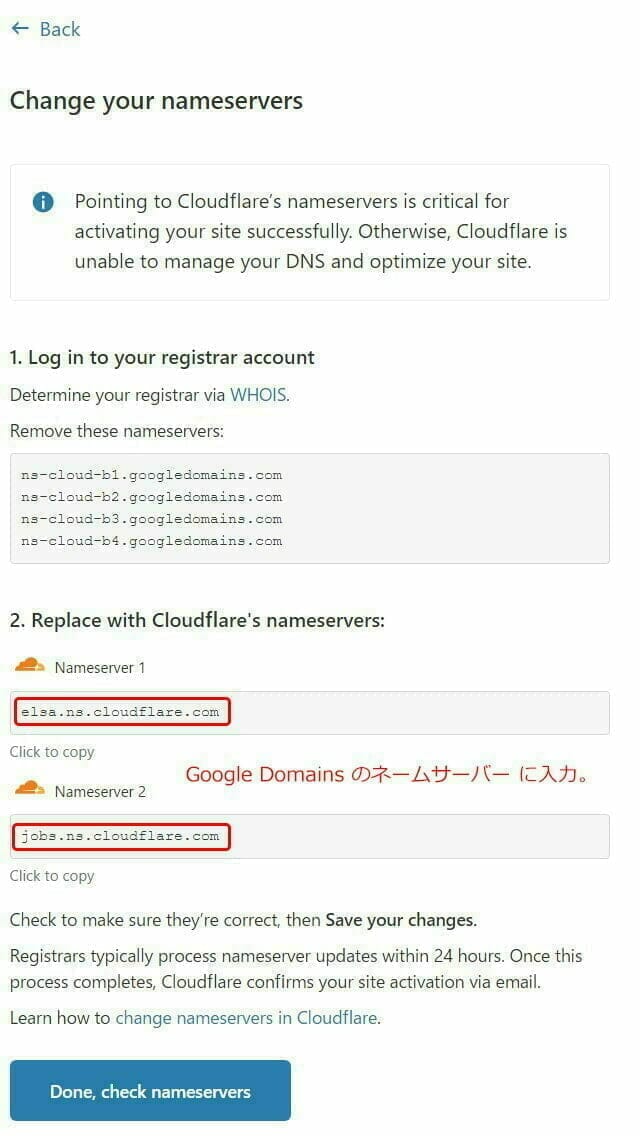
Replace with Cloudflare’s nameservers のネームサーバーをGoogle Domains のネームサーバー に入力します。

Google Domains のネームサーバー変更
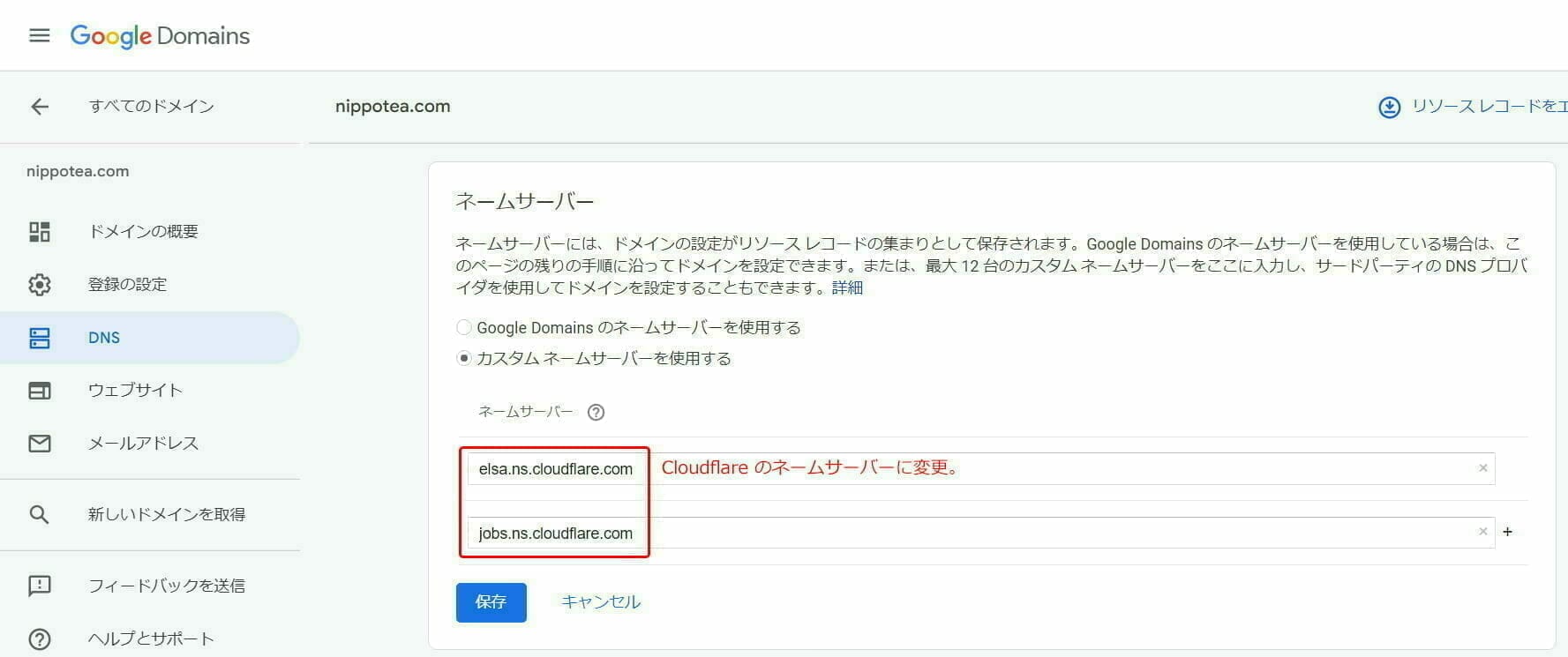
Google Domains のネームサーバーに先ほどのCloudflare のネームサーバー に変更します。
「カスタム ネームサーバーを使用する」を選択し、Cloudflare のネームサーバーに変更し、「保存」をクリックします


Cloudflare で接続を確認
Cloudflare サイト にアクセスすると最初に登録したサイト名が表示されており、ステータスが「Active」に変更されていればネームサーバー の変更が完了しており、Cloudflare と接続ができていることになります。

実際に反映されるまでGoogle Domains より時間がかかります。
体感的に10~30分ぐらいでした。
ドメイン 設定を行う
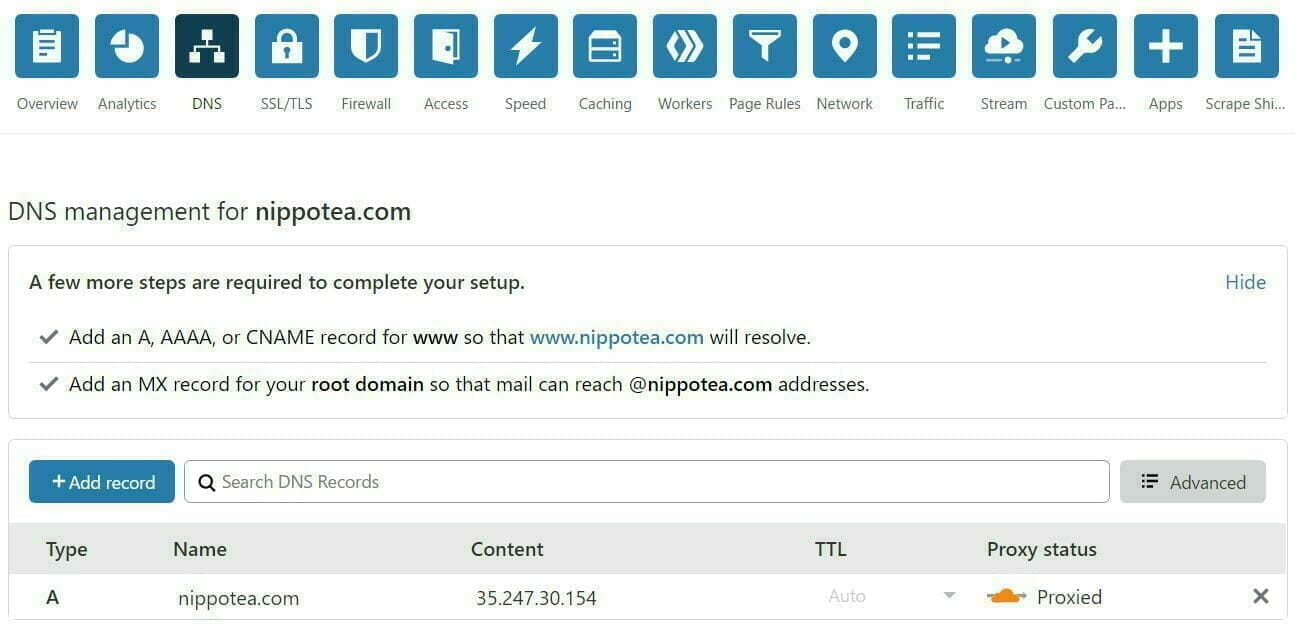
サブドメイン もCloudflare に登録する場合は、「+Add record」をクリックします。

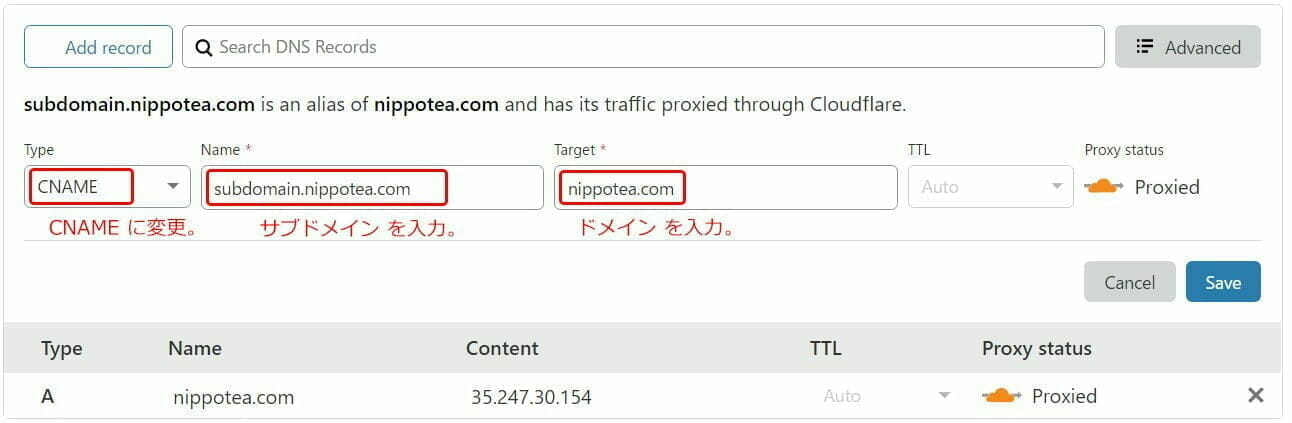
各項目を入力し、「Save」をクリックします。
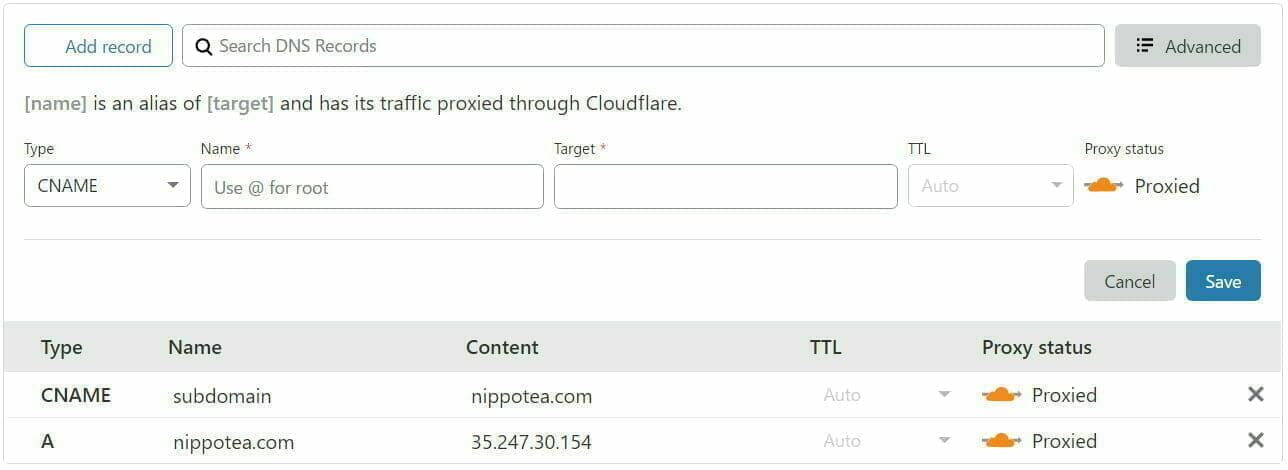
Cloudflare にサブドメインが登録完了しました。


Cloudflare の各項目を設定
http をhttps リダイレクトへ
まだ、サイトがSSL化していなくても後ほどSSL化を行うのでCloudflare を使って常時SSLのためにリダイレクト設定を行います。
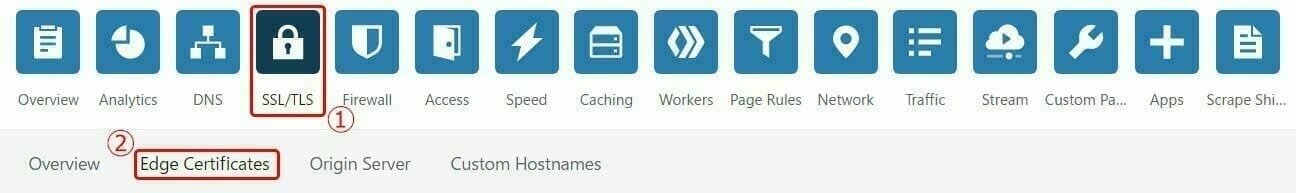
上部にある「SSL/TLS」を選択し、タブ「Edge Certificates」を選択します。

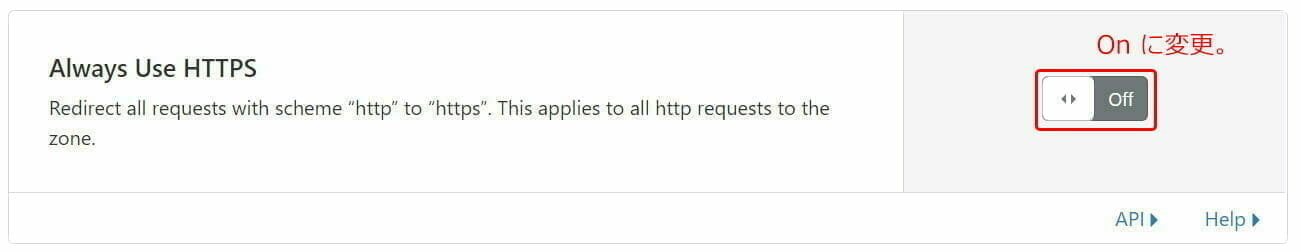
Always Use HTTPS を「On」に変更します。

「http://~~~/」にアクセスされても「https://~~~/」にリダイレクトされます。
※『【SSL化 編】ドメインをhttpからhttpsへ設定』でhttp をhttps にリダイレクトさせる 設定を行っているのでこの設定はしなくても良いです。
Page Rules の作成
デフォルトの設定のままでは、WordPress 管理コンソールも含むすべてのページがキャッシュされてしまいます。
管理コンソールやプレビュー表示がキャッシュの除外にする設定を行います。
Page Rules を使用して下記の内容に適用したルールを作成します。
- WordPress 管理コンソール(管理画面)をキャッシュしない
- WordPress 管理コンソールを除いて全てのページをキャッシュする
Free Plan ではルール 3つまでは無料になっています。
公式ページ「Cloudflareのページルールを理解した上で設定する」でも解説されています。
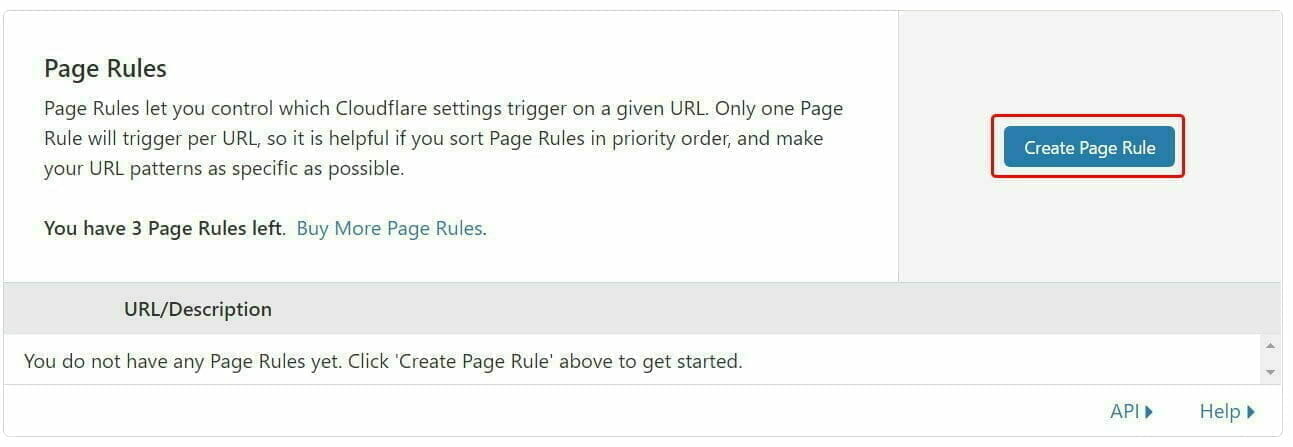
上部の「Page Rules」を選択し、「Create Page Rule」をクリックします。

Page Rules の「Create Page Rules」をクリックします。

無料枠 3つのルールを使って次の条件を設定します。
優先順位は1から優先されます。
- /wp-admin/ 以下(管理コンソール)はキャッシュしない。
- preview=true(ページプレビュー)はキャッシュしない。
- 1と2 を除いて全てのページをキャッシュを8時間は保管する。(8時間後にキャッシュを行われる)
ルール1:/wp-admin/ 以下はキャッシュしない。
/wp-admin/ 以下(管理者ページ)はキャッシュしないようにBypass 設定を行います。
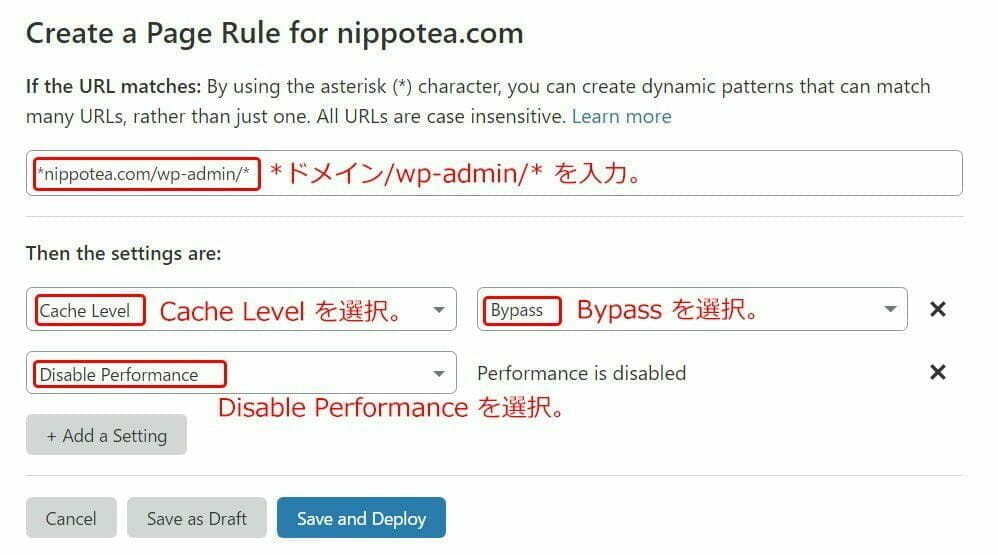
各項目を変更し、「Save and Deploy」をクリックします。

- If the URL matches:*ドメイン/wp-admin/* を入力。
- Then the settings are:Cache Level を選択し、Bypass を選択。
- +Add a Setting をクリックし、Disable Performance を選択。
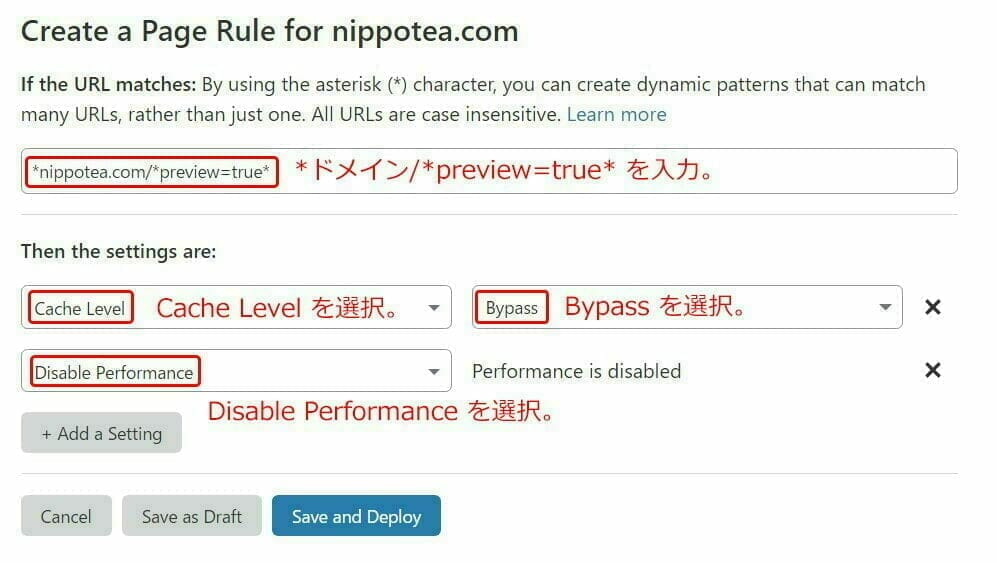
ルール2:preview=true はキャッシュしない。
preview=true(ページプレビュー)をキャッシュしないようにBypass 設定を行います。
各項目を変更し、「Save and Deploy」をクリックします。

- If the URL matches:*ドメイン/*preview=true* を入力。
- Then the settings are:Cache Level を選択し、Bypass を選択。
- +Add a Setting をクリックし、Disable Performance を選択。
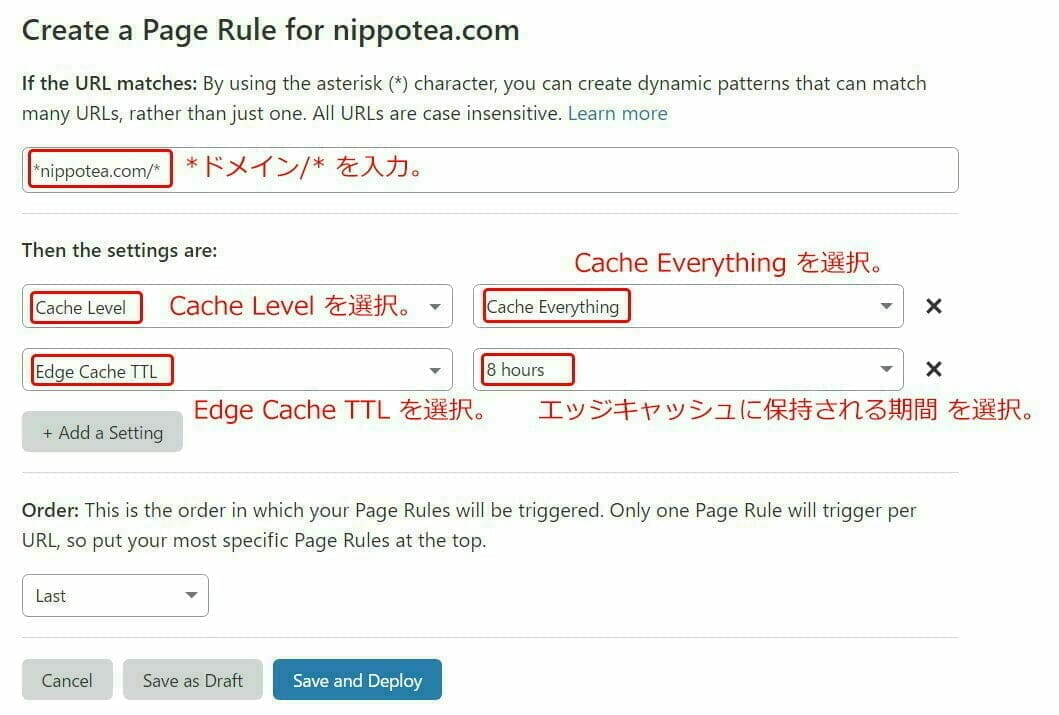
ルール3:1と2 を除いて全てのページをキャッシュを8時間は保管する。
全てのページをキャッシュし、8時間は保管をする設定を行います。
各項目を変更し、「Save and Deploy」をクリックします。

- If the URL matches:*ドメイン/ を入力。
- Then the settings are:Cache Level を選択し、Cache Everything を選択。
- +Add a Setting をクリックし、Edge Cache TTL を選択し、保持される期間 を選択。
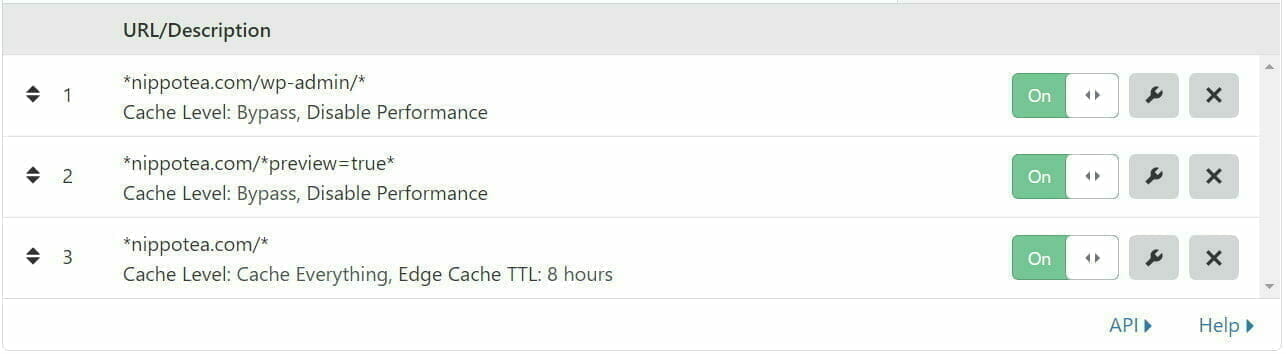
作成したルール の優先順位を次のように設定します。
- /wp-admin/ 以下(管理者ページ)はキャッシュしない。
- preview=true(ページプレビュー)はキャッシュしない。
- 1と2 を除いて全てのページをキャッシュを8時間 保管する。(8時間後にキャッシュを行われる)

キャッシュのルール作成は完了です。
まとめ
PageSpeed Insights を使ってCloudflare 導入前と導入後(1日後)のスコアを計測していみました。(スクリーンショットは撮り忘れ…)
導入前後は同じ状態で、httpsでの測定結果になります。
- 導入前
- モバイル:64
- PC:83
- 導入後:
- モバイル:70
- PC:91
CDNにより、パフォーマンスと速度が向上したことでスコアが上がってのかなと思います。
運用上で邪魔と思ったのが、何か変更した後に公開上で確認したいと思ってもキャッシュにより直ぐに確認ができないのは面倒だな とは感じました。確認するにはCloudflare でDevelopment Mode をOnにするか、Purge Cache を行うしかありません。
しかし、Google Cloud Storage をドメインで使用したいときに、httpになるのをhttp化してくれるのはかなり大きいと思います。
次は「VN インスタンスに保存しているメディアをGoogle Cloud Storage に移行」を行います。
全記事
- 【概要 編】無料を目指してGCPでWordPress 環境構築
- 【WordPress構築 編】GCP でWordPress をクリック操作のみでデプロイ
- 【ドメイン設定 編】IPアドレスの固定化&Google Domains でドメイン設定
- 【WordPresss設定 編】WordPressのアップロード上限を変更&Bitnami バナーの削除
- 【https化 編】SSL 証明書の発行とリダイレクトの設定
- 今ココ→【Cloudflare設定 編】Webサイトの表示速度を高速化
- 【WP-Stateless設定 編】WordPres の画像をGoogle Clould Storage へ移行/バックアップ
後日 編