Google 謹製のWordPress プラグイン「Site Kit by Google」が非常に素晴らしかったのでご紹介したいと思います。
まず、多くの記事で「Site Kit は解析や分析 プラグイン」と記載されていますが、それは側面だけで重要な事を知らない記事です。または投稿日がとても古い記事です。
Site Kit の素晴らしい機能は次の3つになります。
- Google アナリティクスやSearch Console などのGoogle サービスと連動でき、統計情報をWordPress ダッシュボードで確認できる。
- Webサイトのコードを編集することなく、Google AdSenseやGoogle アナリティクス のコードを自動で挿入できる。
- 新しいSEO指標 Core Web Vitals の指標スコアがダッシュボードで確認できる。
個人的には「2」がとても重要だと思っています。
Site Kit の使用感やハマりどころを「Google公式『Site Kit by Google』でハマったことや使用感について」にまとめております。
Site Kit by Google とは
Site Kit は Google 公式が開発した WordPress プラグインです。
2018年12月6日に Site Kit という名称でβ リリースをされ、2019年10月31日に WordPress プラグインとして Site Kit by Google を正式リリースしました。
Site Kit is the official WordPress plugin from Google for insights about how people find and use your site. Site Kit is the one-stop solution to deploy, manage, and get insights from critical Google tools to make the site successful on the web. It provides authoritative, up-to-date insights from multiple Google products directly on the WordPress dashboard for easy access, all for free.
(Site Kit は Google が提供する WordPress 公式プラグインでユーザーがサイトを見つけて利用する方法を知るためのものです。Site Kit はウェブ上でサイトを成功させるための重要な Google ツールの導入、管理、インサイトの取得を可能にするワンストップ ソリューションです。複数の Google 製品からの信頼できる最新情報を WordPress ダッシュボード上に直接表示し、簡単にアクセスできます。)
Site Kit by Google から引用
Site Kit by Google 導入方法
WordPress に Site Kit の導入を行います。
WordPress プラグインの導入は「ZIP 形式のプラグインファイルをアップロード」「ダッシュボードからインストール」の 2つがありますが、今回は「ダッシュボードからインストール」で行います。
WordPress に Site Kit プラグインをインストールする

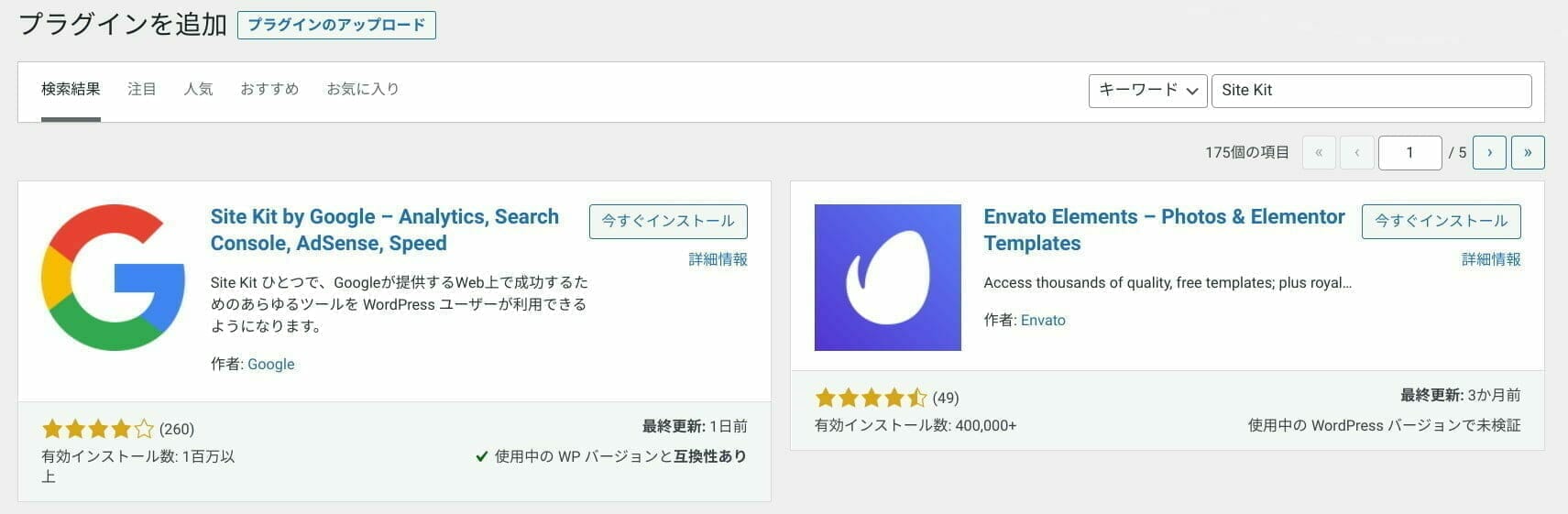
WordPress 管理画面の左ナビゲーションからプラグインの [新規追加]をクリックします。
右上の検索バーに「Site Kit」と入力し、検索結果から Site Kit by Google の [今すぐインストール] をクリックします。
そしてステータス変更後、[有効化]をクリックします。

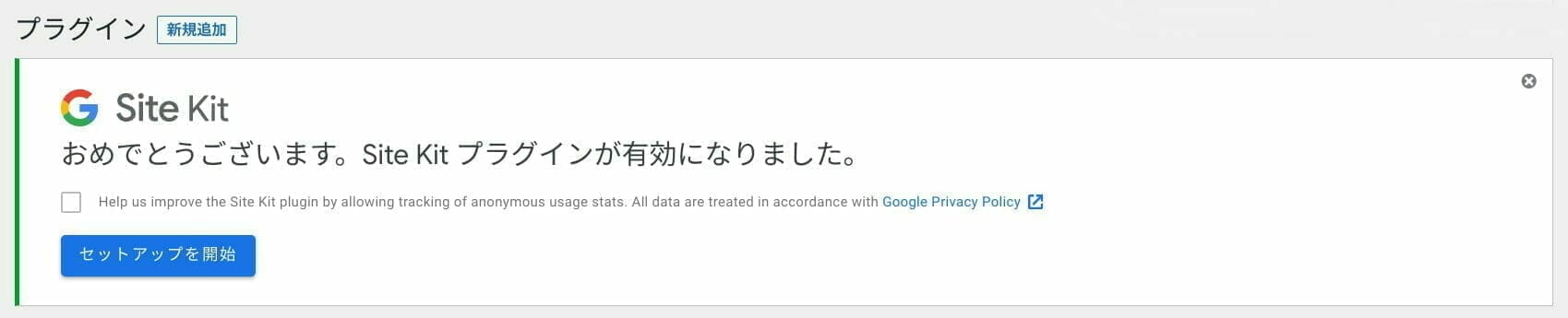
有効化 後、上部に「おめでとうございます。Site Kit プラグインが有効になりました。」と表示されます。
[セットアップを開始」をクリックし、Google サービスの連携許可を設定します。
利用する Google アカウントを選択する
最初に Site Kit で利用する Google アカウント の紐付けを行います。その際にドメインが Search Console に登録されており、紐付ける Google アカウントに管理者権限を持っている必要があります。

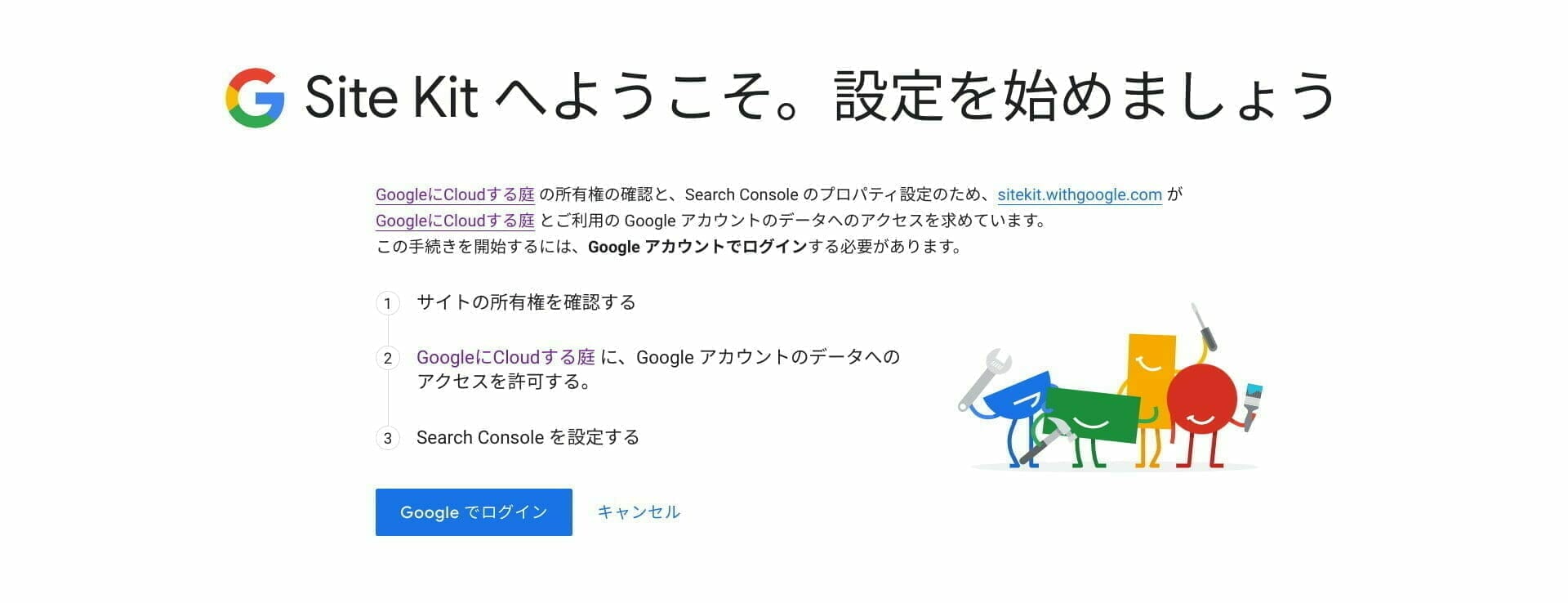
[Google でログイン] をクリックして Site Kit と結びつける Google アカウントを選択します。
結び付ける Google アカウントは Search Console / Google アナリティクス / Google タグマネージャー の管理者または編集権限を所有しなければなりません。

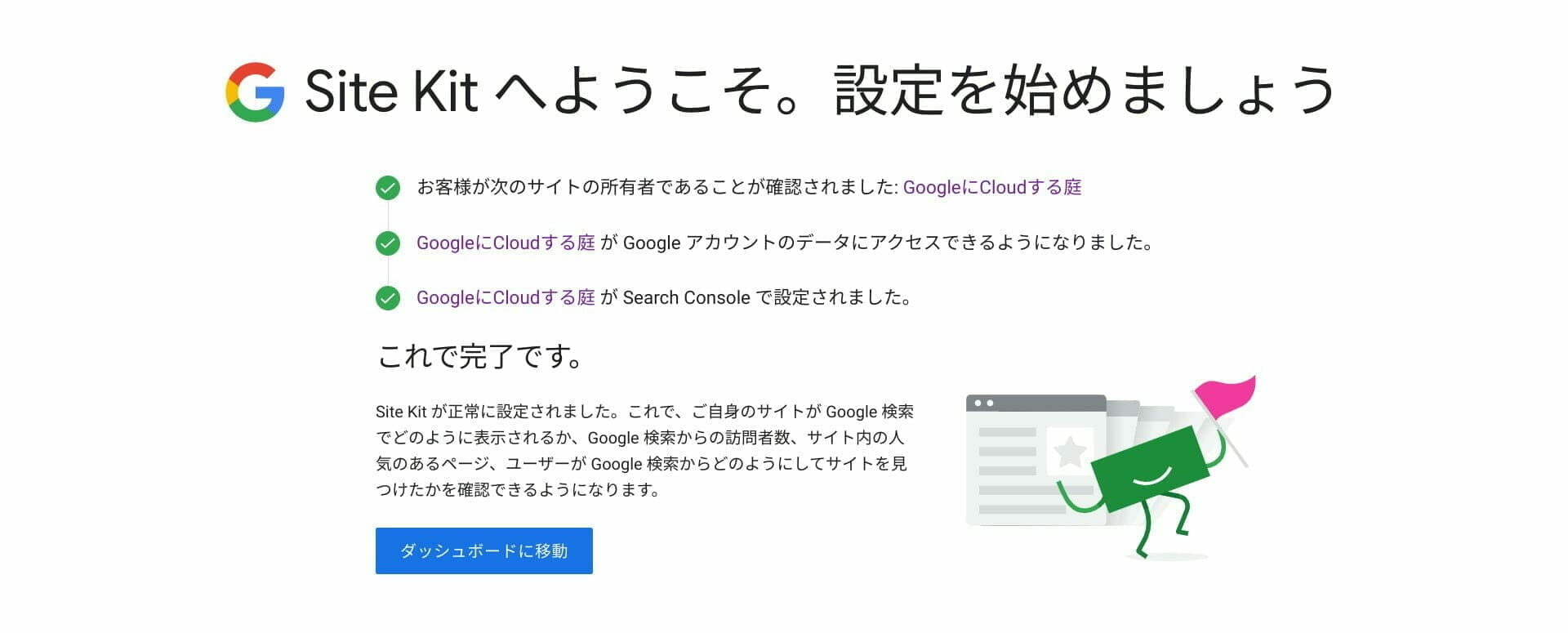
Site Kit で利用する Google アカウント の紐付けが完了になります。
[ダッシュボードに移動] をクリックし、各 Google サービスとの連携を行います。
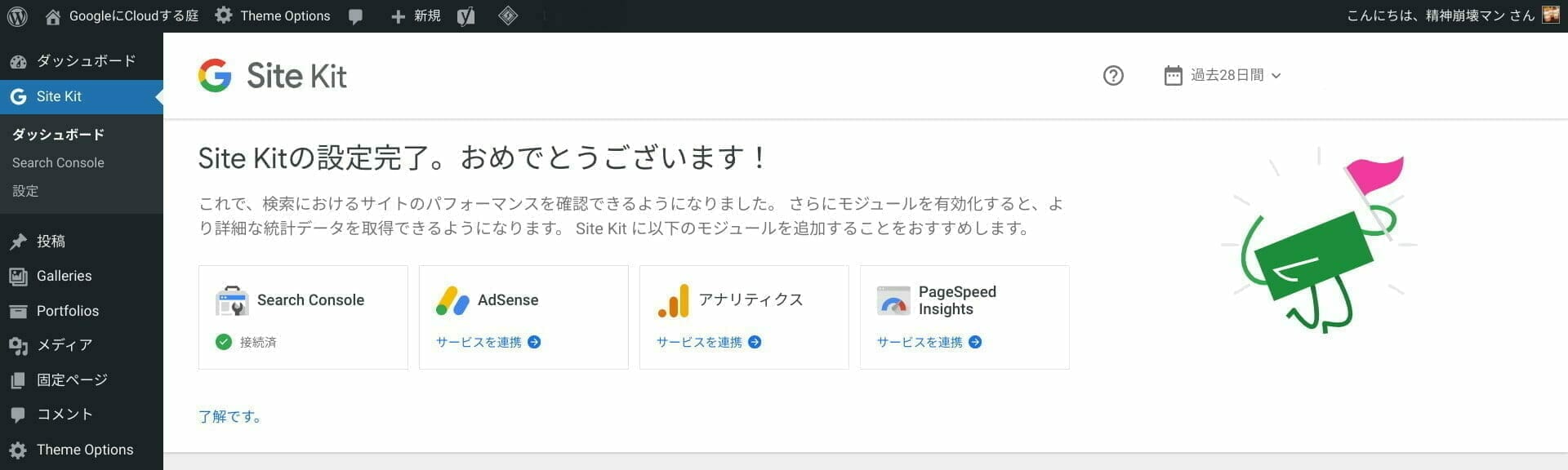
WordPress に Site Kit プラグインと初期設定は完了となります。
次は各 Google サービスとの連携設定を行い、ダッシュボードに各数値の表示や自動コード入力設定を行います。
Site Kit の機能について
Site Kit の機能は次の3つになります
- Google アナリティクス や Search Console などの Google サービスと連携。
- Google AdSense / Google アナリティクス / Google タグマネージャー のコードを自動挿入。
- Core Web Vitals の指標スコアの表示。
Google サービスとの連携設定
Site Kit は次のGoogle サービスと連携することでダッシュボードでインサイト表示が行えます。
- Search Console
- Google AdSense
- Google アナリティクス
- PageSpeed Insights
- Google Tag Manager
- Google Optimize
※ 連携するには事前に Google サービスでアカウントを作成しておく必要があります。
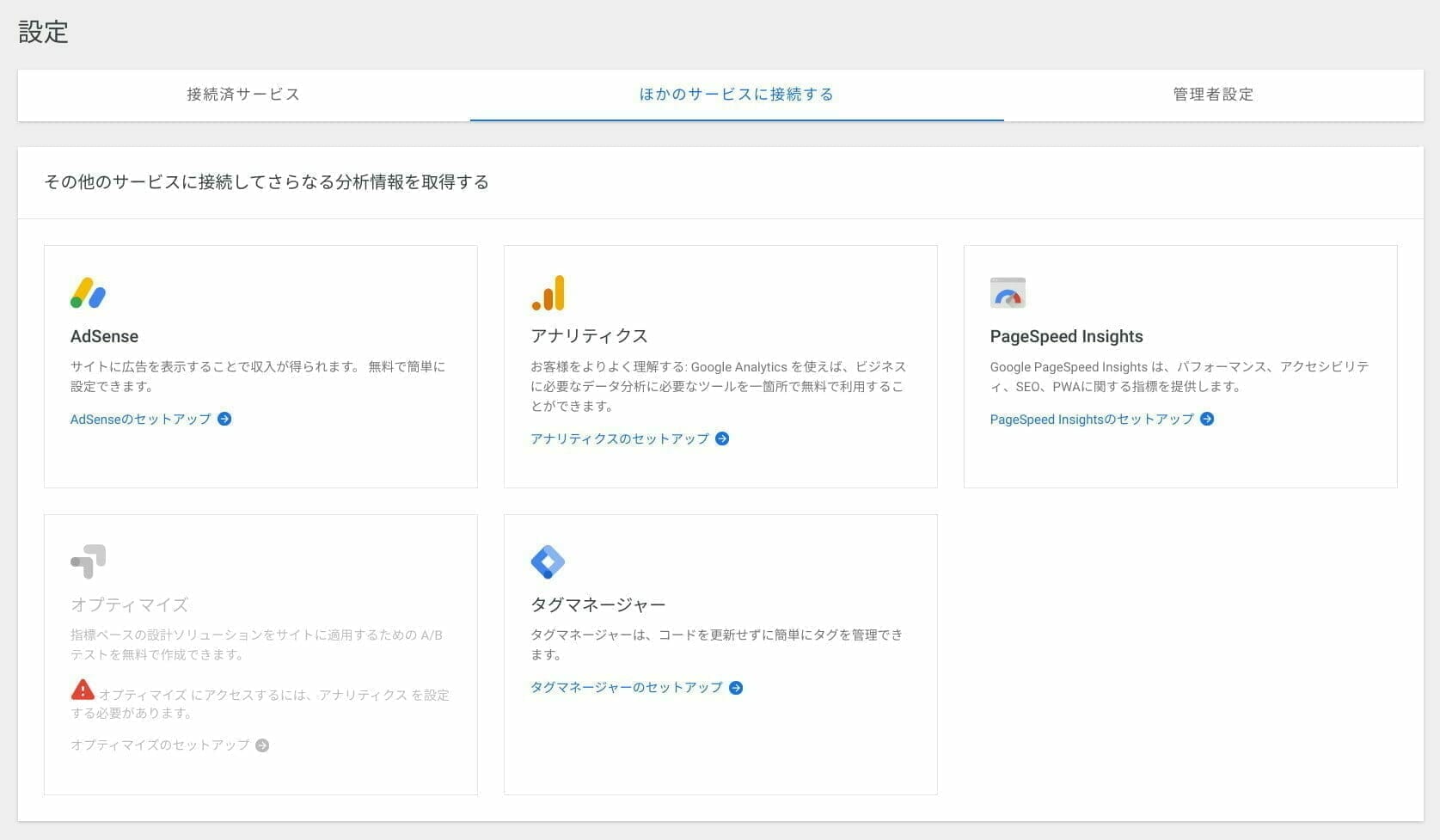
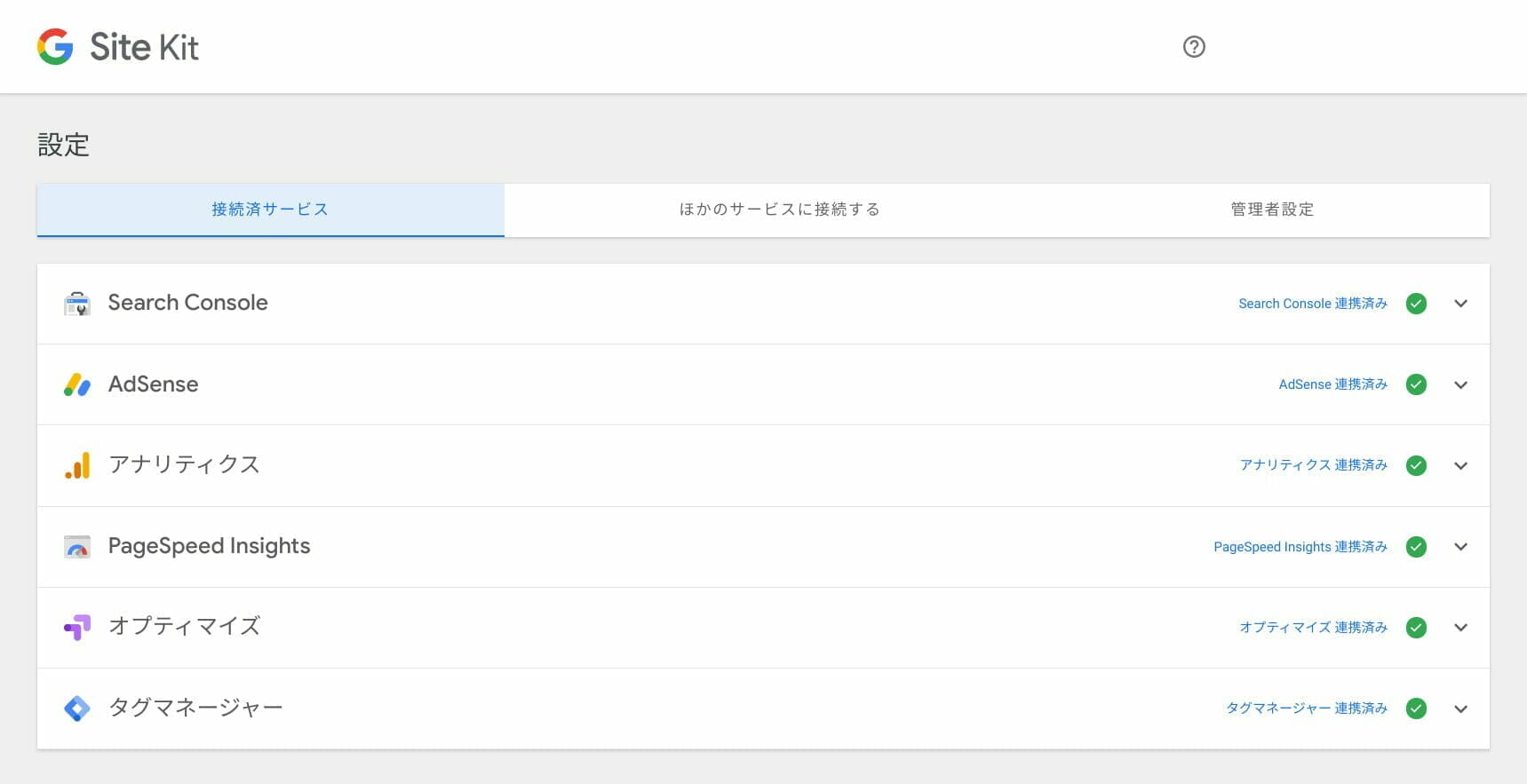
WordPress ダッシュボードの左サイドバーにある Site Kit から [設定] をクリックします。


各 Google サービスと Site Kit を連携させるには連携させる Google サービスの権限が管理者または編集権限を持っている必要があります。
Google AdSense との連携


[次へ] をクリックして連携を完了させます。
Google AdSense の広告承認を得ていなくても連携することができます。
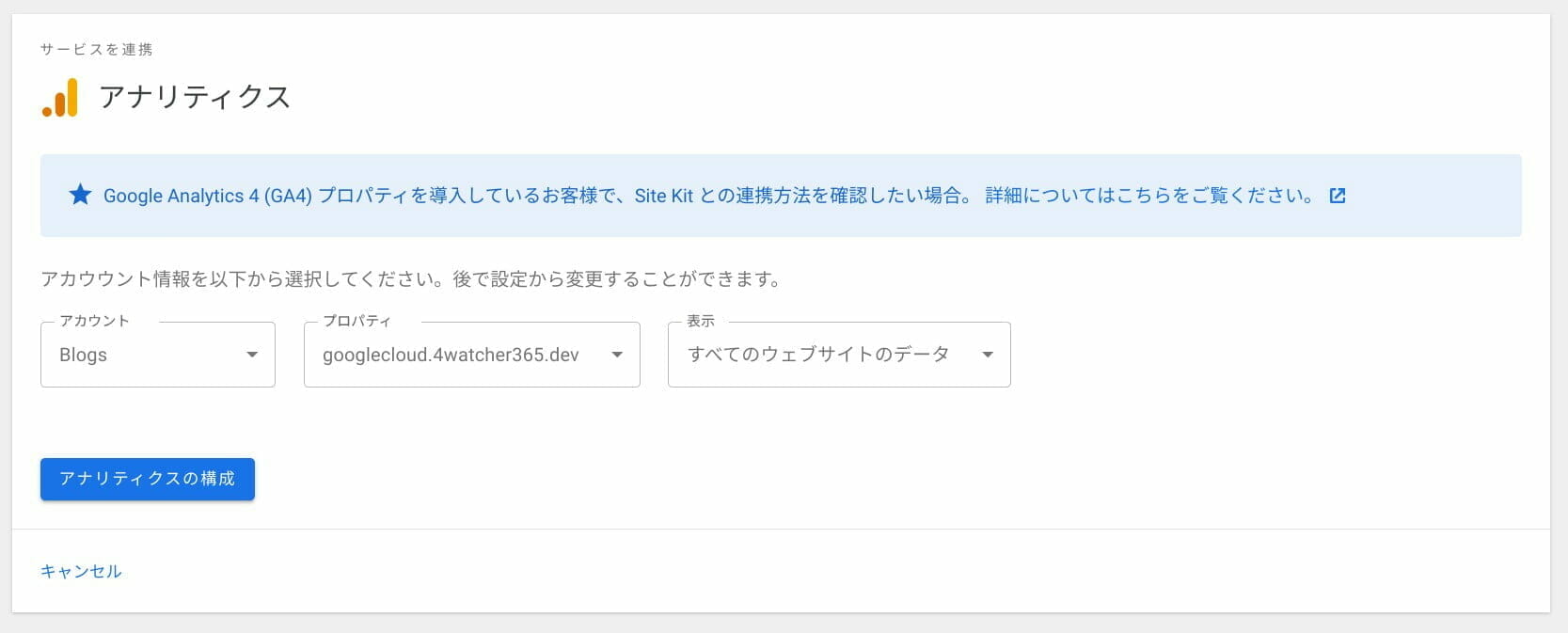
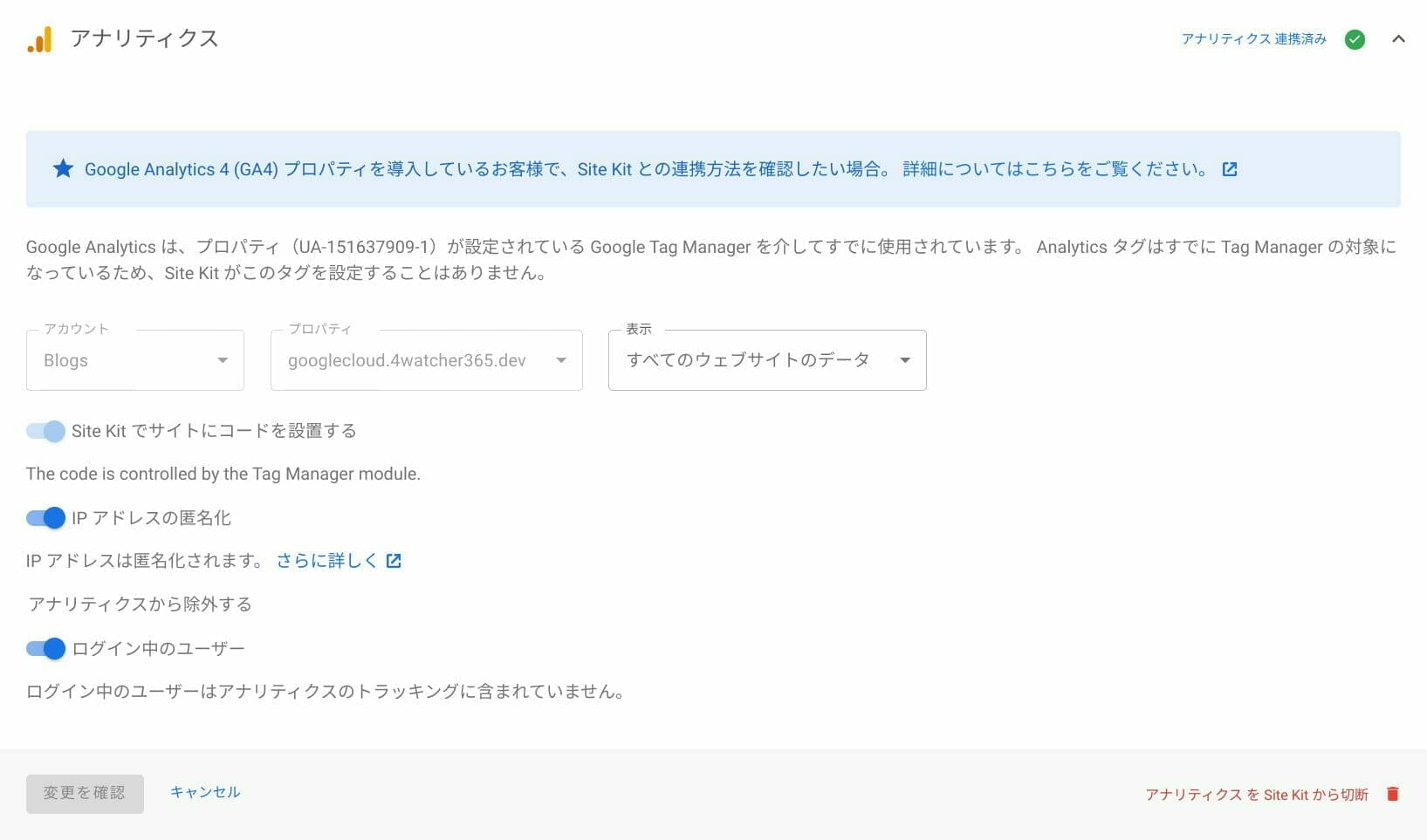
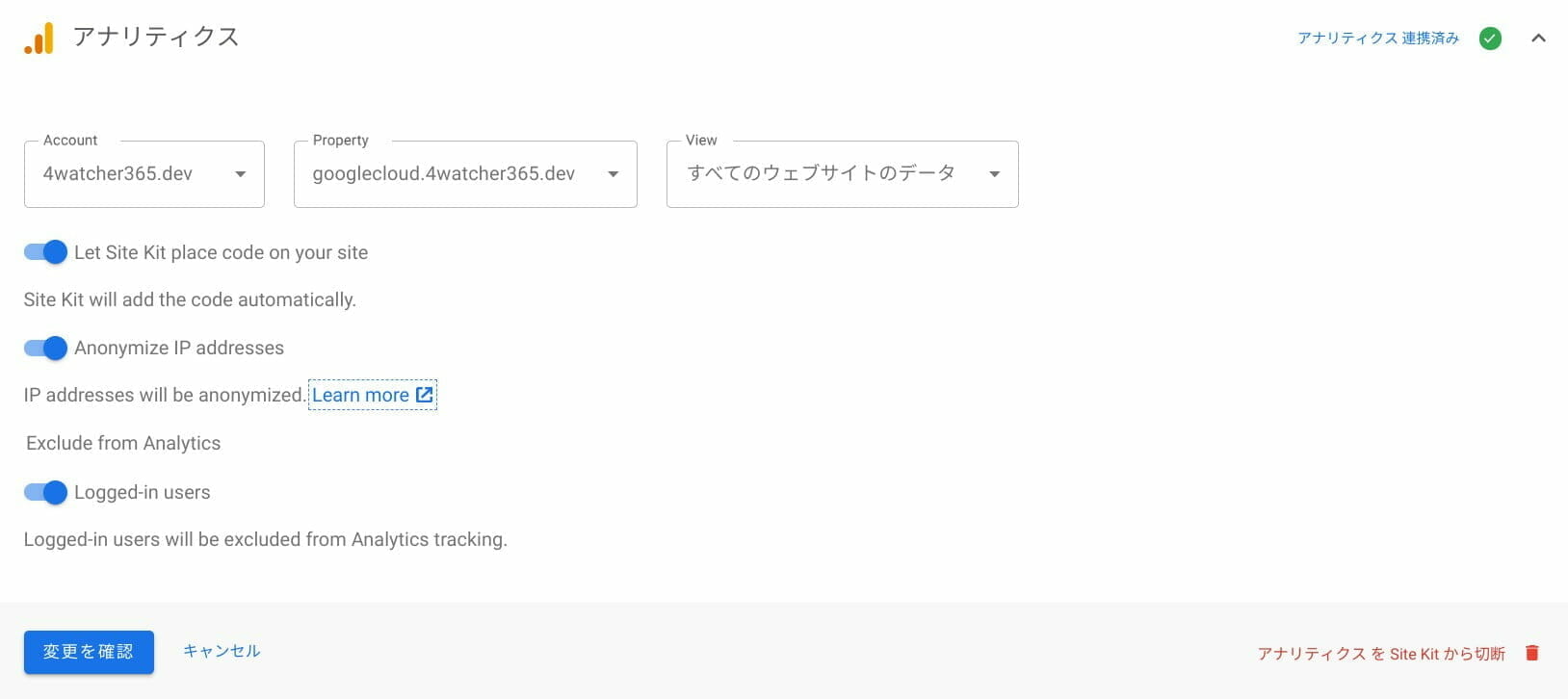
Google アナリティクス との連携

連動するプロパティとビューを選択し、[アナリティクスの構成] をクリックして連携を完了させます。
Google タグマネージャーのコンテナで トラッキングコードを追加していた場合、Google タグマネージャーとの連携を行うと Google アナリティクス タグに切り替わります。
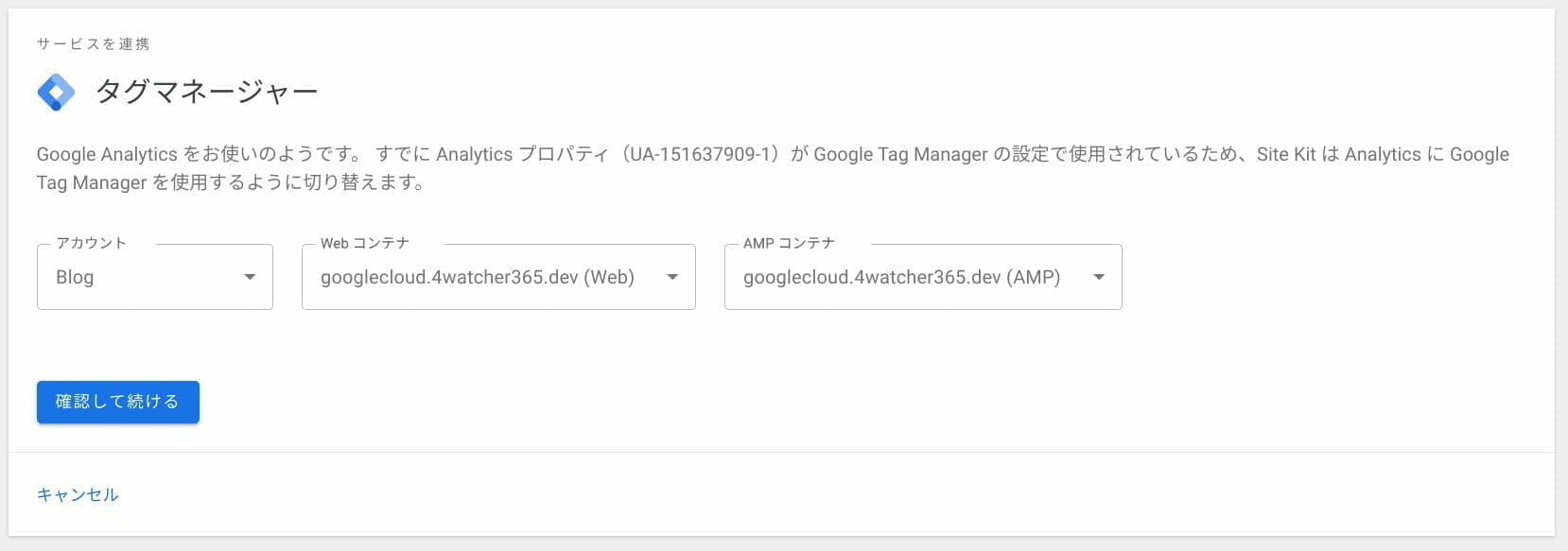
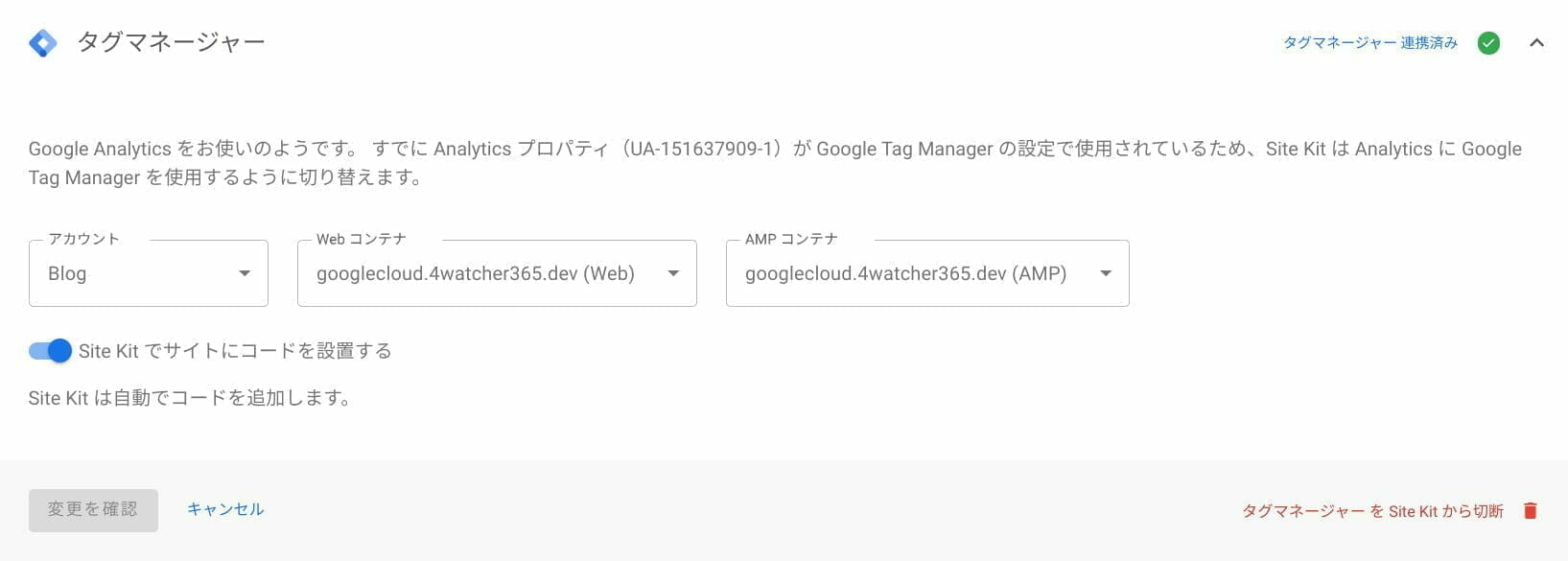
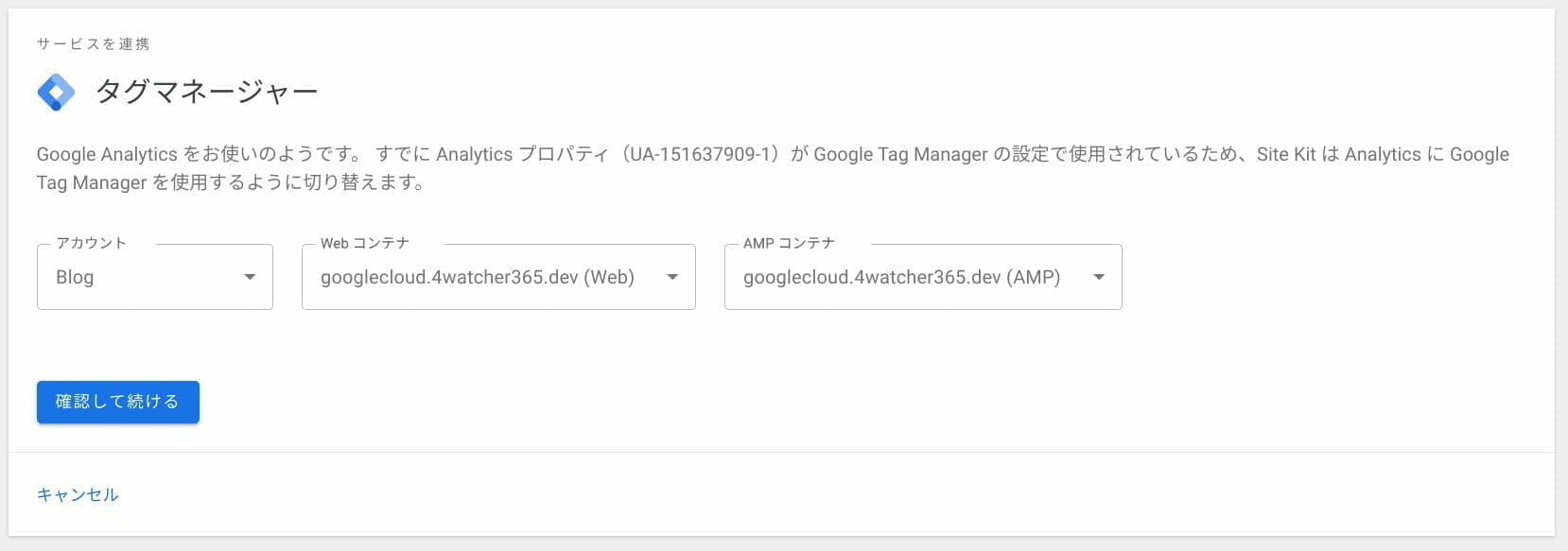
Google タグマネージャー との連携

連動するコンテナを選択し、[確認して続ける] をクリックして連携を完了させます。
AMP を運用していた場合は AMP コンテナが追加されます。
Google オプティマイズ との設定

連動するオプティマイズ コンテナID を入力し、[オプティマイズの設定] をクリックして連携を完了させます。
2.コード自動挿入の設定
Site Kit では、次の Google サービスのコードをページ ソース内に自動挿入することができます。
- Google AdSense
- Google アナリティクス
- Google タグマネージャー
※ 自動挿入を行うには、「1.Google サービスとの連携 設定」で事前に連携しておく必要があります。
デフォルトでは「自動挿入を行う」に設定されています。
Site Kit から[設定] を選択し、上部タブ [接続済サービス] から Google サービスを選択して [編集] をクリックすることで設定を変更することができます。

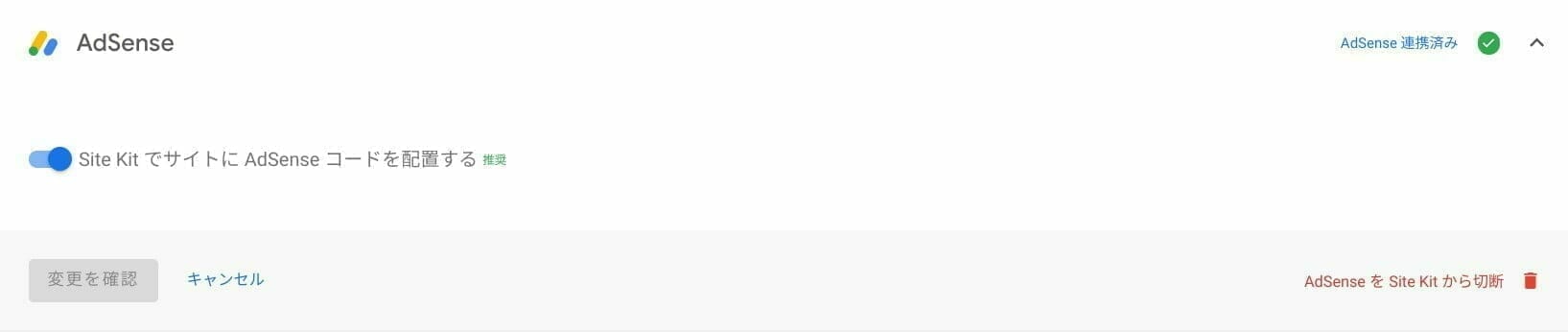
Google AdSense の設定
デフォルト設定では Google AdSense コードの自動挿入が [On] になっています。

Site Kit でサイト AdSense コードを配置する
この項目を On(有効) にすると紐付いている Google AdSense のコードがページ ソースに自動的挿入されます。また、すべてのページで最適な場所に自動的に広告が表示されます。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>※ Google AdSense の承認を得ていないサイトの場合は、広告が配信されません。
※ 他のプラグインで Google AdSense コードを制御している場合は 2重記述となるため、プラグインを OFF にしてください。また、テーマなどに直接 記述していた場合はそのコードを削除してください。
Google アナリティクス の設定
デフォルト設定では Google アナリティクス設定が [On] になっています。

Google アナリティクス では紐付けるビューを指定し、トラッキングコードの自動挿入 設定が行えます。
Site Kit でサイトにコードを設置する
この項目を On にすると Google アナリティクスのトラッキングコードが自動的に挿入され、分析データを収集することができます。
Google タグマネージャーのコンテナで Google アナリティクスを運用していた場合は Google タグマネージャーの Google アナリティクスのみが有効になります。
IP アドレスの匿名化
Google アナリティクスで収集されたユーザーの IP アドレスを匿名化します。匿名化を行ってもページビューやセッションなどは引き続き取得できます。
ログイン中のユーザー
WordPress にログインしているユーザーは Google アナリティクスの収集対象外となり、データが反映されなくなります。(WordPress にログインしていない状態だと収集対象になります。)
Google タグマネージャー の設定
デフォルト設定では Google タグマネージャーのコード挿入が [On] になっています。

Google タグマネージャーでは、紐付けるコンテナを指定し、Google タグマネージャーのコードを自動挿入 設定が行えます。
Site Kit でサイトにコードを設置する
この項目を On(有効) にすると紐付いている Google タグマネージャーのコードがページ ソースに自動的挿入されます。また、AMP を運用していた場合は AMP コンテナのGoogle タグ マネージャーが使用されます。
※ Google アナリティクス でコードの自動挿入を On に設定していた場合は Google タグマネージャーの Google アナリティクス タグに切り替わります。

コードの自動挿入について
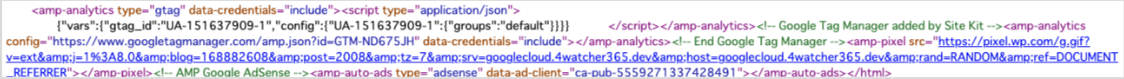
Site Kit のコードの自動挿入は <head>内や<body>内の適切な位置に挿入されています。

3. Core Web Vitals 指標スコア
2020年6月18日 アップデート(バージョン 5.4.2)でSite Kit のダッシュボードに新しいSEO 要素となるCore Web Vitals 指標スコアが確認できるようになりました。
PageSpeed Insights と連動設定を完了すると Site Kit ダッシュボード上に [ページの速度とエクスペリエンス] が追加されます。
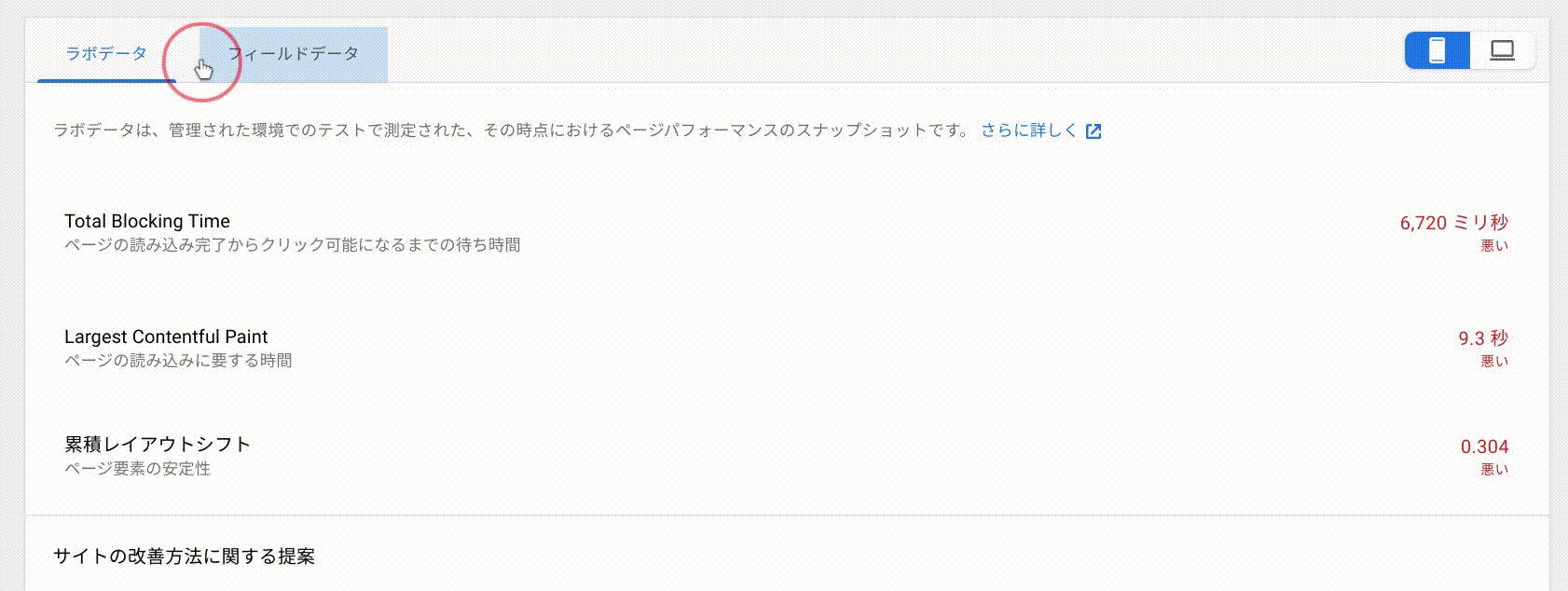
「ラボデータ」「フィールドデータ」指標がモバイルとデスクトップのデバイス別でスコアを確認できます。

※ 各指標の詳細は Web.dev:User-centric performance metrics とWeb Vitals で説明されています。
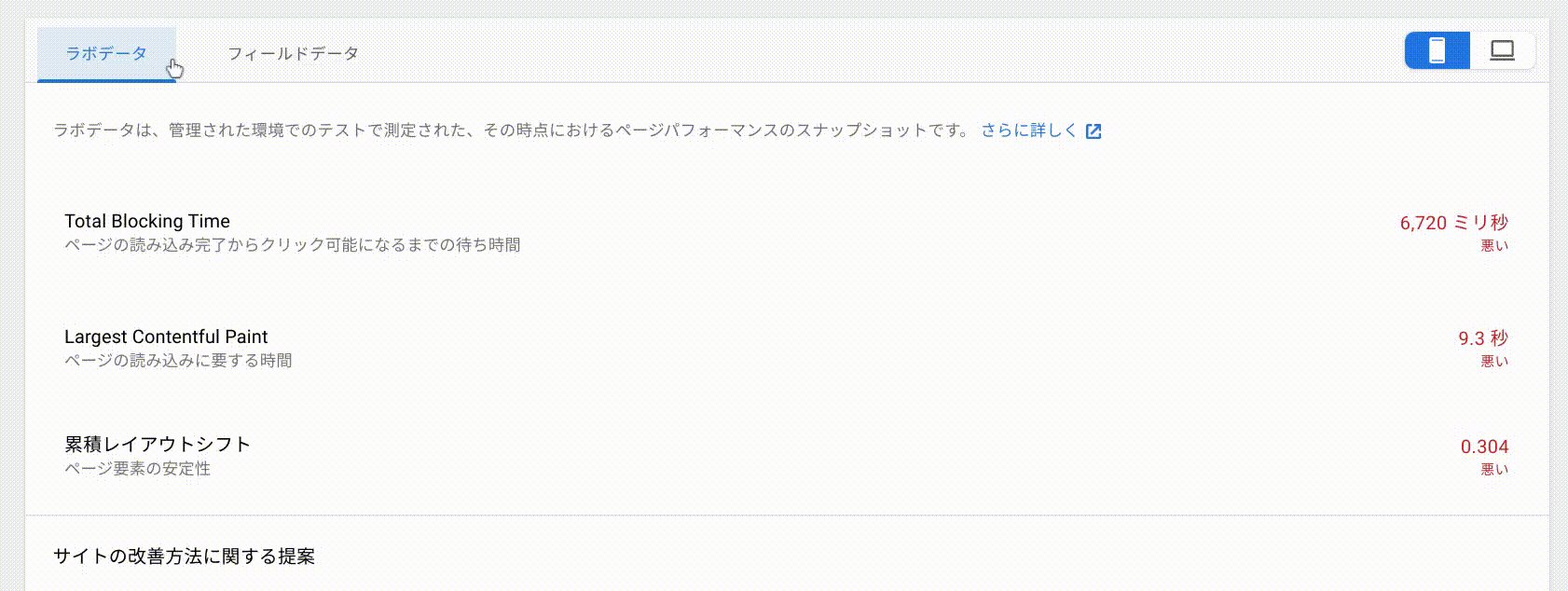
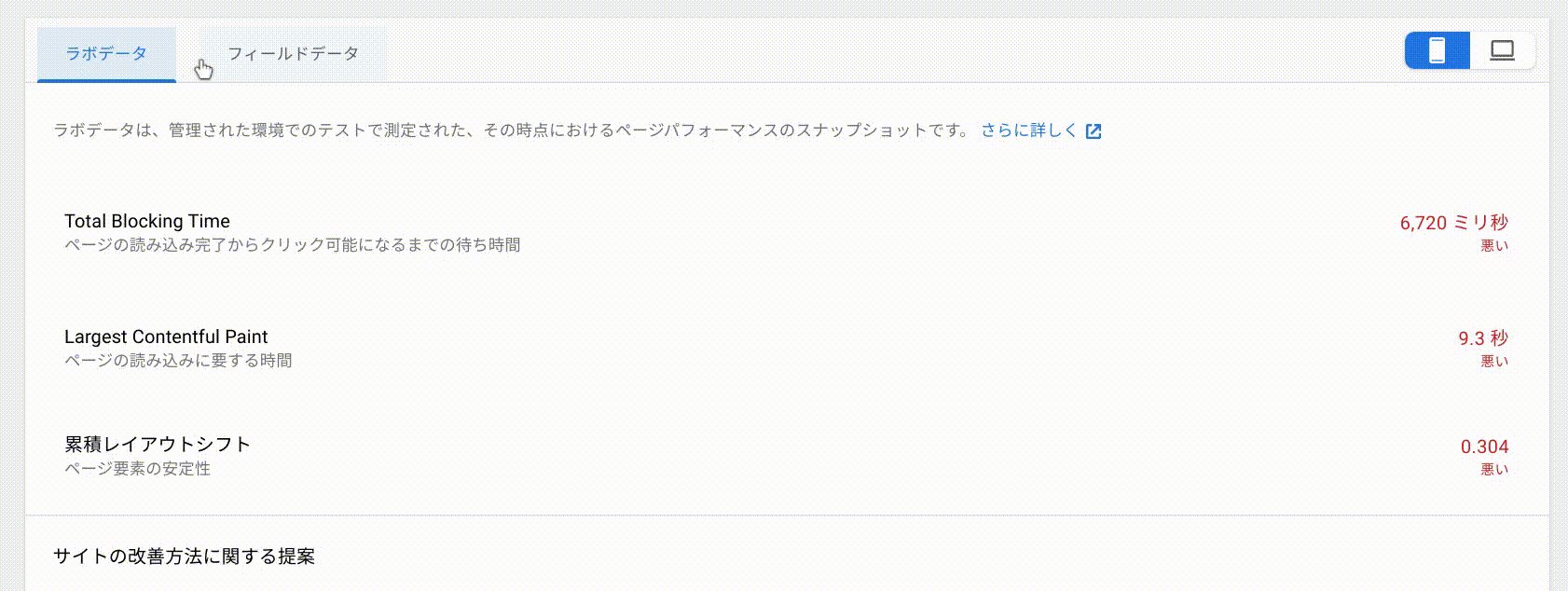
ラボデータ(ページのパフォーマンス安定性)
ラボデータは管理された環境でのテストで測定された、その時点におけるページパフォーマンスのスナップショットです。
Total Blocking Time(ブロッキングの合計時間)
ページの読み込み完了からクリック可能になるまでの待ち時間(First Input DelayとTime to Interactiveの間の合計時間):
ページが読み込まれてから書き込みの入力するまでの待機時間を300ミリ秒(ms)未満以下を推奨しており、スコアの値が小さければ小さいほど良い。
Largest Contentful Paint(最大コンテンツの描画)
ページの読み込みに要する時間:
ページが読み込みを開始してから2.5秒以内に表示を推奨しており、スコアの値が短ければ短いほど良い。
累積レイアウトシフト
ページ要素の安定性:
ページ読み込み開始されてからページ レイアウト崩れ発生の累積スコアが0.1 (単位はない)未満を推奨しており、スコアの値が小さければ小さいほど良い。
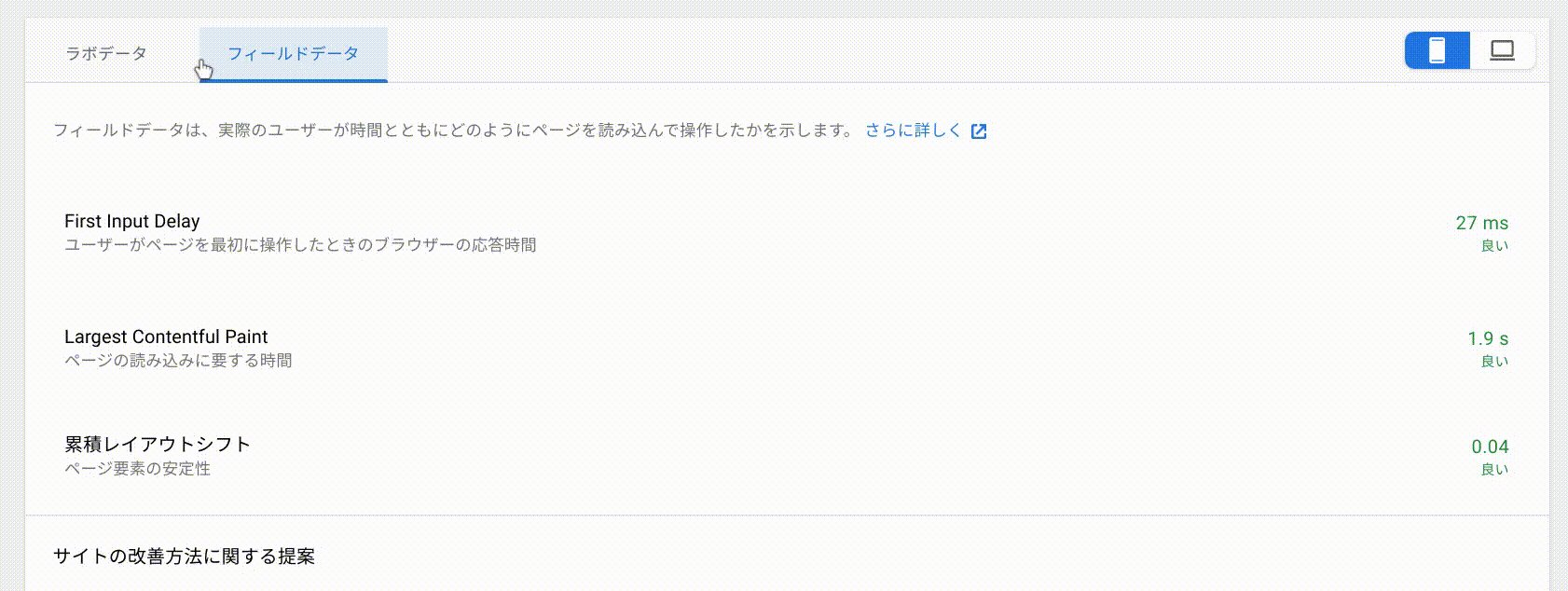
フィールドデータ(実際のユーザー体験)
フィールドデータは実際のユーザーが時間とともにどのようにページを読み込んで操作したかを示します。
First Input Delay(初回入力遅延)
ユーザーがページを最初に操作したときのブラウザーの応答時間:
ユーザーがページ内でアクション(クリック・タップ・テキスト入力など)を起こせるまでの待機時間を100 ミリ秒(ms)以下を推奨しており、スコアの値が短ければ短いほど良い。
Largest Contentful Paint(最大コンテンツの描画)
ページの読み込みに要する時間:
ページが読み込みを開始してから2.5秒以内に表示を推奨しており、スコアの値が短ければ短いほど良い。
累積レイアウトシフト
ページ要素の安定性:
ページ読み込み開始されてからページ レイアウト崩れ発生の累積スコアが0.1 (単位はない)未満を推奨しており、スコアの値が小さければ小さいほど良い。
Site Kit 導入時の注意ポイント
連動したGoogle サービスは共有されない
ダッシュボードで表示されるGoogle アナリティクスや Search Console などの数値は他のWordPress アカウントユーザーには表示されません。
他のユーザーも Site Kit 上で各種のデータを閲覧するためには、同様に Google アカウントの認証を行い、Site Kit へのアクセス許可を出す必要があります。
そのためには、各 Google サービスの閲覧権限を所有している必要があります。
Google アナリティクス の二重計測
デフォルト設定の Site Kit では Google アナリティクスのトラッキング コードが自動挿入する設定になっているため、Google アナリティクスが 2重計測する可能性があります。
次の状態になっていないか確認してください。
- WordPress テーマにGoogle アナリティクス のトラッキング コードを挿入している。
- functions.phpやheader.php に直接記入している。
- テーマの機能(カスタマイズ)に設定している。
- 他のプラグインにGoogle アナリティクス のトラッキングコードを設定している。
- All in One SEO Pack などで設定している
- Google Tag Manager にGoogle アナリティクス の計測タグを公開している。
上記が設定が該当している場合、Google アナリティクスの計測が2重で行われる可能性があります。
Google アナリティクス の計測値が次の状態になっていたら、二重計測しています。
- ユーザー・PV・セッション 数が急増し、数値がゾロ目(偶数)になっている。
- 直帰率が大幅に改善され、40%未満になっている。
解消方法
一番手っ取り早いのは、Site Kit のGoogle アナリティクスのトラッキング コードの自動挿入をOFF にすることです。
Site Kit を優先するのするのであれば、各機能からGoogle アナリティクス コードを削除してください。
「Google アナリティクス のリアルタイムで確認」「ページのソースでコードを確認」で確認が行えます。
確認する際には、シークレットモードを使用されることをおすすめします。
Google AdSense コードの二重挿入
Site Kit のデフォルト設定ではGoogle アナリティクス トラッキングコードの自動挿入がONになっているため、トラッキングコードの二重挿入になっている可能性があります。
次の状態になっていないか確認してください。
- WordPress テーマにGoogle アナリティクス のトラッキング コードを挿入している。
- functions.phpやheader.php に直接記入している。
- テーマの機能(カスタマイズ)に設定している。
- 他のプラグインにGoogle アナリティクス のトラッキングコードを設定している。
- All in One SEO Pack などで設定している。
上記が設定が該当している場合、Google アナリティクス トラッキングコードが二重挿入されている可能性があります。
解消方法
一番手っ取り早いのは、Site Kit のGoogle アナリティクス トラッキングコードの自動挿入をOFF にすることです。
Site Kit を優先するのするのであれば、各機能からGoogle アナリティクス トラッキングコードを削除してください。
ページのソースコードを確認すると挿入有無がわかります。確認する際には、シークレットモードを使用されることをおすすめします。
Google タグマネージャーで GA を制御させる
バージョン 1.20.0 以前 Site kit を利用していた場合、Google タグマネージャー と Google アナリティクス でのトラッキングコードを重複で挿入されます。

解消方法
最新バージョンにアップデートしてください。または、Google アナリティクスの設定で [Let Site Kit place code on your site] をOff にしてください。
まとめ
長々と説明しましたがSite Kit by Google を要約すると以下です。
- Google公式 が開発したWordPress プラグイン。
- Google サービスと連携でき、インサイトとして数値を見ることができる。
- Google AdSense・Google アナリティクス・Google Tag Manager のコードを自動挿入できる。
今までは、ファイルに直接記入 or プラグインを使用して、コードの挿入&数値の可視化を行っていましたが公式ではないので今ひとつ信用度が落ちる感じでした。
Site Kit by Google によって、各コードの挿入の使い勝手が非常によく、各数値もダッシュボードでインサイト確認できるのも管理者としても非常に楽です。
懸念していた動作も軽く、安定しているので問題ありません。他のプラグインとの干渉も、Site Kit の機能は「サービスからの数値を引っ張って表示」「コードの自動挿入」なので干渉は起きないのではなかと考えています。
Google サービスのGoogle AdSense・Google アナリティクス・Search Console などを使用しているのであれば、Site Kit を導入したほうがいいと思います。
また、Google はAMP(Accelerated Mobile Pages)を推奨している事もあってか、AMP公式プラグイン「AMP」との相性がとても良いです。
WordPress というよりも AMP (Accelerated Mobile Pages) に力を入れてくこと、Google AdSense による広告拡大をGoogle はリソースを投入することは明言しているので、そこらの布石としてSite Kit を投入した感があります。
Google 公式イベント「Google for WordPress Publisher tại HCM」でGoogler が「Google は(Google AdSenseの)広告費を支払う準備ができている。ユーザービリティを改善してWordPress パブリッシャーに稼いで欲しい」と言っていました。また、Google AdSense のヘルプ コミュニティ でも「サイト承認について」「広告コードの挿入」に関しての投稿が多々ありましたが、Site Kit でそれらの問題を解消できる と思います。
Google 的には、「情報を拡げる=投稿者を増やす」「Webサイトの情報を多角的に評価できる=情報の質を改善」「エンドユーザーにとって質の高い情報=広告の拡大」結果、投稿者が稼げる ような構図にしていくのではと思っています。

![[Google 広告] Digital Learning Journey](https://storage.4watcher365.dev/1e100/e26e7caa-appdlg1.png)


![[Google] Mind the Gap オンラインプログラム](https://storage.4watcher365.dev/1e100/95ab5a6e-mindthegap.png)

![[Google Pixel] 指紋認証でロックを解除する](https://storage.4watcher365.dev/1e100/8d93cdc5-scan-fingerprint.png)
![[Google] パスキーが Google アカウントで利用可能に](https://storage.4watcher365.dev/1e100/7030e11c-passkeys_hero-animated.gif)