本概要は「オートスケーリングなWordPress を構築について」をご覧ください。
操作手順
GCP プロジェクトを作成している前提で進めます。
Cloud SQL でMySQL インスタンスを作成
- 左上のメニュー「≡」を選択し、「SQL」をクリックします。
- Cloud SQL インスタンスの作成を行います。
- 「MySQL を選択」をクリックします。

各項目を入力し、Cloud SQL インスタンスを作成します。
- インスタンス ID:適当な名称を入力します。
- root パスワード:適当なパスワードを入力します
- リージョン:利用されるリージョンを選択します。
- データベースのバージョン:MySQL 5.7
- マシン タイプ:db-g1-small
今回は、「db-g1-small」「HDD 10GB」ですが「設定オプションを表示」をクリックし、用途に合わせて好きな設定に変更ください。
※ db-f1-micro、db-g1-small はCloud SQL SLA 対象外です。
※ SQL インスタンスの作成には時間がかかります。
ユーザーの作成
作成したインスタンス をクリックします。
- 左のナビゲーションから「ユーザー」を選択します。
- 「ユーザー アカウントを作成」をクリックします。
- ユーザー名とパスワードを適当に入力し、「作成」をクリックします。
データベースの作成
- 左のナビゲーションから「データベース」を選択します。
- 「データベースを作成」をクリックします。
- ユーザー名とパスワードを適当に入力し、「作成」をクリックします。
ターミナルを開く
※ コマンドに [〜〜〜〜] と記載してあります。正しい情報に書き換えてください。
Ex: [PROJECT_ID] → [weighty-nation-285706]
ターミナルでWordPressの設定とGAE へのデプロイを行います。
操作がしやすいようにターミナル専用ウィンドウを開きます。
また、エディターも開くことでディレクトリを可視化してわかりやすくします。
- 右上の「Cloud Shall」をクリックします。
- CloudShall バーから「エディターを開く」をクリックします。
- エディター バーから「新しいウィンドウを開く」をクリックします。
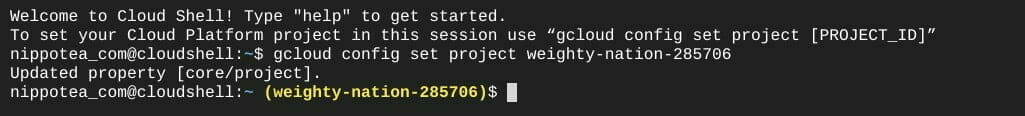
GCP プロジェクトが設定されていない場合は次のコマンドを入力し、使用するGCP プロジェクトを設定します。
※ [PROJECT_ID] はダッシュボードに載っているプロジェクト情報>プロジェクト ID です。
gcloud config set project [PROJECT_ID]
WordPress を作成する
Composer をインストール
次のコマンドを実行して、Google Cloud 用のパッケージ管理システム composer をインストールします。
composer require google/cloud-toolsインストールが完了するとCloud Shell のHOME 領域に次の3つが作成されています。
- vendor
- composer.json
- composer.lock
wp-gae を実行時にzip 解凍が行えない可能性があるので、
次のコマンドを実行して、php 7.2 をインストールします。
sudo apt-get install php7.2-zip php7.2-curlインストール中に「360 kB of additional disk space will be used. Do you want to continue?(360KB の容量を使用しますが継続しますか?)」と尋ねられるので「Y」と返します。
次のコマンドを実行し、WordPress プロジェクトを作成します。
また、Cloud SQL のデータベースに接続するための同時に対話型で質問を返します。
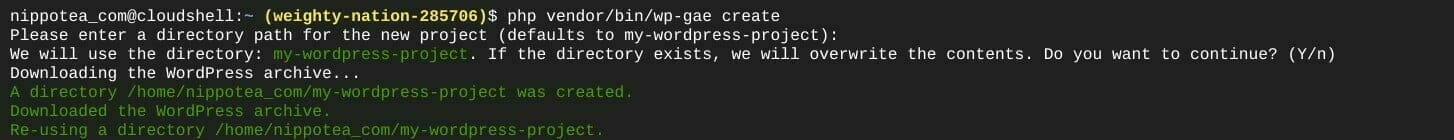
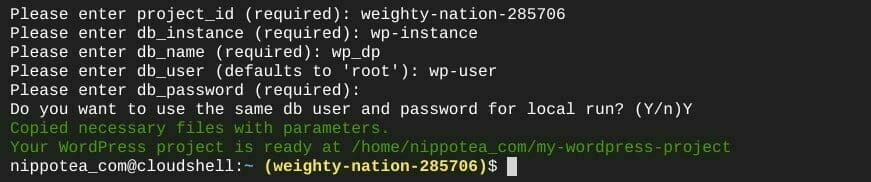
php vendor/bin/wp-gae create質問に返す情報を次になります。
[GCPプロジェクト ID] = project_id = gae-wordpress-285410 [Cloud SQL インスタンス名] = db_instance = wp2-sql-instance [インスタンス のデータベース] db_name = wp_db [ユーザー名] db_user = wp-user [パスワード] db_password = 285410
WordPress を作成するディレクトリ名を入力します。無記入の場合は、my-wordpress-project になります。
「ディレクトリが存在していた場合、上書きしますか?」と尋ねられるので「Y」と返します。

作成したCloud SQL インスタンスのリージョンを尋ねられるので「6」を返します。
プロジェクト ID、データベース情報を尋ねられるので、それらの情報を入力して返します。
「ローカル環境でも同じデータベースとユーザー名を使用しますか?」と尋ねられるので、「Y」と返します。

入力が間違ってしまった場合
回答が間違っていた場合、Cloud Shell のWordPress ディレクトリのwp-config.php から次の箇所を更新することでデータベース情報を変更することができます。

GAE 環境へのデプロイ
次のコマンドを実行し、WordPress ディレクトリに移動します。
cd [WORDPRESS_DIR]次のコマンドを実行し、GAE にデプロイします。
gcloud app deploy app.yaml cron.yaml「デプロイするGAE リージョンはどこですか」と尋ねられるので、「17」と返します。

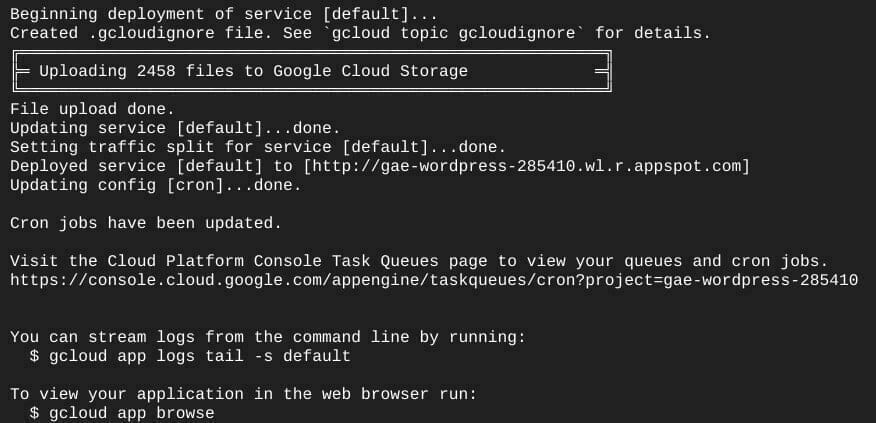
デプロイされるGAE の情報が返されます。
「この情報でGAE をデプロイしますか?」と尋ねられるので「Y」と返します。

デプロイしたWordPress のファイルをGCS への保存が行われ、GAE にWordPress がデプロイ完了となります。

次のコマンドを実行し、GAE のURLを表示します。
gcloud app browse
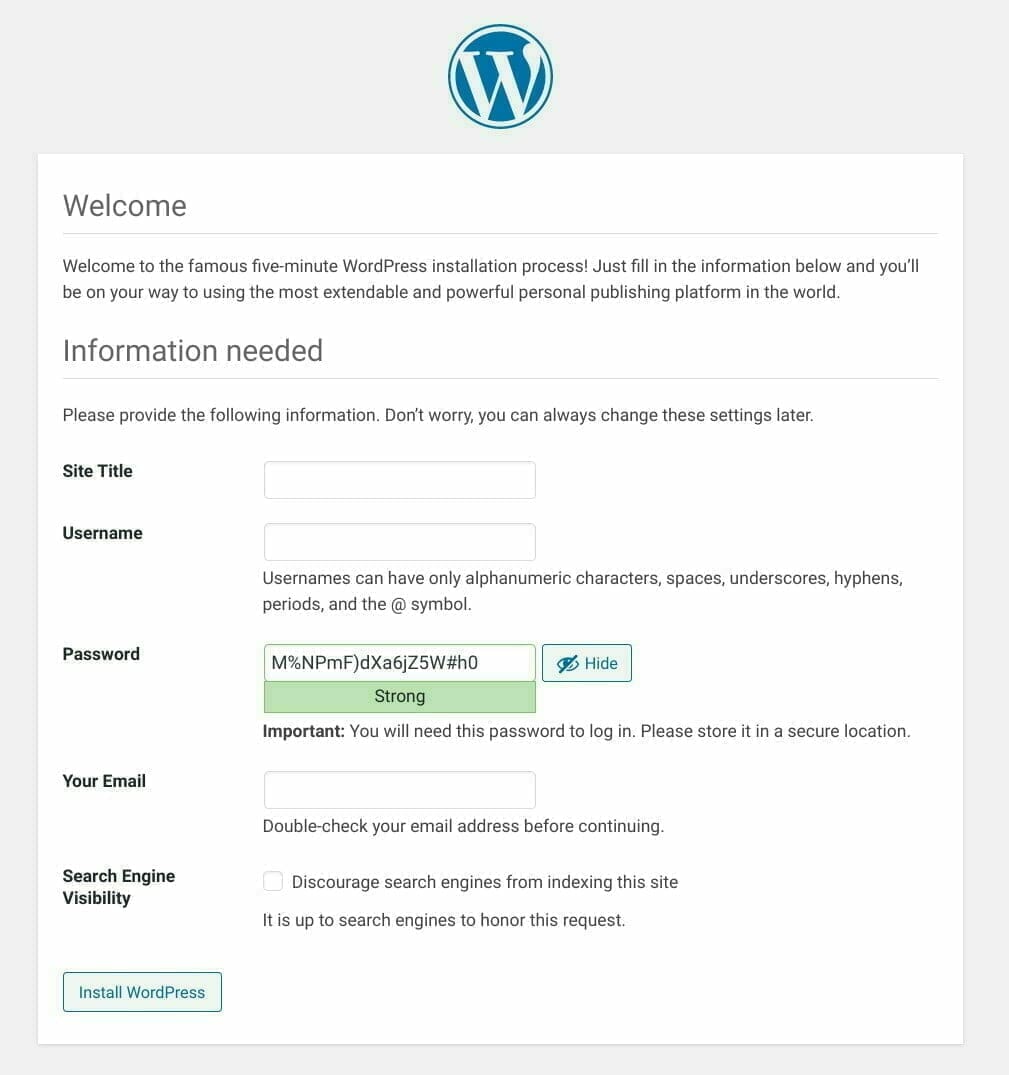
問題なければWordPress にチュートリアル画面が表示されます。

各項目に適当な情報を入力し、「Install WordPress」をクリックして、WordPress 管理コンソールを開きます。
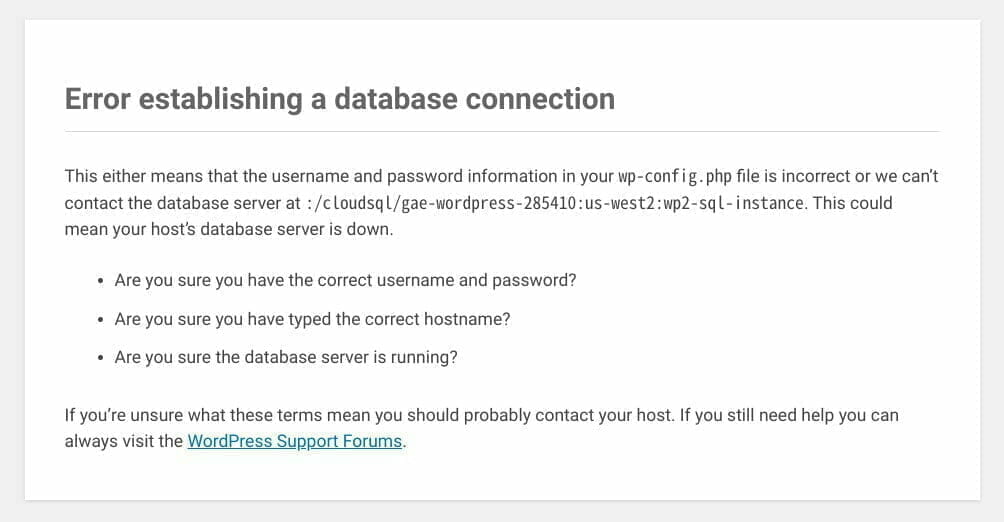
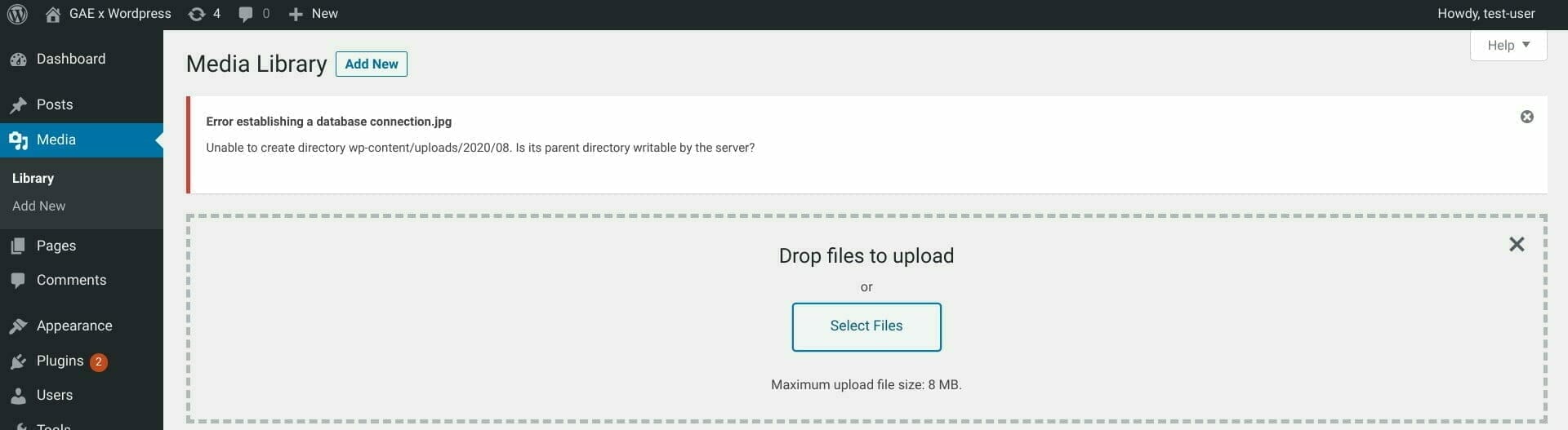
データベース接続の確立中にエラー
wp-config.php のデータベース情報とCloud SQLのデータベース情報が異なっていた場合は「Error establishing a database connection」と表示されます。

wp-config.php を開き、Cloud SQLのデータベース情報に修正します。
Cloud SQL の情報を忘れた場合はGCP 管理コンソールに戻り、左上のメニュー「≡」を選択し、「SQL」をクリックします。
Google Cloud Storage プラグインを有効にする
GAE にはオブジェクトを保存することはできないため、WordPress にオブジェクト(メディア)をアップロードすることができません。

WordPress のアップロード先をGCS にする設定を行います。
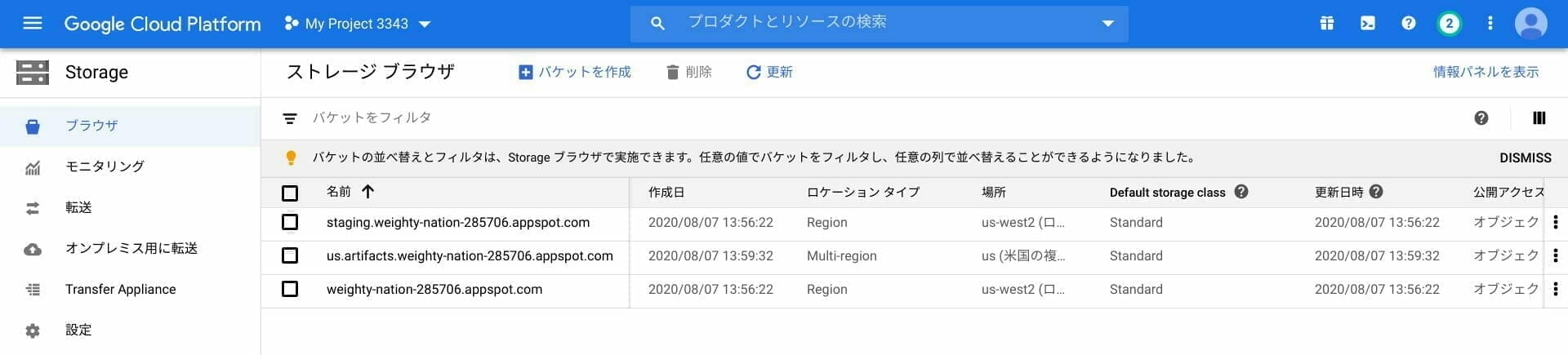
GCP 管理コンソールに戻り、左上のメニュー「≡」を選択し、「ストレージ」をクリックします。
WordPress をGAE にデプロイするとGCSに次のバケットが作成されています。
- asia.artifacts.[YOUR_PROJECT_ID].appspot.com
- [YOUR_PROJECT_ID].appspot.com
- staging.[YOUR_PROJECT_ID].appspot.com

Cloud Shell を開きます。
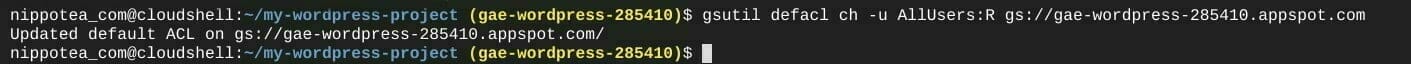
次のコマンドを実行して、バケット「[YOUR_PROJECT_ID].appspot.com」をすべてのユーザーがアクセスできるアクセス制御リスト(ACL)に変更します。
gsutil defacl ch -u AllUsers:R gs://[YOUR_PROJECT_ID].appspot.com
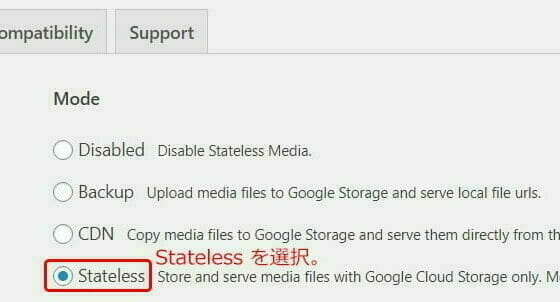
WordPress 管理コンソールに戻り、プラグイン ページでGoogle Cloud Storage plugin をActivate にして、Settings をクリックします。
ACLに変更したGCS のバケット名 [YOUR_PROJECT_ID].appspot.comを入力します
適当なファイルをアップロードを行い、アップロードができる事を確認します。アップロードしたファイルはGCS に保存されています。
※ アップロードのディレクトリ構成は「日/年/月」になります。