この記事では、Google Cloud Platform (GCP) 上で OpenLiteSpeed Web サーバーで WordPress を構築する方法をご紹介します。また、ターミナルでのコマンド操作は画像付きで解説しているため、サーバーを初めて触る方でも操作できるようにしています。
はじめに
今回の構築方法は、Marketplace の WordPress + OpenLiteSpeed Web Server パッケージを利用して環境をデプロイします。また、Always Free (無料枠) に適用される構成にします。
LiteSpeed とは
LSCache を使用した超高速 WordPress で通常の WordPress より 300 倍以上高速です。
OpenLiteSpeed は LiteSpeed Web Server Enterprise のオープン ソース エディションで HTTP/3 サポートを含むすべての重要な機能が含まれています。OpenLiteSpeed は WordPress に優れたスケーラビリティと高速化されたホスティング プラットフォームを提供します。
WordPress を構築する
1. IP アドレスを取得する
OpenLiteSpeed では IP アドレスを固定化にする必要があるため、インスタンス構築前に使用する静的 IP アドレスを予約しておきます。
ナビゲーションメニューから [VPC ネットワーク > IP アドレス] を選択します。
[外部静的 IP アドレスを予約] をクリックします。

静的アドレスを次の設定で予約します。
- タイプ:リージョン
- リージョン:us-west1 (オレゴン)
[予約] をクリックします。


次は、WordPress をデプロイします。
2.VM インスタンスを作成する
マーケットプレイスのソフトウェア パッケージを活用して OpenLiteSpeed の WordPress を構築します。
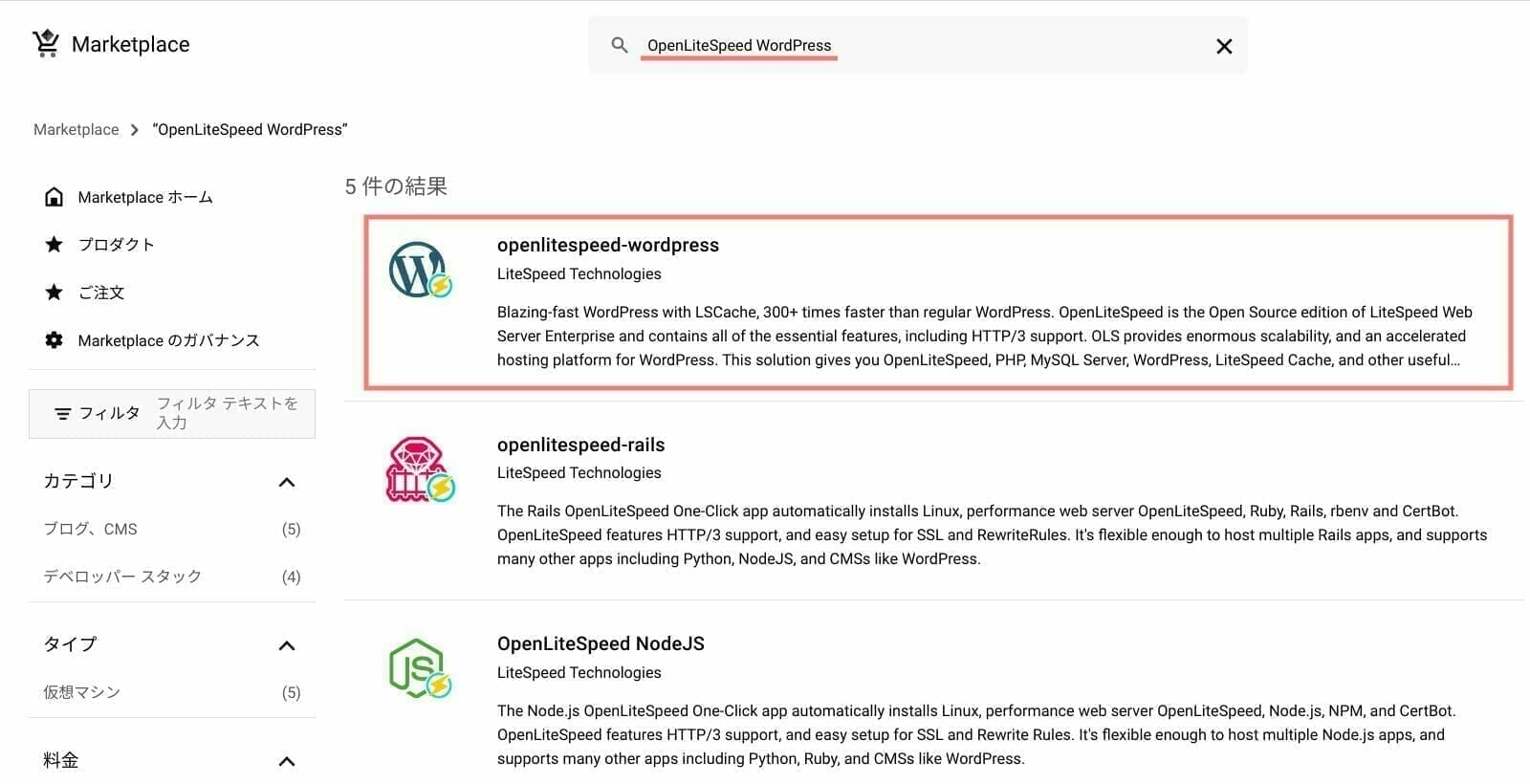
ナビゲーション メニューから [マーケットプレイス] を選択し、検索バーに「OpenLiteSpeed WordPress」を入力します。
LiteSpeed Technologies の [openlitespeed-wordpress]を選択して [運用開始] をクリックします。
※ 初めて GCP をされてる方には API の有効化メッセージが表示されます。「有効にする」をクリックし、各 API を有効にします。

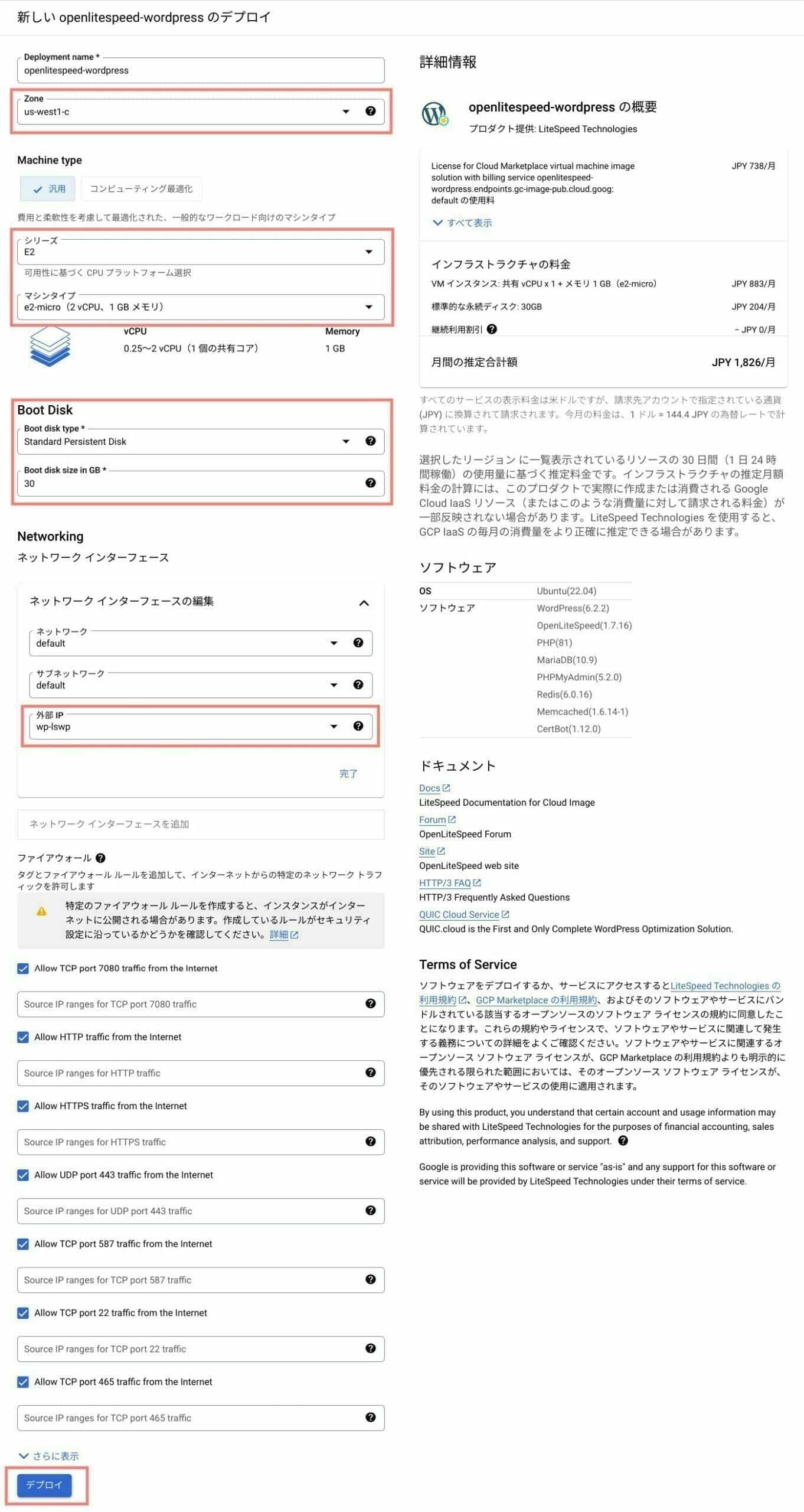
今回は、運用コストを抑えるため Always Free (無料枠) で利用できるインスタンス (仮想サーバー) 構成にします。
インスタンス構成は次になります。
- Zone:us-west1-c
- Maschine type:e2-micro
- Boot Disk:Standard Persistent Disk (標準 HDD)、30 GB
- 外部 IP アドレス:予約した静的 IP アドレス
各項目を上記に変更し、ページ末の [デプロイ] をクリックします。

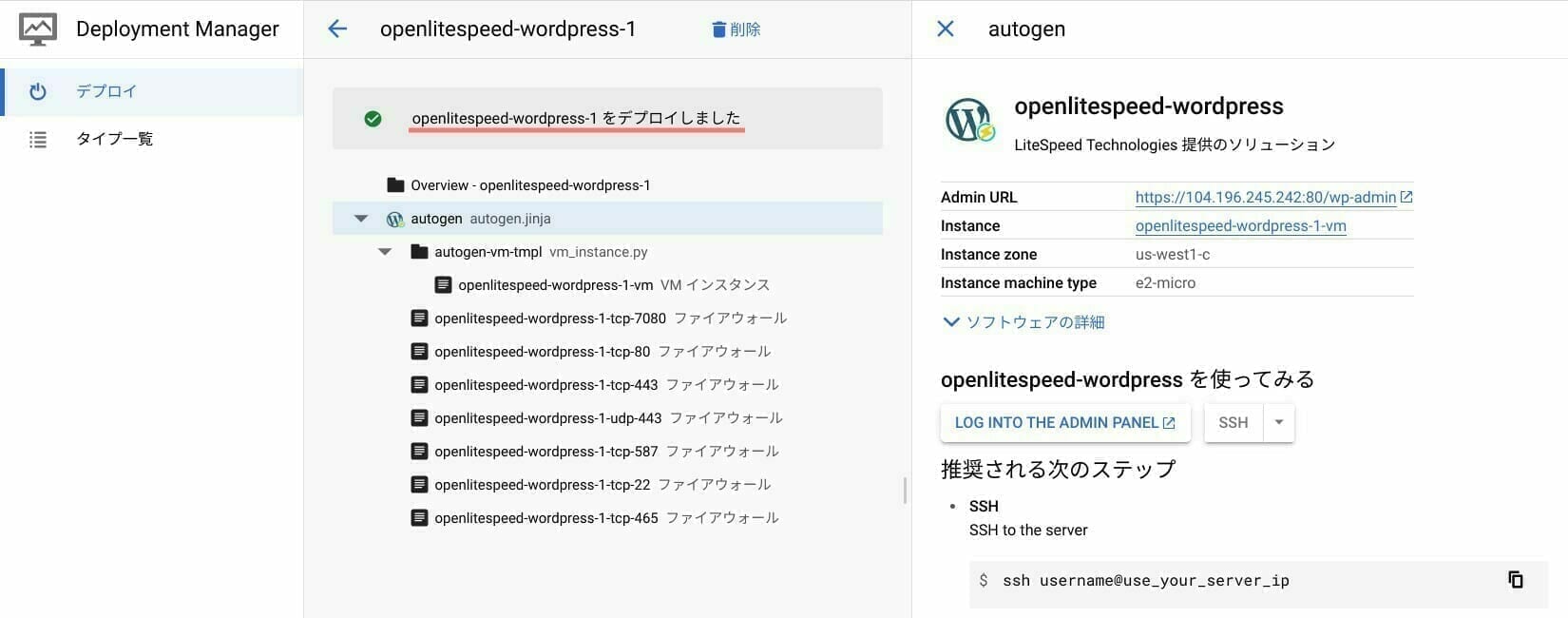
構築が完了すると次の画面で「デプロイしました」と表示されます。

OpenLiteSpeed の WordPress をデプロイ完了しましたが WordPress は未だインストールされていません。
WordPress をインストールするには一度サイトにアクセスする必要がありますがインストールする前に IP アドレスを DNS レコードに登録します。
3. DNS にレコードを登録する
取得した IP アドレスをドメインとして使えるように DNS レコードに登録します。
DNS レコードの登録方法については利用しているドメイン コントローラーのガイドラインをご確認ください。
ドメイン コントローラーにアクセスし、IP アドレスとドメインを紐づけます。
後ほど Let’s Encrypt で SSL 証明書を発行するため、プロキシを外します。

次は SSL 証明書を発行して https 化します。
4. Let’s encrypt で証明書を発行する
VM インスタンスに SSH 接続を行い、ターミナルで操作を行います。
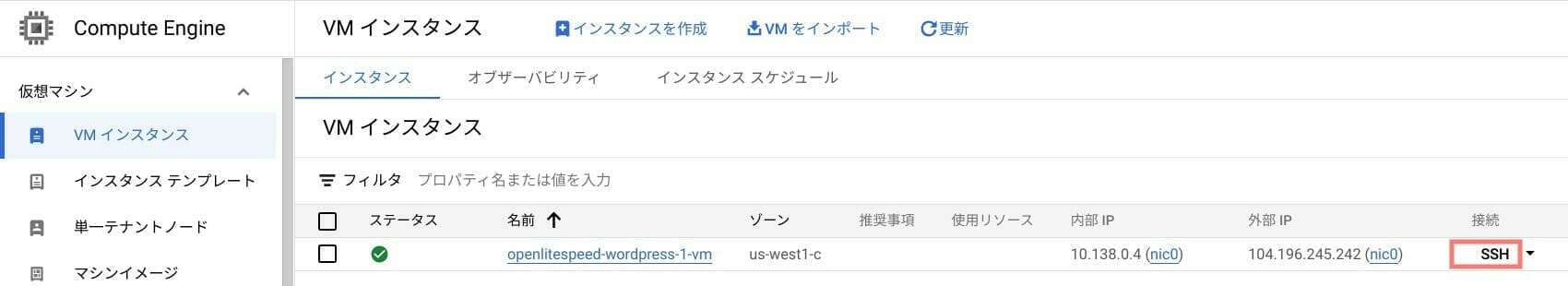
ナビゲーションメニューから [Compute Engine > VM インスタンス]を選択します。
作成した VM インスタンスの [SSH] をクリックし、SSH 接続を行います。

SSH 接続時にブラウザでの接続を許可するか?の質問されるため、[Authorize (許可する)] をクリックします。
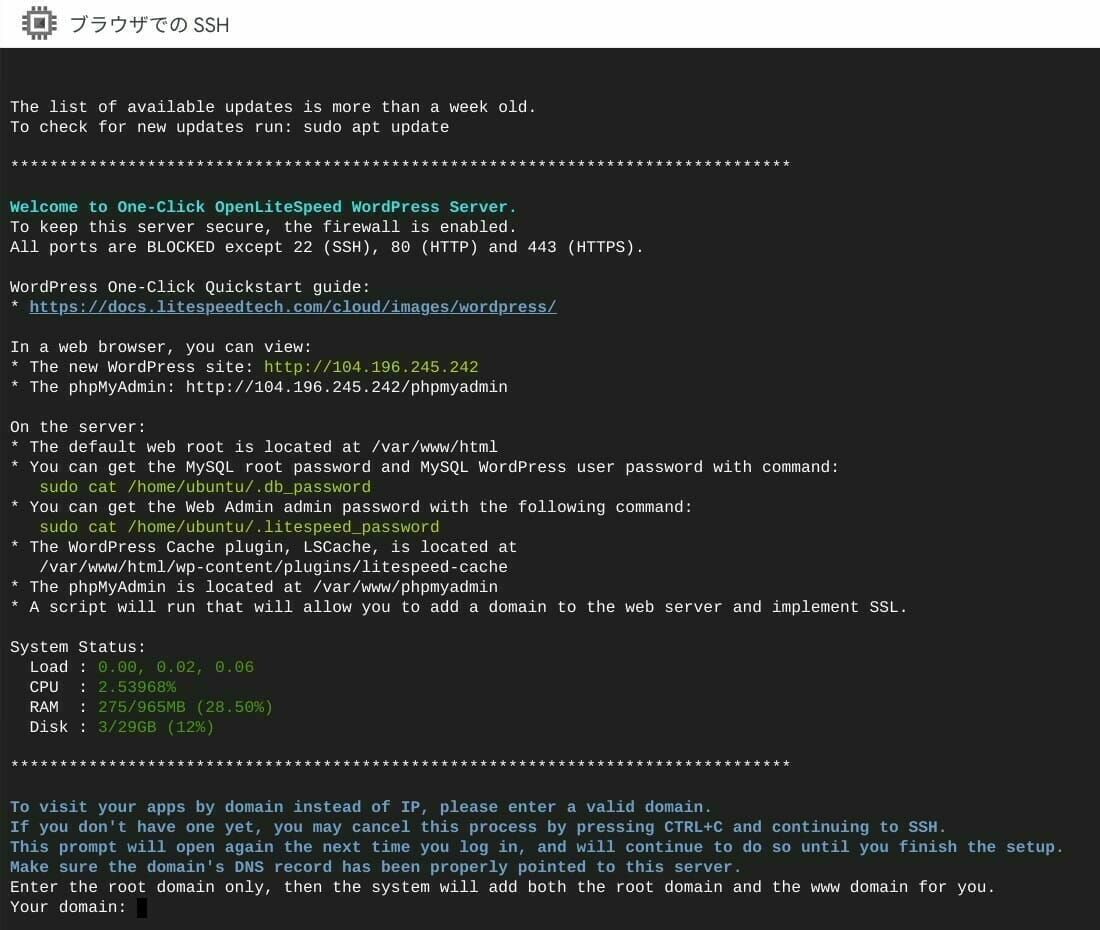
ターミナルが起動するとインスタンスのステータスが表示されます。
Let’s encrypt の SSL 証明書を発行するための自動対話ガイダンスを行います。
※ 発行しない/自分で設定を行う場合は「ctrl + C」でこの対話をスキップします。スキップしても次の接続時に対話ガイダンスが再度起動します。

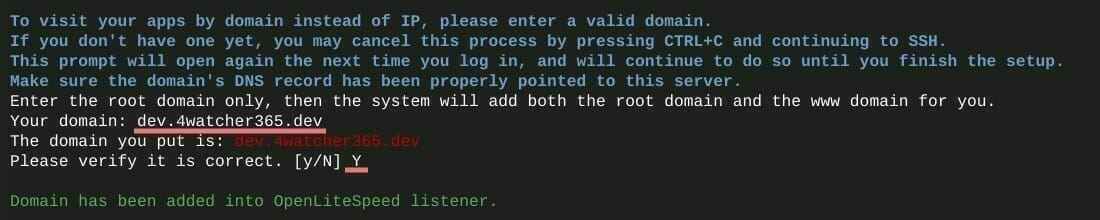
DNS レコードで登録したドメインを入力します。確認用に「Y」を入力します。
※ ルートドメインを入力した場合、www. 追加されます。

To visit your apps by domain instead of IP, please enter a valid domain. If you don't have one yet, you may cancel this process by pressing CTRL+C and continuing to SSH. This prompt will open again the next time you log in, and will continue to do so until you finish the setup. Make sure the domain's DNS record has been properly pointed to this server. (IP ではなくドメインでアプリにアクセスするには有効なドメインを入力してください。 まだお持ちでない場合は、CTRL + C キーを押してこのプロセスをキャンセルし、SSH を続行することができます。 このプロンプトは次回ログイン時に再度表示され、セットアップが完了するまで表示され続けます。 ドメインの DNS レコードがこのサーバーに正しくポイントされていることを確認します。) Enter the root domain only, then the system will add both the root domain and the www domain for you. Your domain: dev.4watcher365.dev The domain you put is: dev.4watcher365.dev Please verify it is correct. [y/N] Y (ルートドメインのみを入力するとルートドメインと www ドメインの両方が追加されます。 あなたのドメイン: 追加されたドメインは、dev.4watcher365.dev です。 正しいかどうか確認してください。[y/N]) Domain has been added into OpenLiteSpeed listener. (OpenLiteSpeed リスナーにドメインが追加されました)
承認されたドメインに SSL を発行するために「y」を入力します。
連絡用のメールアドレスを入力します。
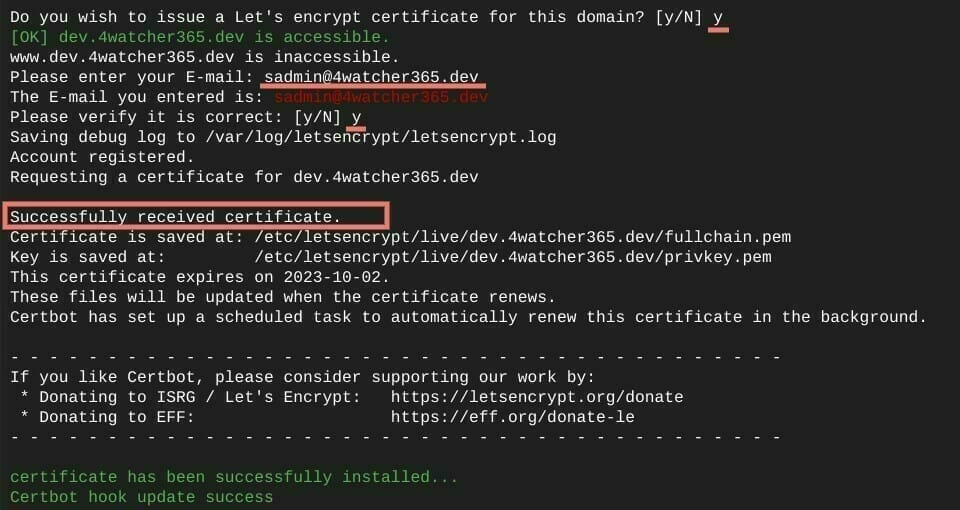
SSL 証明証が発行されると「Successfully received certificate.」と表示されます。

Do you wish to issue a Let's encrypt certificate for this domain? [y/N] y [OK] dev.4watcher365.dev is accessible. www.dev.4watcher365.dev is inaccessible. (このドメインに Let's encrypt 証明書を発行しますか? [y/N] [OK] dev.4watcher365.devはアクセス可能です。 www.dev.4watcher365.dev はアクセスできません。) Please enter your E-mail: [email protected] The E-mail you entered is: [email protected] Please verify it is correct: [y/N] y Saving debug log to /var/log/letsencrypt/letsencrypt.log Account registered. Requesting a certificate for dev.4watcher365.dev (メールアドレスを入力してください: 入力されたメールアドレスは次のとおりです:[email protected] 正しいことを確認してください: [y/N] y デバッグログを /var/log/letsencrypt/letsencrypt.log に保存します。 アカウントが登録しました。 dev.4watcher365.dev の証明書を要求しています。) Successfully received certificate. Certificate is saved at: /etc/letsencrypt/live/dev.4watcher365.dev/fullchain.pem Key is saved at: /etc/letsencrypt/live/dev.4watcher365.dev/privkey.pem This certificate expires on 2023-10-02. These files will be updated when the certificate renews. Certbot has set up a scheduled task to automatically renew this certificate in the background. (証明書を正常に受信しました。 証明書は /etc/letsencrypt/live/dev.4watcher365.dev/fullchain.pem に保存されています。 鍵は /etc/letsencrypt/live/dev.4watcher365.dev/privkey.pem に保存されています。 この証明書の有効期限は 2023-10-02 です。 これらのファイルは証明書が更新されると更新されます。 Certbot はバックグラウンドでこの証明書を自動的に更新するスケジュールタスクを設定しました。) - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - If you like Certbot, please consider supporting our work by: * Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate * Donating to EFF: https://eff.org/donate-le - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - certificate has been successfully installed... Certbot hook update success (証明書が正常にインストールされました... Certbot フック更新成功)
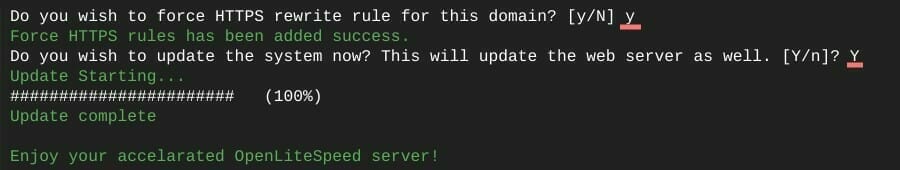
HTTP で接続された際に HTTPS に強制リダイレクトするために「Y」と入力します。
続けて、最新のシステムに更新するために「Y」と入力します。

Do you wish to force HTTPS rewrite rule for this domain? [y/N] y Force HTTPS rules has been added success. (このドメインの HTTPS へのリダイレクトを強制しますか?[y/N] HTTPS へのリダイレクトの追加に成功しました。) Do you wish to update the system now? This will update the web server as well. [Y/n]? Y Update Starting... (システムを更新しますか?ウェブサーバーも更新されます。[Y/N] アップデート開始...) ####################### (100%) Update complete (アップデート完了) Enjoy your accelarated OpenLiteSpeed server! (高速化された OpenLiteSpeed サーバーをお楽しみください!)
ターミナルと切断するために「exit」と入力して終了します。

5.WordPress をインストールする
ブラウザを立ち上げてドメイン名を入力すると WordPress インストールガイドが開始されます。
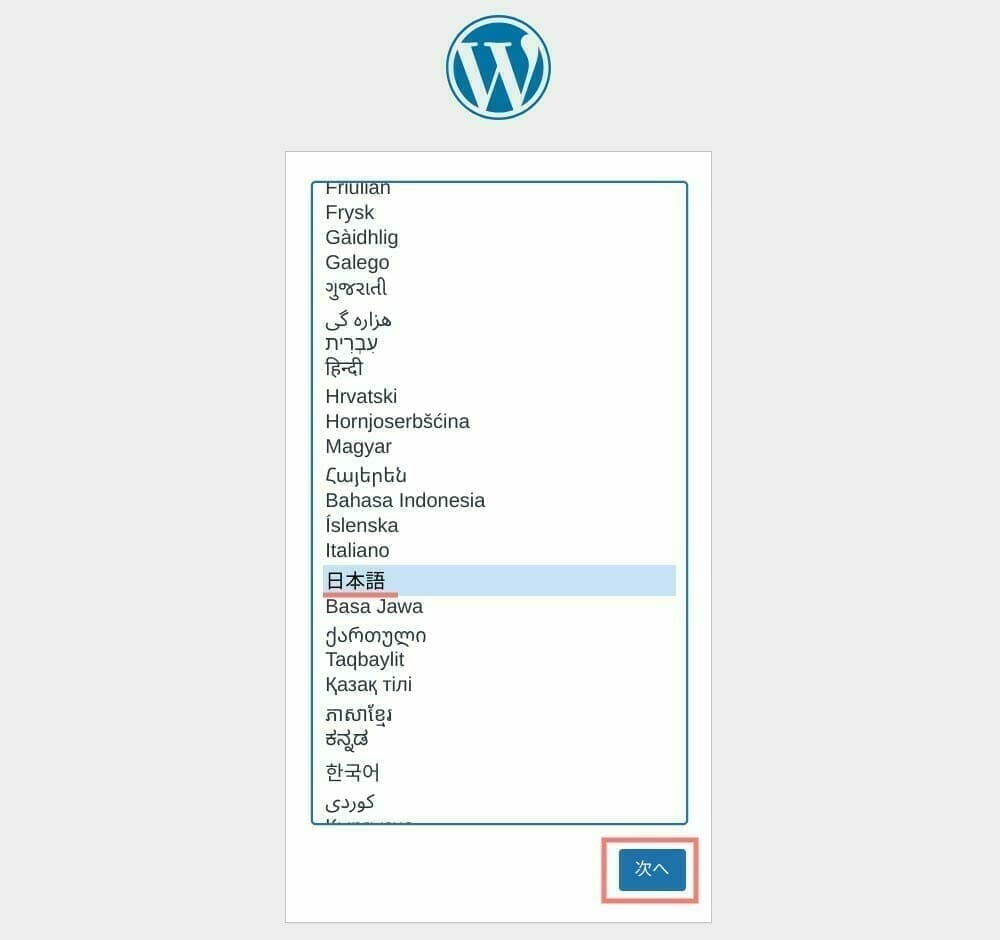
WordPress 管理言語のインストールが表示されるので適当な管理言語を選択し、次へを押します

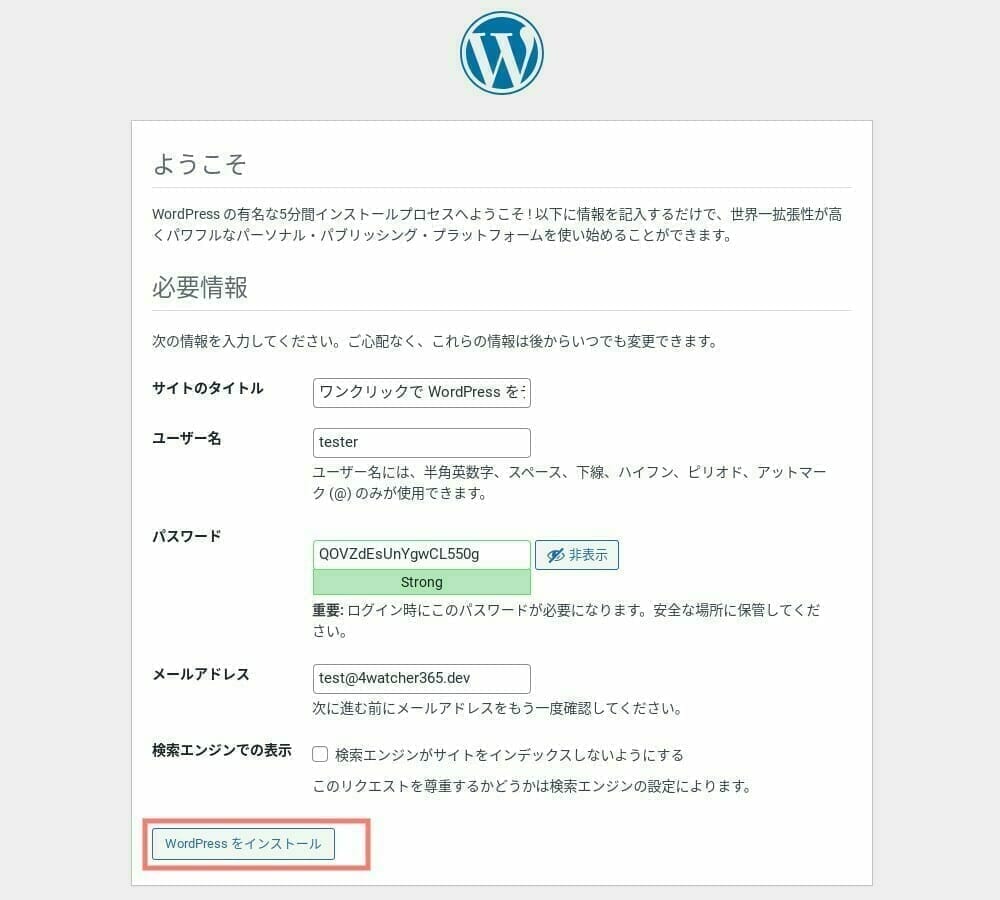
各項目を適当に入力して [WordPress をインストール] をクリックします。

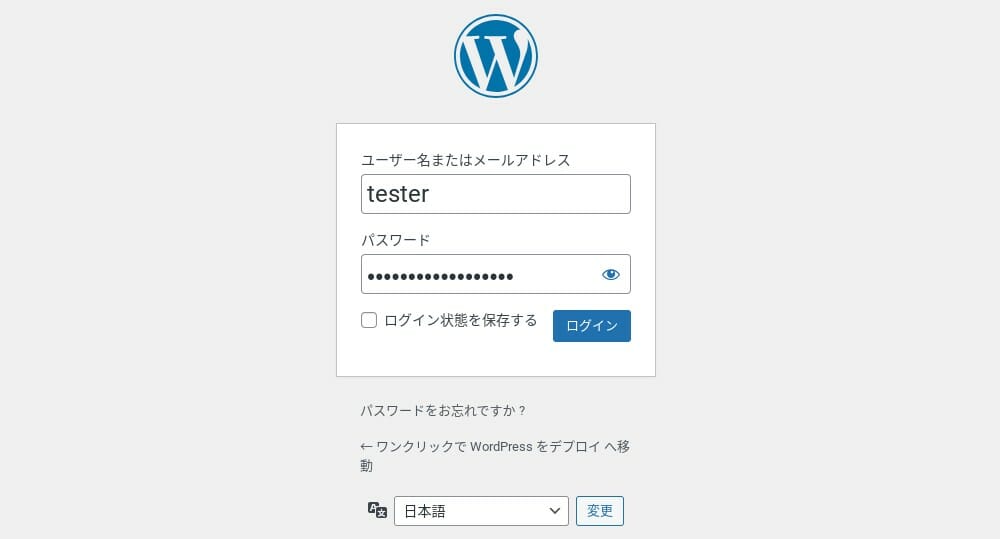
先程設定したユーザー名とパスワードを入力し、WordPress 管理ダッシュボードにログインします。

これで WordPress のインストールと初期設定は以上になります。
OpenLiteSpeed Web サーバーをアップデートする
使用している OpenLiteSpeed Web サーバーの各ソフトウェアを最新バージョンにします。
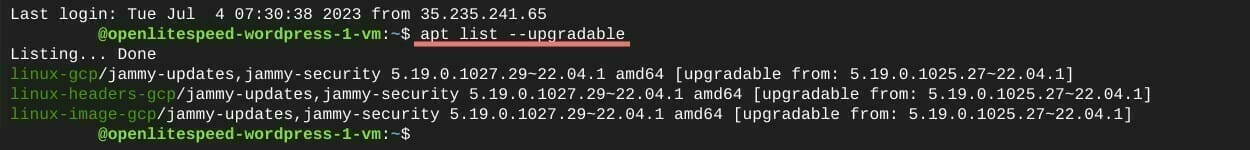
アップグレードできる項目を確認するために、次のコマンドを実行します。
apt list --upgradable
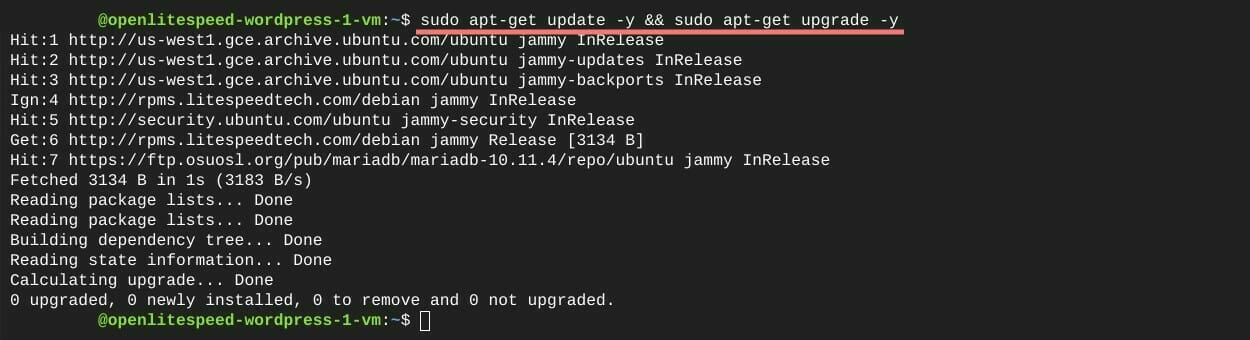
次のコマンドを実行して、パッケージに含まれているソフトウェアと OpenLiteSpeed を最新バージョンにアップデートまたはアップグレードします。
sudo apt-get update -y && sudo apt-get upgrade -y
不要なパッケージを削除してストレージの使用量を減らすために次のコマンドを実行します。
sudo apt-get autoremove
以上で OpenLiteSpeed Web Server で WordPress を利用することができます。
運用コストについて
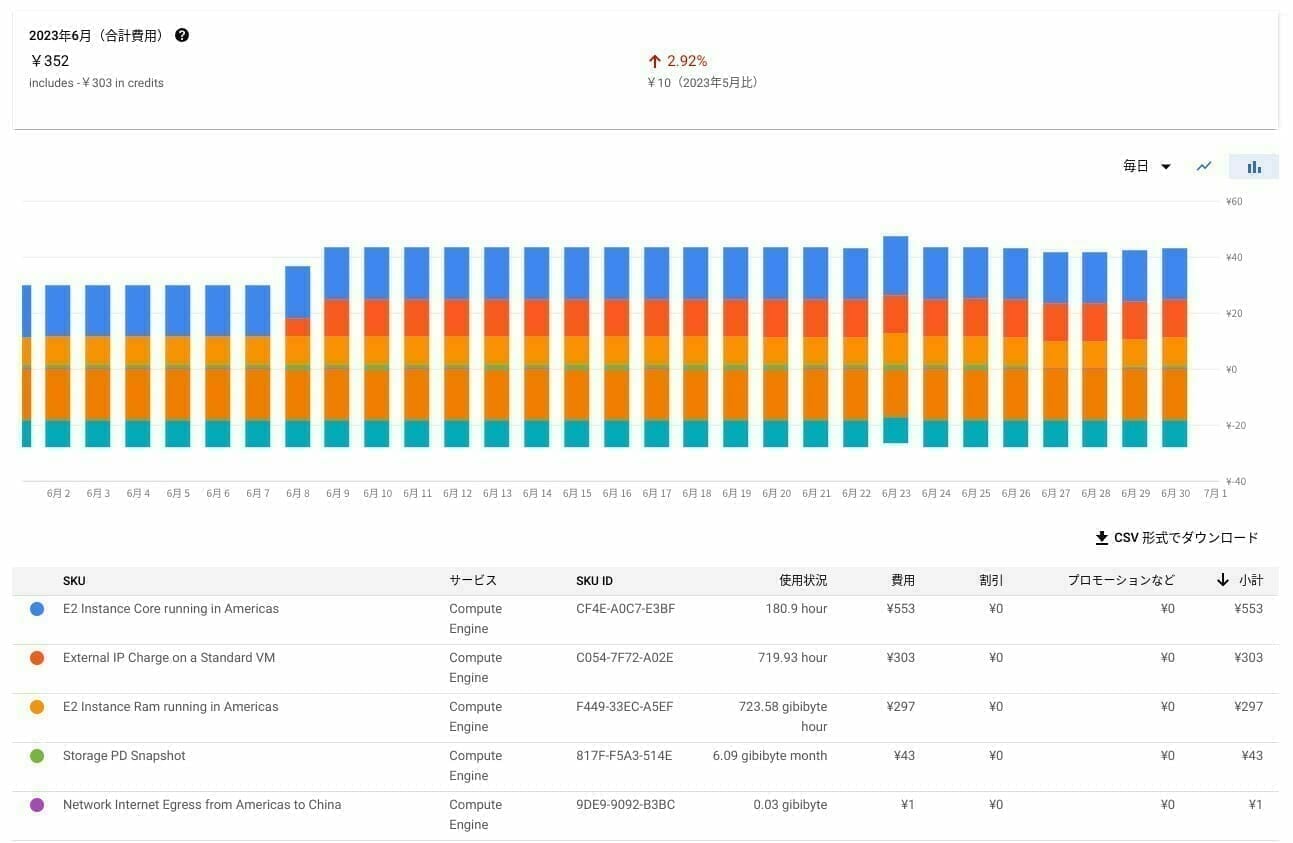
この画像では本記事で紹介した構成で稼働させた時の月額運用コストです。
トラフィック (アクセス) 量によりますが、月 500 円ぐらいで運用することができます。

VM インスタンスと HDD に関しては Always Free (無料枠) 構成にしているため、無料ですが日本へのトラフィックには費用が発生します。また、静的 IP アドレスにも費用は発生します。
ロールバック用としてスナップショット スケジュール (2週間) を設定しているため、こちらも費用が発生しています。
まとめ
GCP のMarketplace を使うとクリック操作のみで OpenLiteSpeed × WordPress 環境を簡単にデプロイすることができるのでおすすめです。
OpenLiteSpeed Web Server は第 4世代サーバと言われているだけに NGINX よりもリクエスト処理や WordPress 管理画面の挙動がとても軽くなったのを実感できます。