記事が長くなるため、複数記事に切り分けています。
前回の参加レポートはこちら。
AMP はHTML・JavaScript・CSS のオープンソース を使用することができるが、JavaScript は指定されたコードしか使用できない。


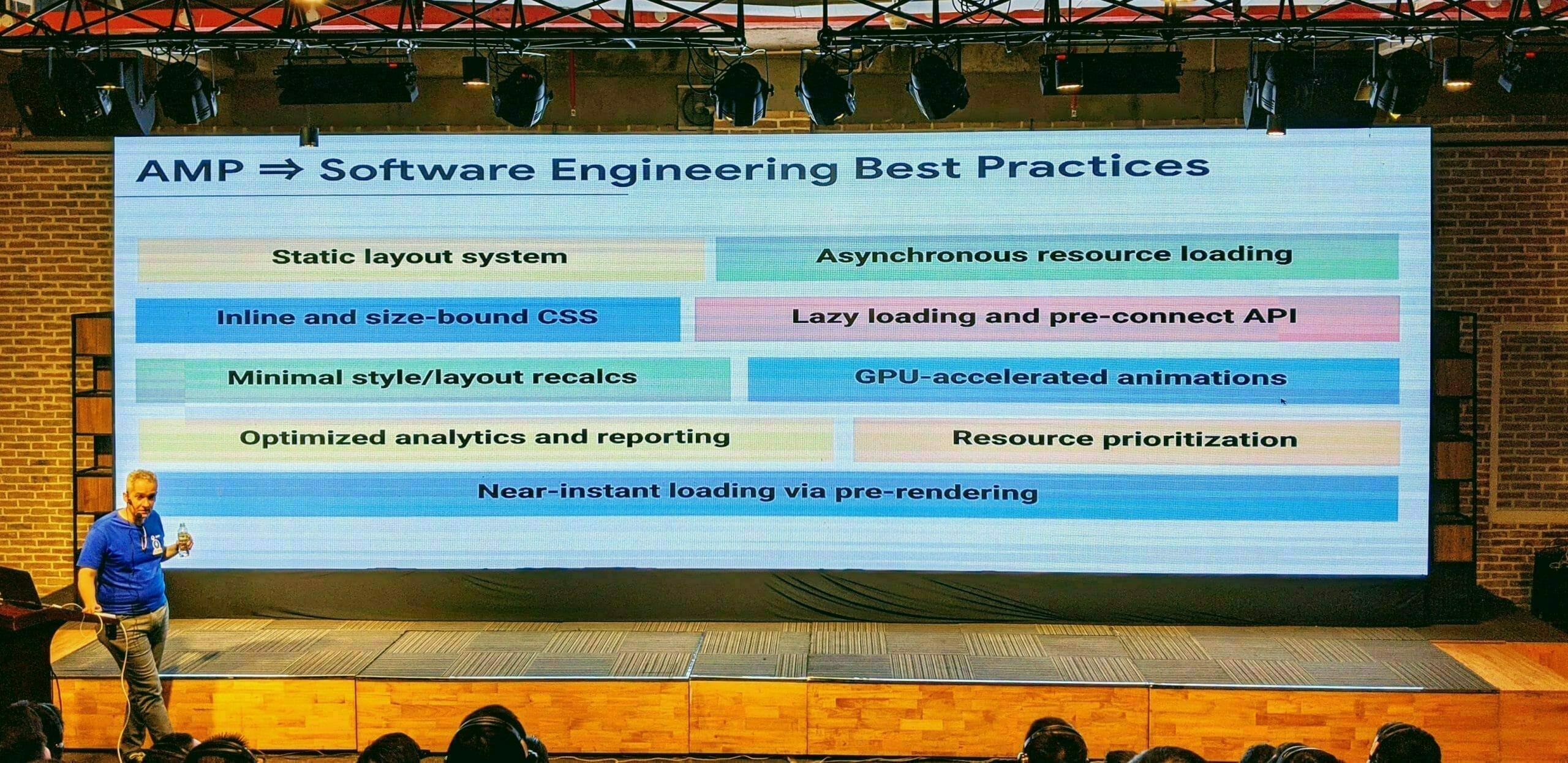
AMP では次のエンジニアリングを使用することがベストプラクティス。

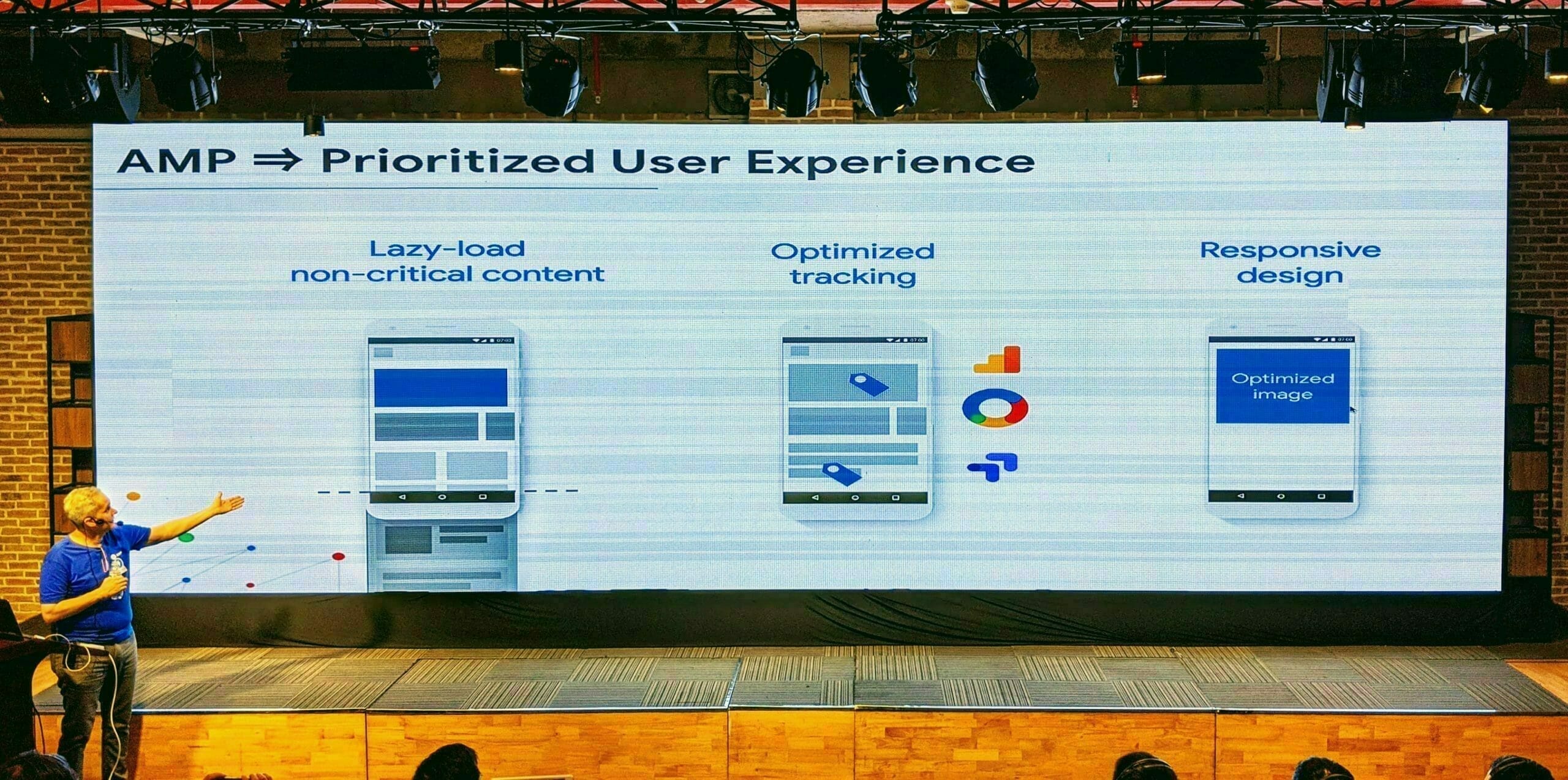
AMP でのユーザーエクスペリエンスとのための優先要素。

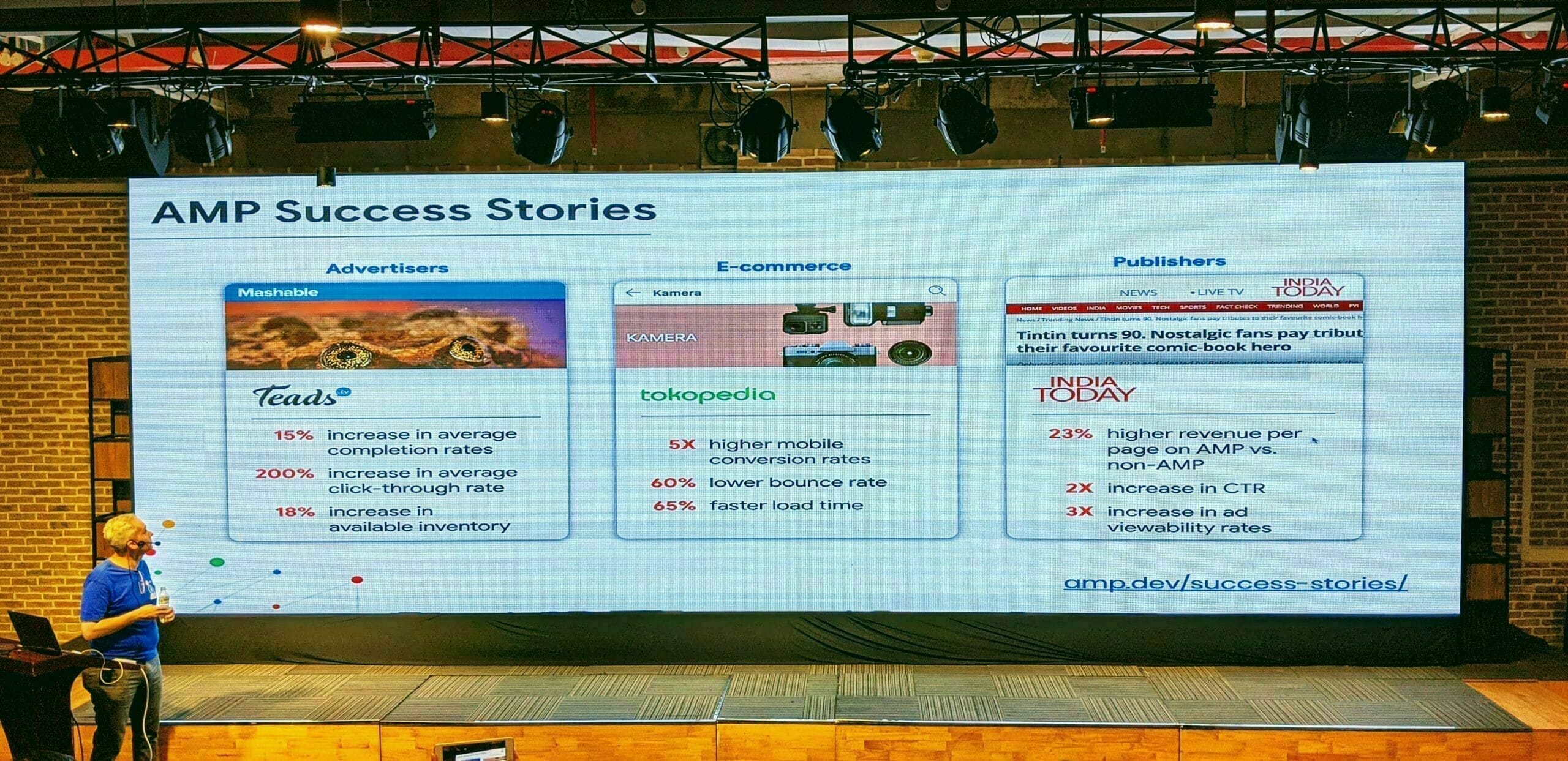
AMP での成功するとこのように改善できる。

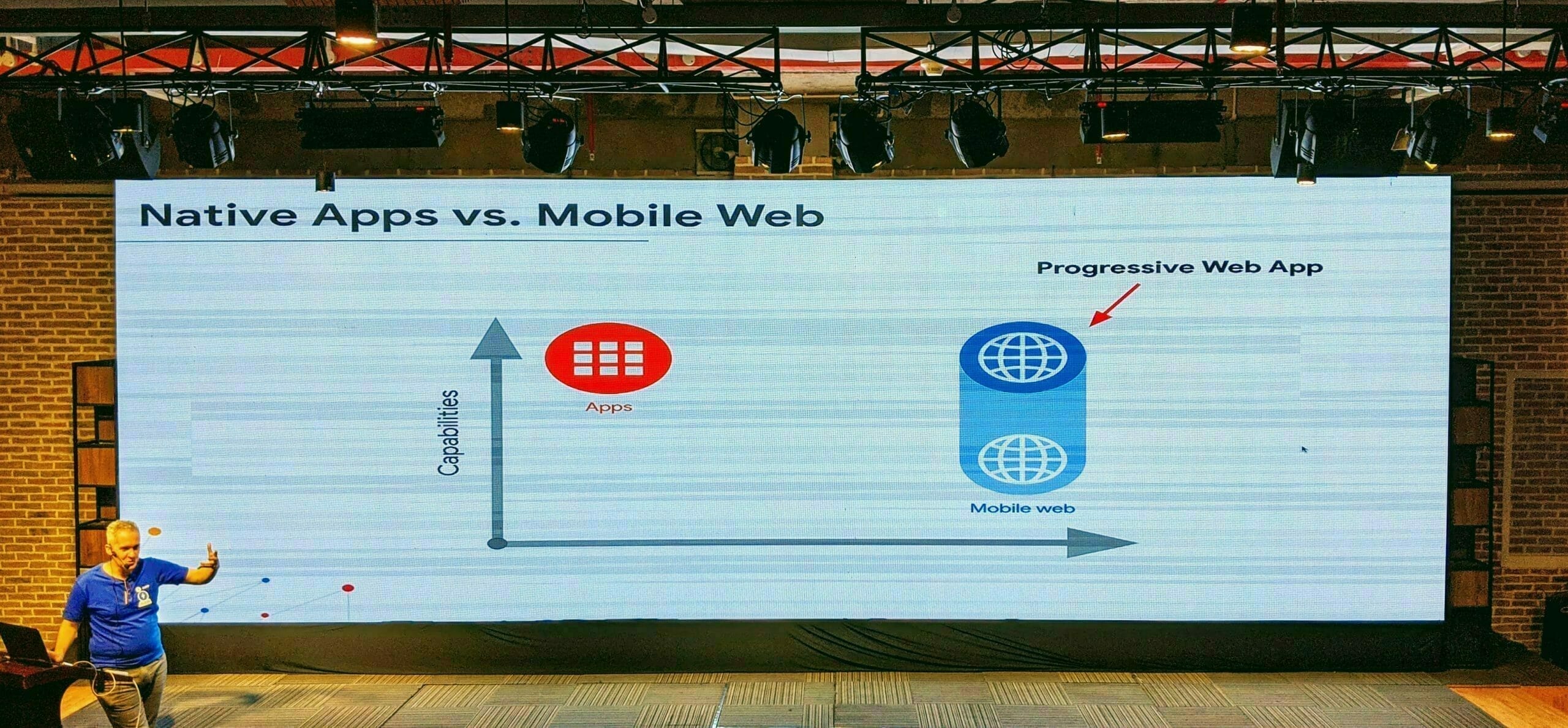
アプリとWeb モバイルページとの違い。
収益化や操作性はアプリの方が有利だがアクセスがクローズしているためWebモバイルの方が良い。改善次第では収益化や操作性はアプリに近づくことができる。





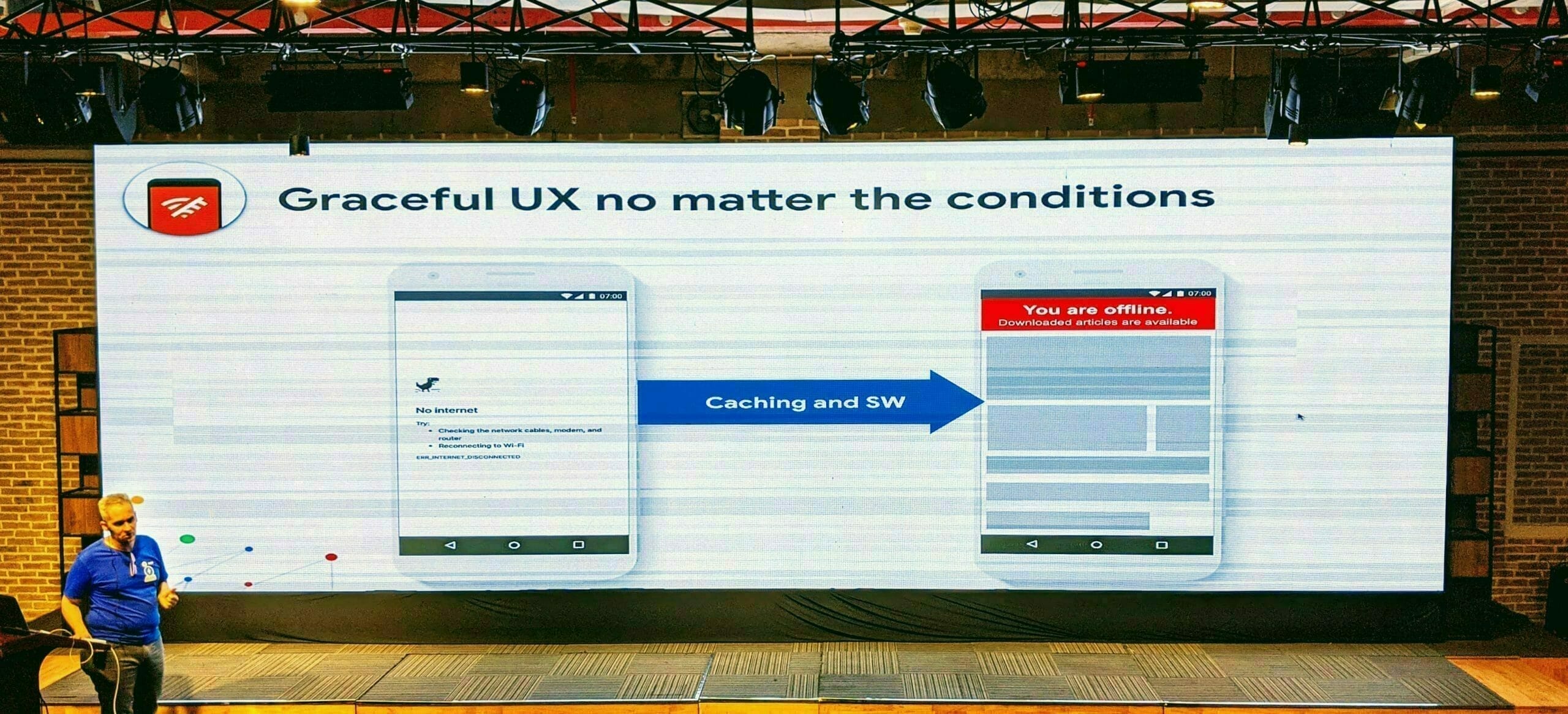
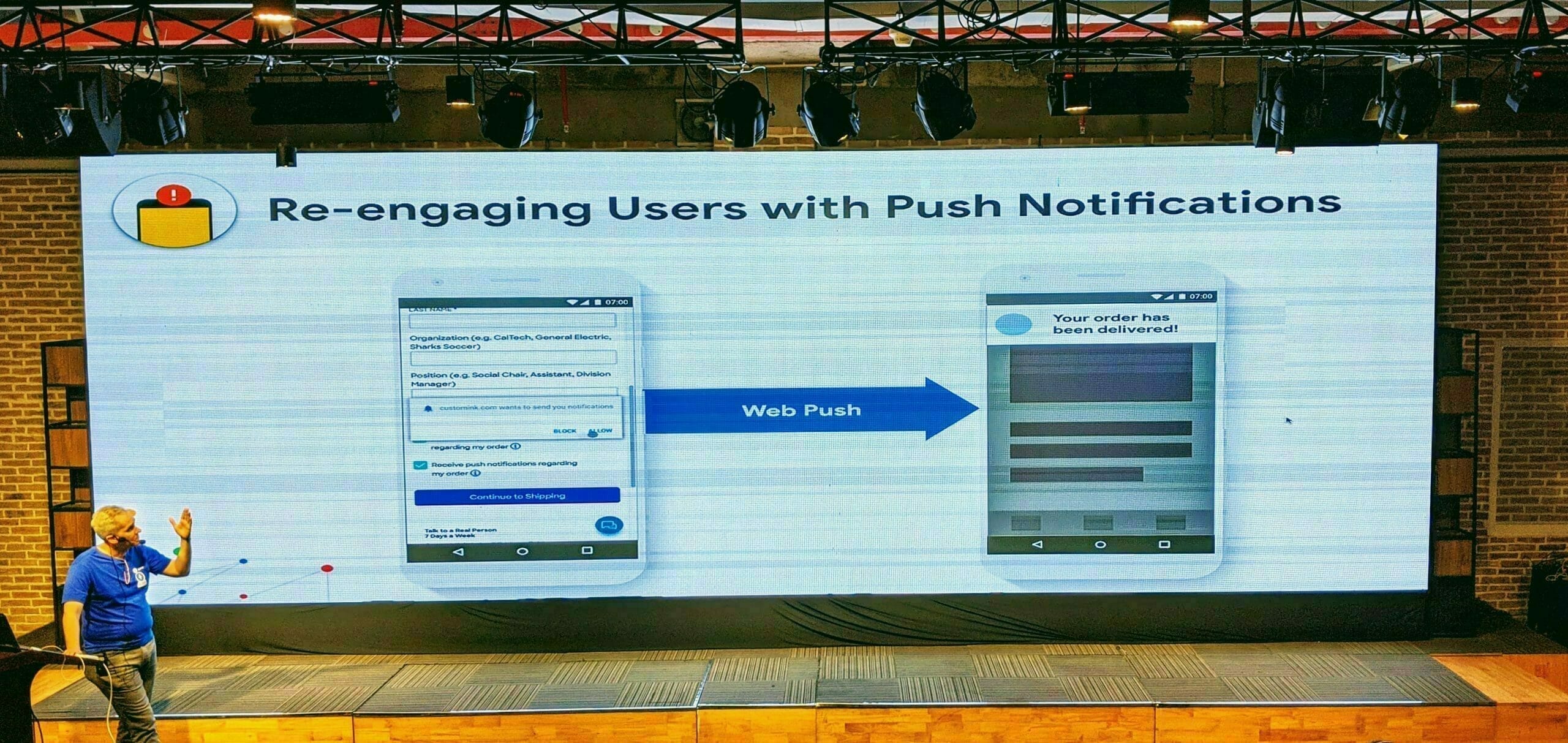
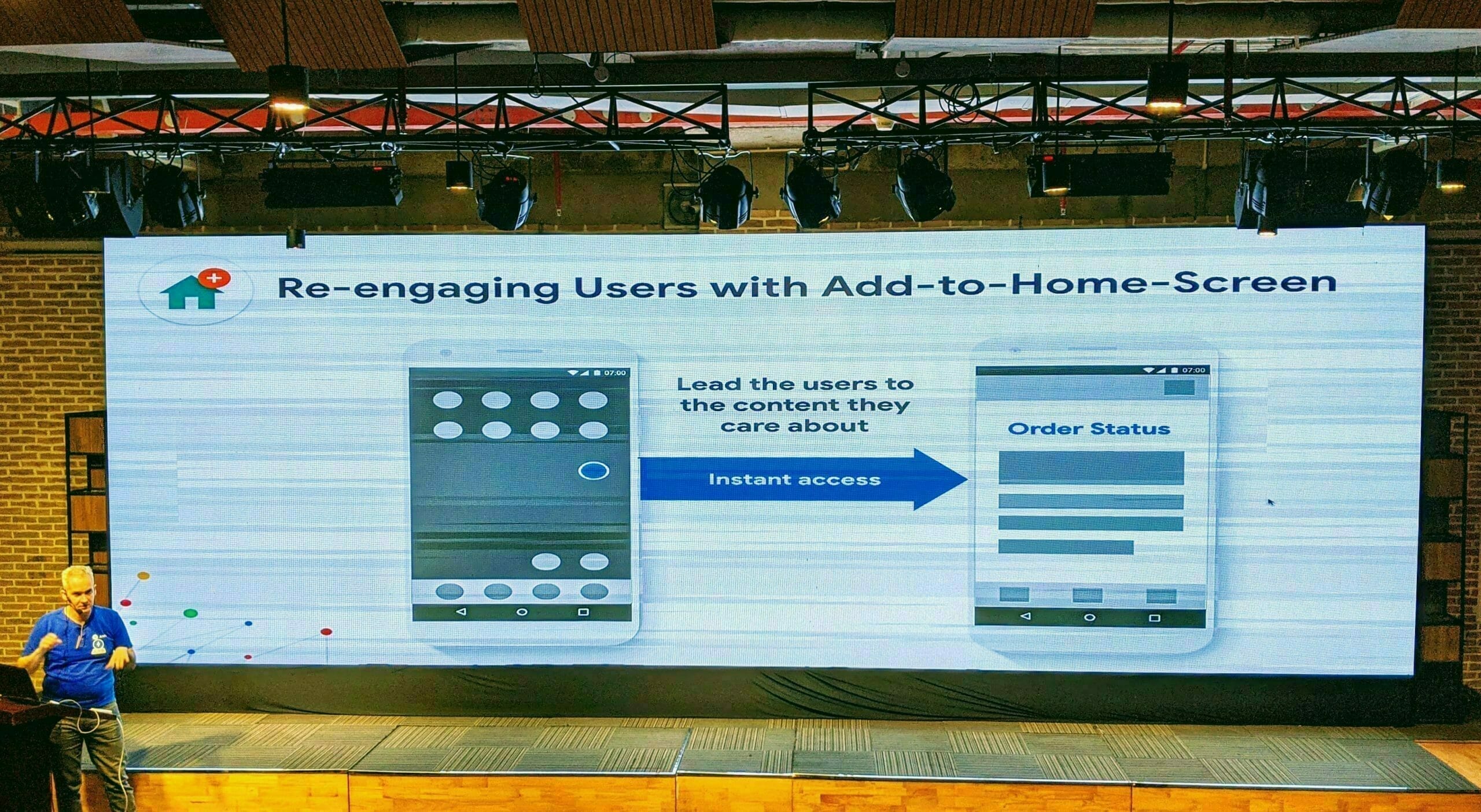
PWA でWebアプリをよりユーザーフレンドリーに。


PWA の今後は「HTTPS化」「Web App Manifestの導入」「Service Worker API の導入」を考えている。

Google は今までに様々なサービスを提供してきました。

WordPress 上ですべてを分析できるプラグイン Site Kitを提供。

Site Kit には「Search Console」「Google Analytics」「Google AdSense」「Page Speed Insghts」が搭載されており、WordPress 上で分析を行える。
これでそれぞれのプラットフォームで確認することはありません。

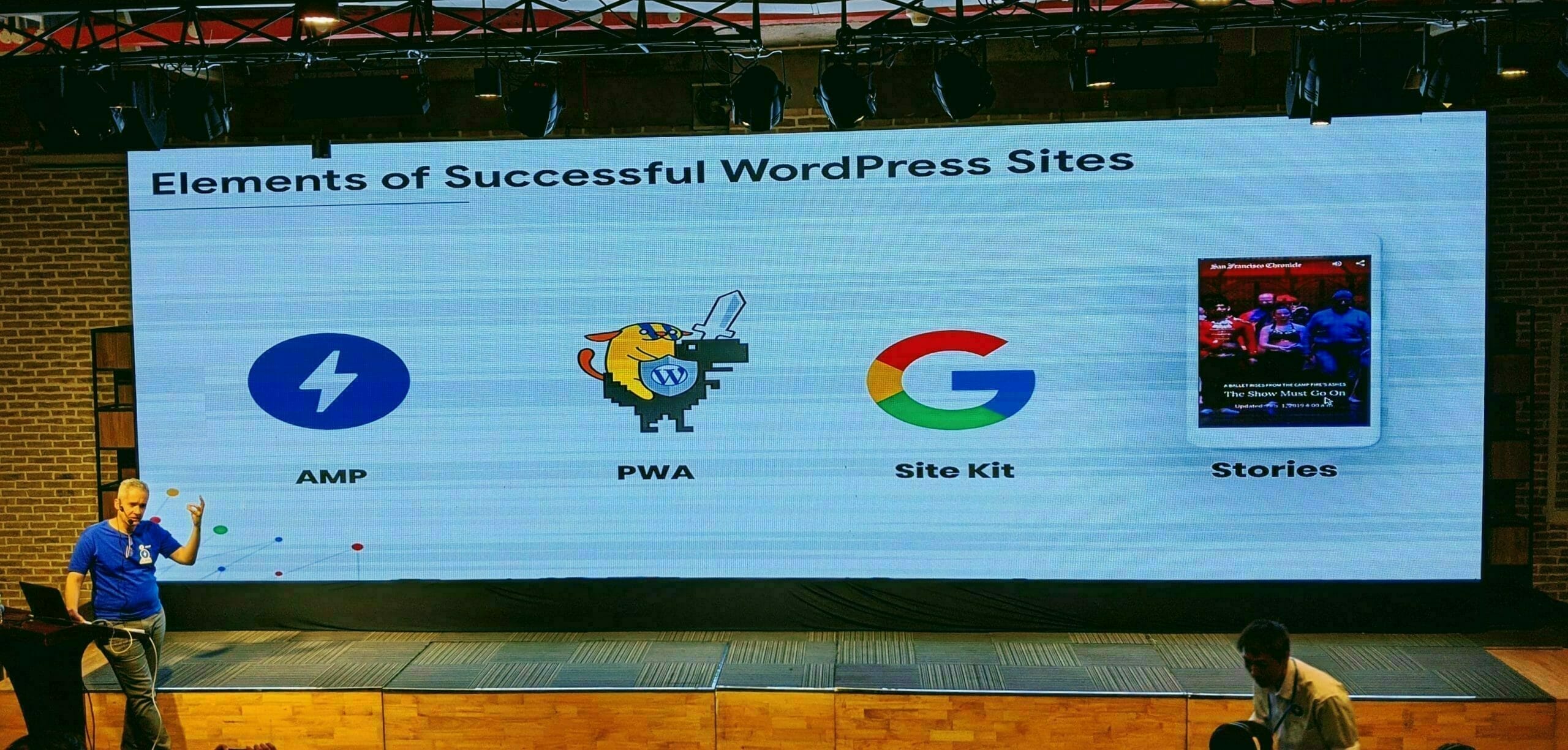
WordPress のサイトを成功させる要素は「AMP」「PWA」「Site Kit」「STories」。

Google は支払い用意はできているので、ユーザービリティを良くて、しじゃんじゃん稼いで欲しい。

以上をもって、このセッションは終わり。

セッション は英語なので、100% 理解できていません。自己解釈 で恐らくこのようなことを言っていたと思います。
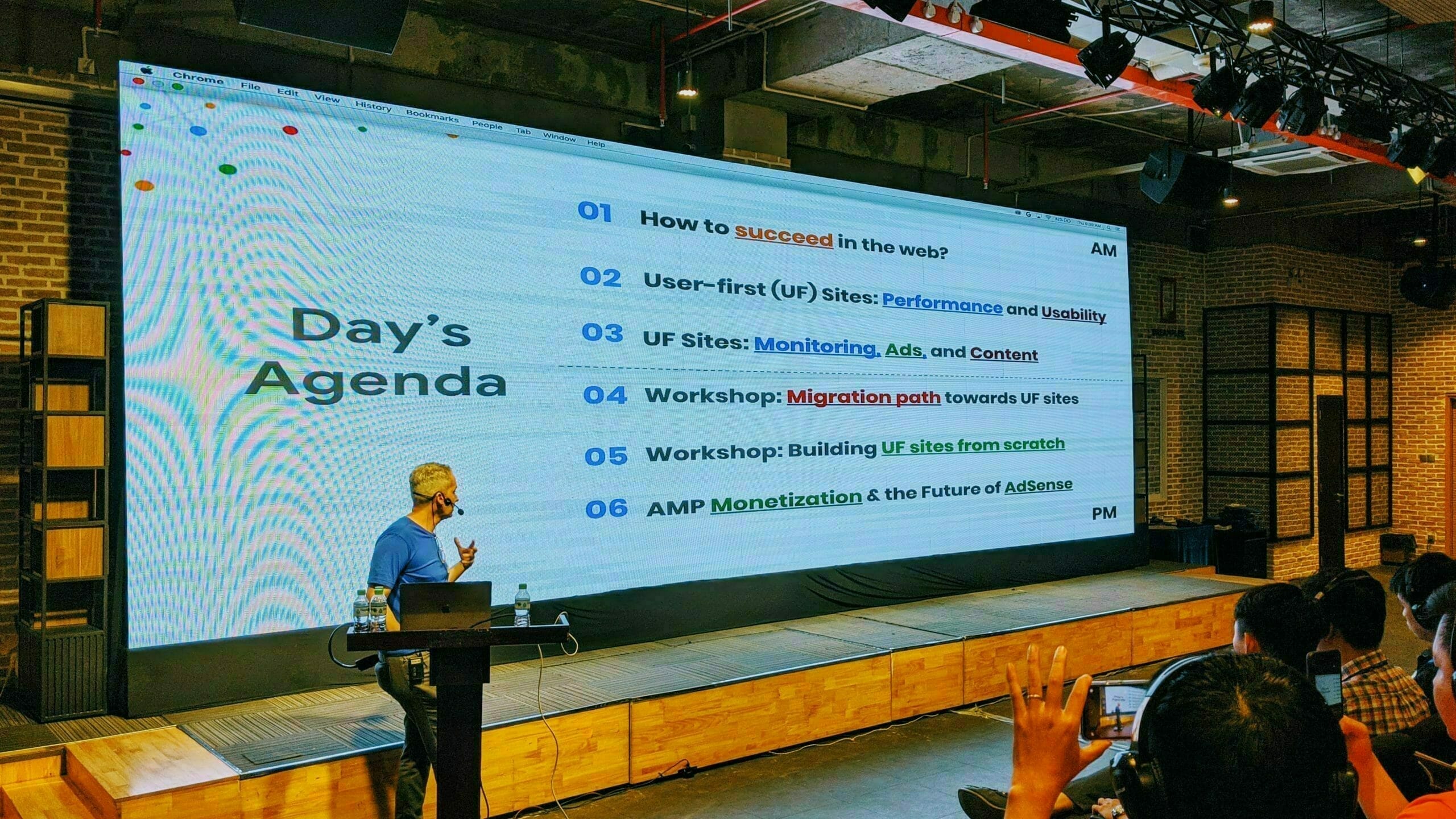
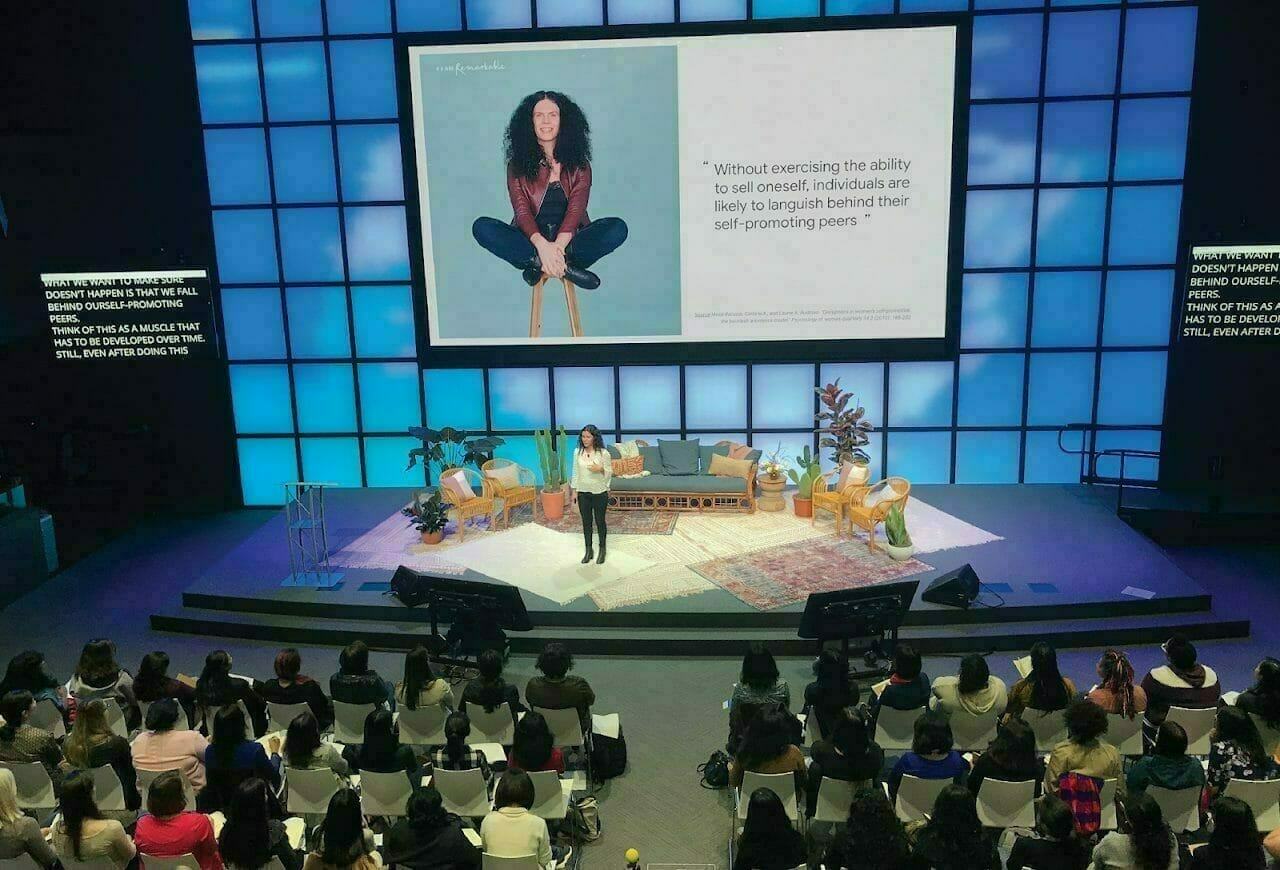
このあと、他のセッションに続きますがここではセッション「How to succeed in the web? 」をご紹介させていただきます。
まとめ
WordPress は、世界中のCMSの60% ほどを占めており、世界中のWebサイトの30%以上のシェア率を誇ります。
マーケッターやデベロッパー ともに表示速度&UX というのに感じているので「これからどうするべきなのか?」「Google はエンドユーザーが情報を探し屋するためにWordPress の運用者にケアしていく」というのが感じれる良いイベントでした。
WordPress を使用しており、Webアクセスの改善や広告収入の増益化で悩まれているのであれば、12月10日 Google for WordPress Publishers Tokyo に参加してみてください と言いたいのでが申込みが締め切っているので新しく申し込みができません。
ただ、Google もWordPress を使いやするのに力を入れてくようなので次も開催されそうです。
その時は、参加されることを強くおすすめします。